※このページでは広告のリンクを含みます
Webデザイナーに必要な知識が多すぎてどこから学ぶか迷いませんか?この記事ではWebデザインの基本知識のレイアウト・カラー・タイポグラフィについてまとめました。普遍的なWebデザインの知識ばかりですので確実なデザインスキルを手に入れてください。
Webデザインの基礎知識の範囲
Webデザイナーになるためには幅広い知識と技術が必要とされます。さらにテクノロジーが常に発展していく中、我々Web業界にも少なからず影響を受けて知識・技術が刷新し続けています。
ここでは、普遍的なWebデザインの基礎知識をまとめましたので必ず覚えておきたいです。
基礎知識の範囲は下記の5つになります。
- レイアウト
- 配色
- タイポグラフィ
- 写真
- 図版(概念図・アイコン)
上記の基礎知識をひとつずつ解説していきます。
初学者にはWebデザイナーに耐えうるスキルが身につき、経験者でも基礎を再度固めることでより高いスキル向上のきっかけにもなりますので、すべてのWebクリエイターとって有益な記事になっています。
レイアウトを学ぶ
レイアウトはユーザーの知りたい情報とユーザーへ伝えたい情報をバランスよく配置することであり、さらに見やすく美しいデザインにするための基盤となります。
ページの情報構造
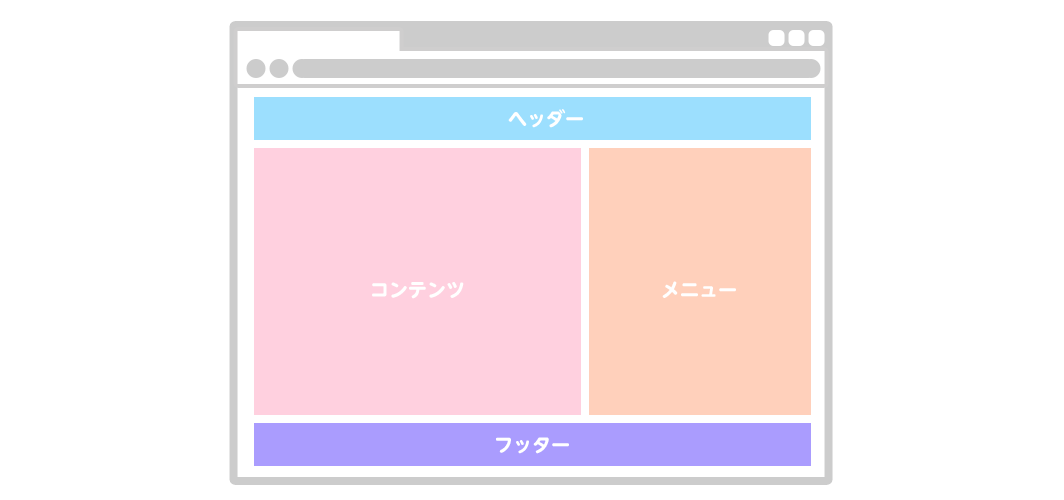
Webページ内でのレイアウトは「ヘッダー・メニュー・コンテンツ・フッター」の4つのエリアから構成されています。
「ヘッダー・メニュー・コンテンツ・フッター」の4つのエリアの働きについてまとめてみます。

ヘッダー
ヘッダーはロゴやサイトのコピー文(下図1)が内包されているエリアです。

ページ上部に常に配置されており必ずユーザーの目に入りますので印象に残りかつ、邪魔をさせないデザインにしていくバランスが大事です。
メニュー
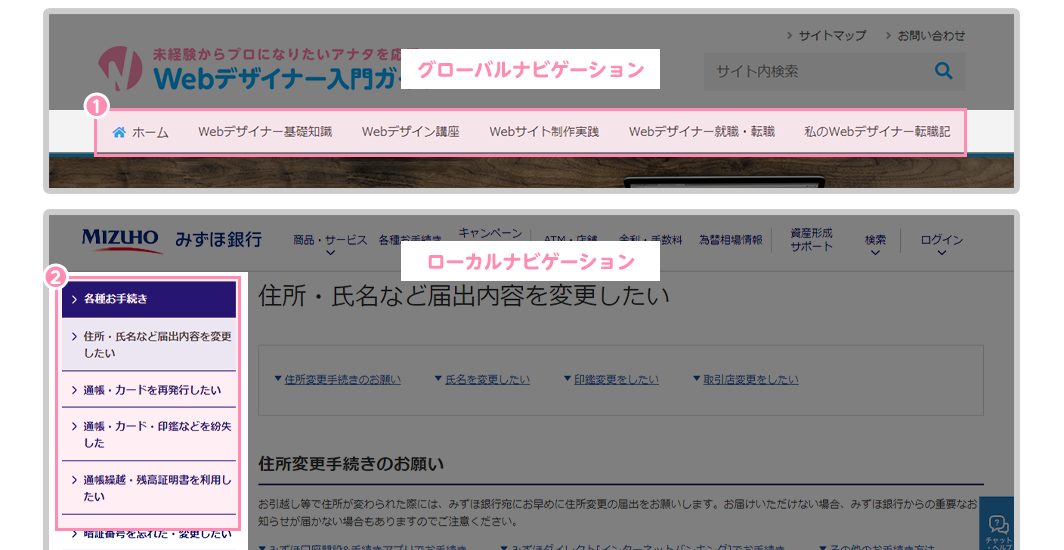
メニューエリアは、主にサイトの情報カテゴリー別に分けてページへ遷移する「グローバルナビゲーション」と同カテゴリー内のページに遷移する「ローカルナビゲーション」があります。

グローバルナビゲーションは、上記のヘッダーに内包されている場合や、ヘッダー直下などに位置されているケースが多いです。
また、閲覧しているページの現在地とサイトの階層が一目で確認できる「パンくずメニュー」があります。
コンテンツ
コンテンツエリアは、ページのメイン情報が配置されています。

コンテンツエリアの内容でそのページの価値がユーザー、または検索エンジンにとっても判断・判定されてしまいますので一番力を入れるべきエリアになります。
フッター
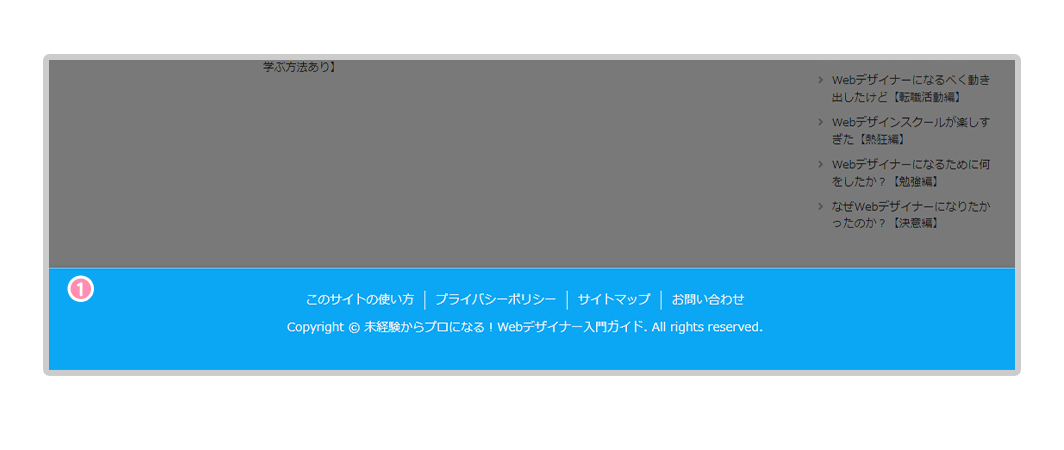
フッターエリアは、閲覧しているページの最後尾を伝えるためのものであり、コピーライトや会社の住所などが内包されています。

また、サイト内のコンテンツページへのナビゲーション「サイトマップ」が内包しているケースもある。
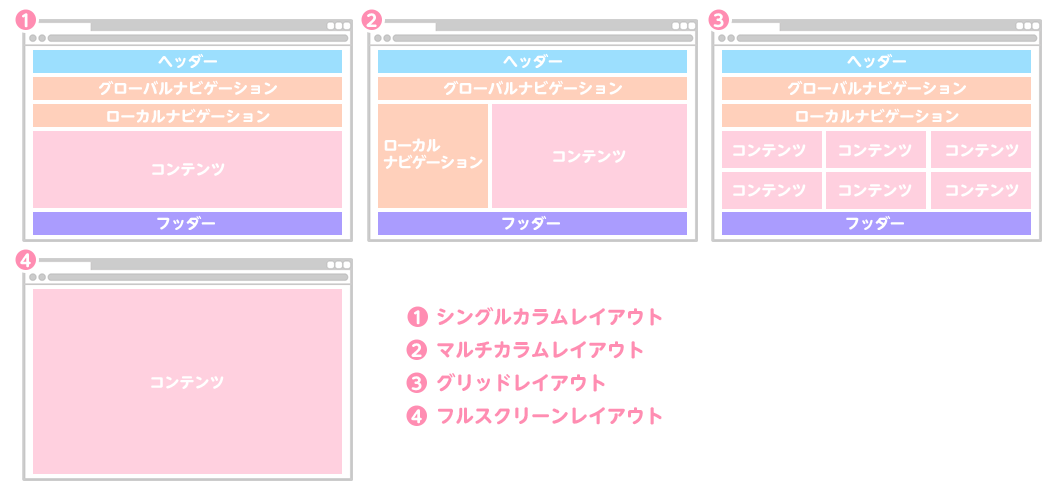
Webデザインのレイアウト種類
Webデザインのレイアウトには、いくつかの型があります。
Webサイトの種類、目的によって用いるレイアウトが違いますのでそれぞれの特徴を覚えておきましょう。

- シングルカラムレイアウト
- マルチカラムレイアウト
- グリッドレイアウト
- フルスクリーンレイアウト
ひとつずつ解説していきます。
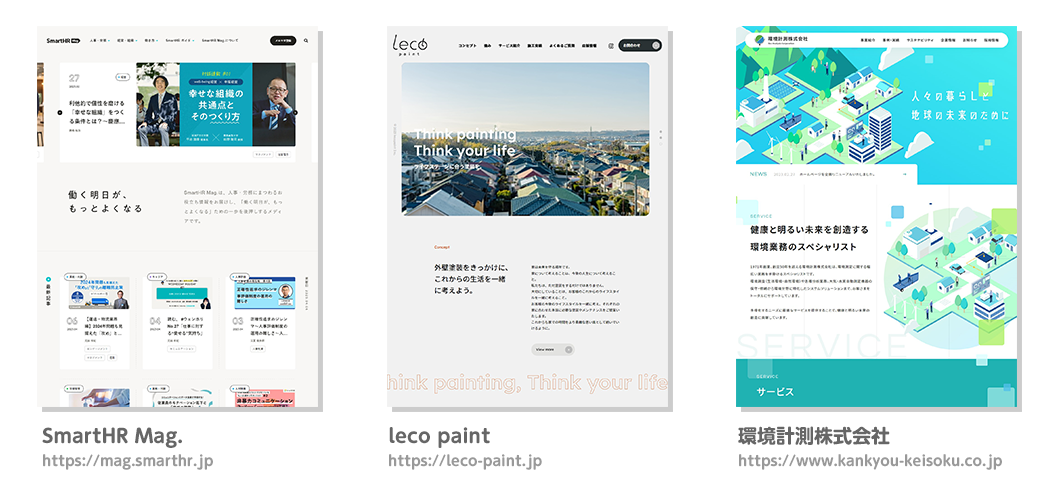
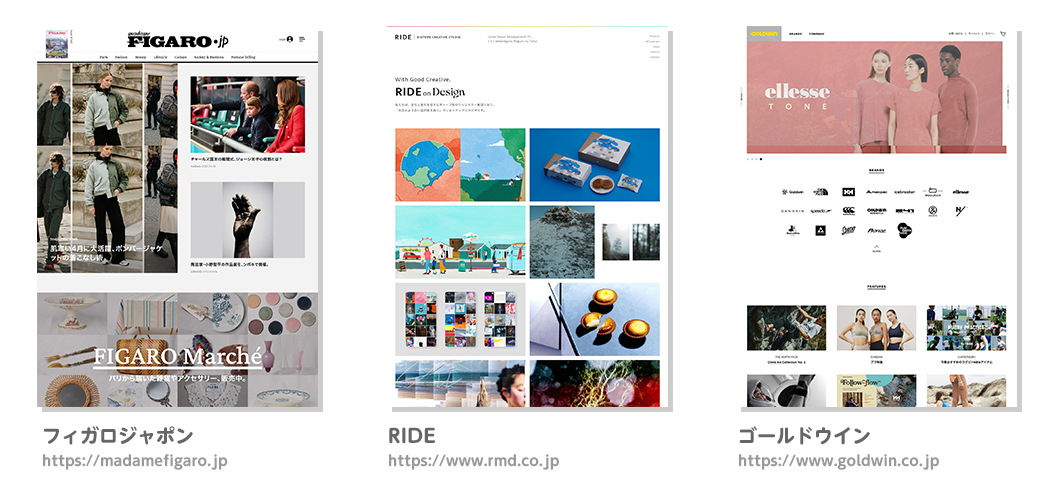
シングルカラムレイアウト
シングルカラムレイアウトは、両サイドのエリアを無くして情報構造を縦に並べたレイアウトです。ワンカラムレイアウトとも呼ばれています。

視線導線を減らすことでコンテンツ(情報)を集中させやすいです。
スマホ端末に順応させやすいレイアウト構造になっているため標準的なレイアウトになっています。
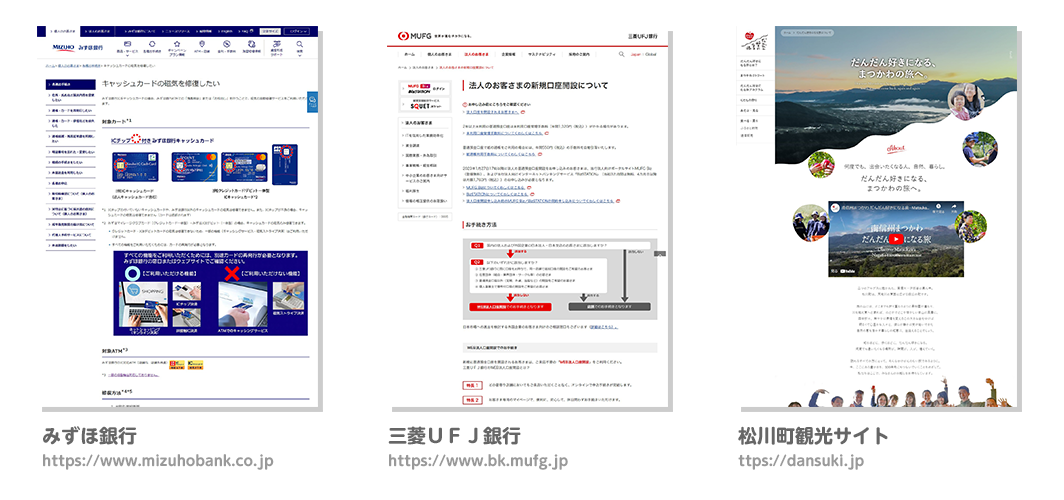
マルチカラムレイアウト
マルチカラムレイアウトは、情報構造が複数カラムで配置されているレイアウトです。

基本的にはコンテンツ+サイドバーなどの2カラム構成になっており、中には両サイドにサイドメニューやバナーをいれた3カラムレイアウトもあります。
主にECサイトやニュース系、メディアサイトに使われています。
グリッドレイアウト
グリッドレイアウトは、コンテンツ要素をカードやタイル状に敷き詰めていくようなレイアウトです。

グリッドレイアウトは数多くのコンテンツを配置できるため、ECサイトやニュースサイトに適しています。スマホやタブレットで閲覧する際もデザインが崩れにくく、利便性に優れたレイアウトといえるでしょう。
同じ大きさのコンテンツを配置することも可能ですし、大きさの異なる複数のコンテンツを配置してもメリハリが出るのでECサイトやメディア系のサイトに適しています。
フルスクリーンレイアウト
フルスクリーンレイアウトは、1画面の中に自由にコンテンツを配置していくフリーレイアウトです。

主に写真や動画をディスプレイ一杯に表示させています。ブランドサイトなどに用いることで商品やサービスの世界観を演出させることが可能です。
デザインの4原則
デザインを学ぶにあたり、全てのデザイナー(Webデザイナー、グラフィックデザイナー、エディトリアルデザイナー等)が身につけている「デザインの4原則」と呼ばれるデザインルールがあります。
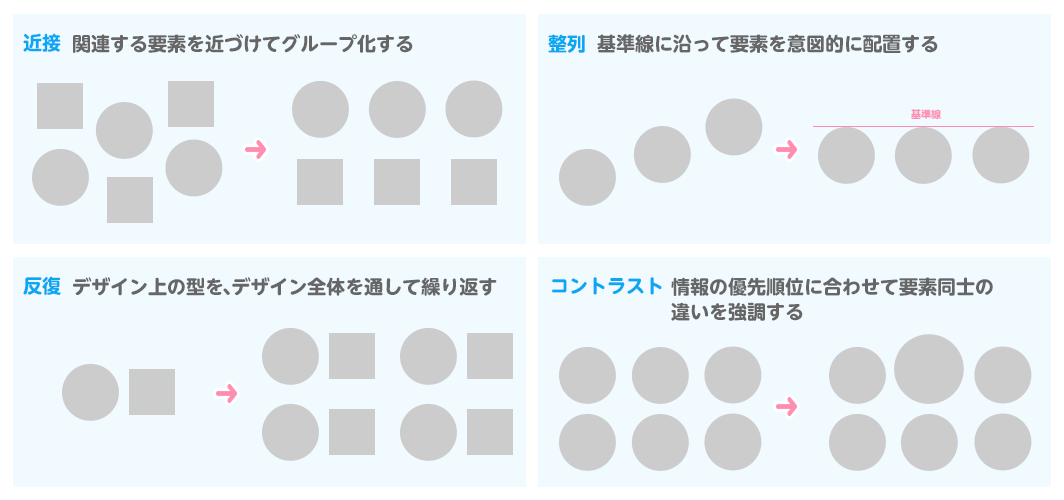
デザインの4原則は以下の通り。
- 近接
- 整列
- 反復
- コントラスト

ひとつずつ解説していきます。
近接
近接は、関連する要素を近づけてグループ化していくことです。
近接をWebデザインに落とし込むと下図の例でサムネイル画像の表示で画像とテキストリンクの間隔が同じ余白になっていると、一見テキストとサムネイル画像の関連性が分かりづらいです。(下図1)
余白を十分にとることでテキストとサムネイル画像の関連性が一目でわかります。(下図2)

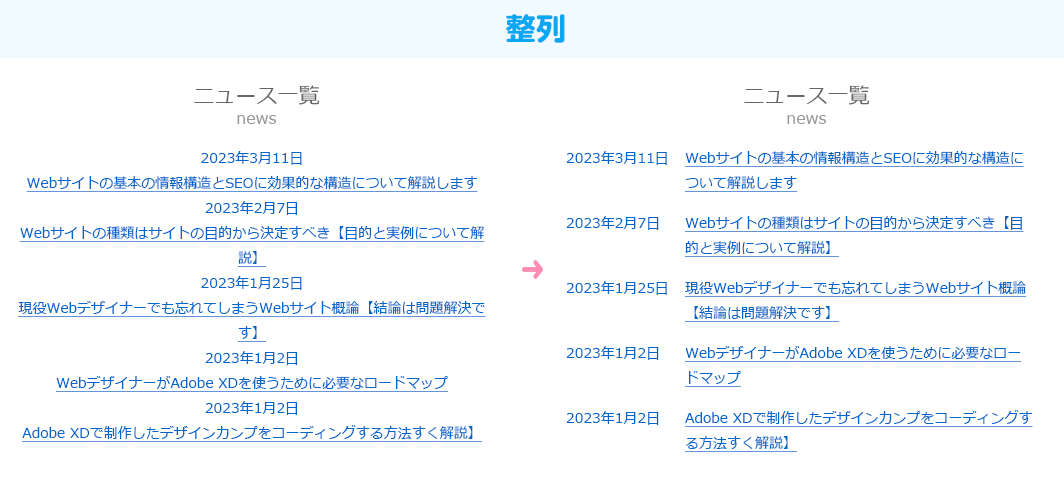
整列
整列は、ページ上のものを左揃え・中央揃え・右揃えなど、基準線に沿って要素を意図的に配置することです。
整列をWebデザインに落とし込むと下図の例で日付とタイトルがセンター揃えでは読みにくいです。そこで、日付とタイトルを左揃えに揃えることで圧倒的に読みやすく感じられます。

反復
反復は、デザイン上の型(パーツ、レイアウトなど)を、デザイン全体を通して繰り返すことです。
反復をWebデザインに落とし込むと下図の例でテキストの左のビュレット部分がバラバラだと統一感がなくなりデザインにしまりがなくなってしまいます。
同じビュレットで統一し反復することでリズムが出てきてデザインに調和が生まれます。

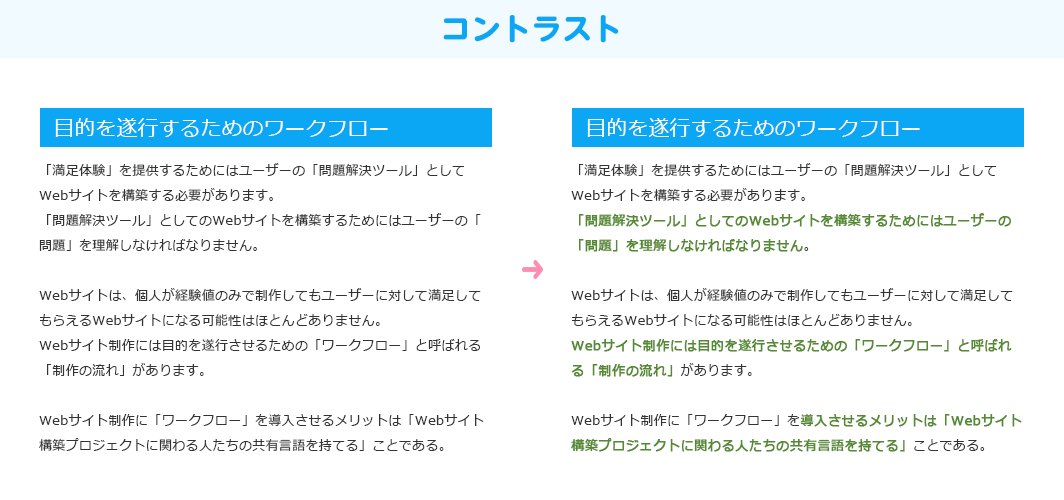
コントラスト
コントラストは、情報の優先順位に合わせて要素同士の違いを強調することです。
コントラストの調整の対象となる要素は、大きさ・配色・太さです。
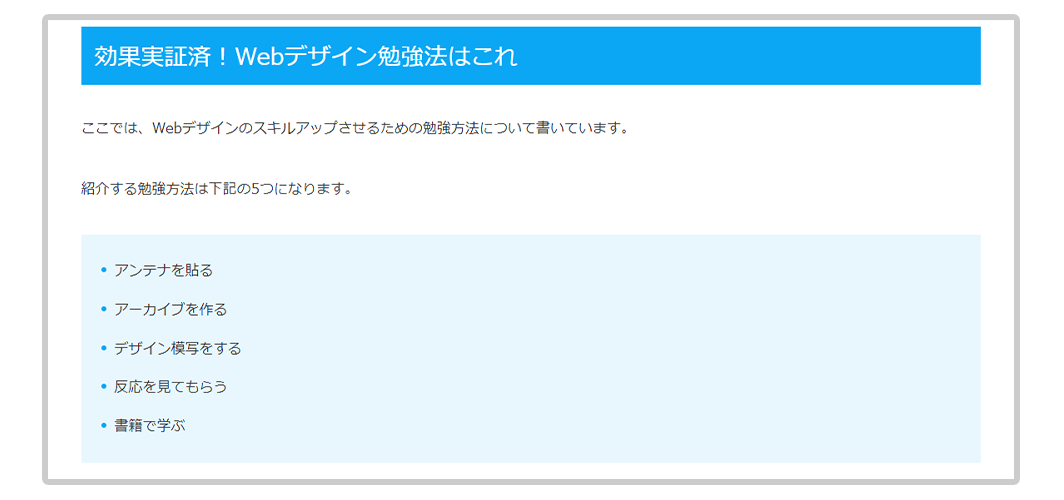
コントラストをWebデザインに落とし込むと下図の例でコンテンツ内テキストがプレーンの状態で表記されています。ここにテキストの重要な部分を緑の太文字で表記させるようにコントラストを付けると目立たせることができます。

配色を学ぶ
Webデザインの印象を付けさせるには「配色」が重要な役割になります。
Webデザインで効果的な印象を狙うために色の仕組みを理解していきましょう。
理解しておきたい色の仕組みは下記の3つです。
- 色の三属性
- トーンを使った配色
- テーマ・イメージから連想される配色
ひとつずつ解説していきます。
色の三属性
色は赤・黄・緑と区別しますが、「赤」と呼ばれるものでも明暗や濃淡の違いが多数あります。
色は、「色相」「明度」「彩度」の3つの属性から定義されています。
色の三属性を知らないと補正による指示が出せない、または指示を理解できません。色を扱う基礎になりますので覚えておきましょう。
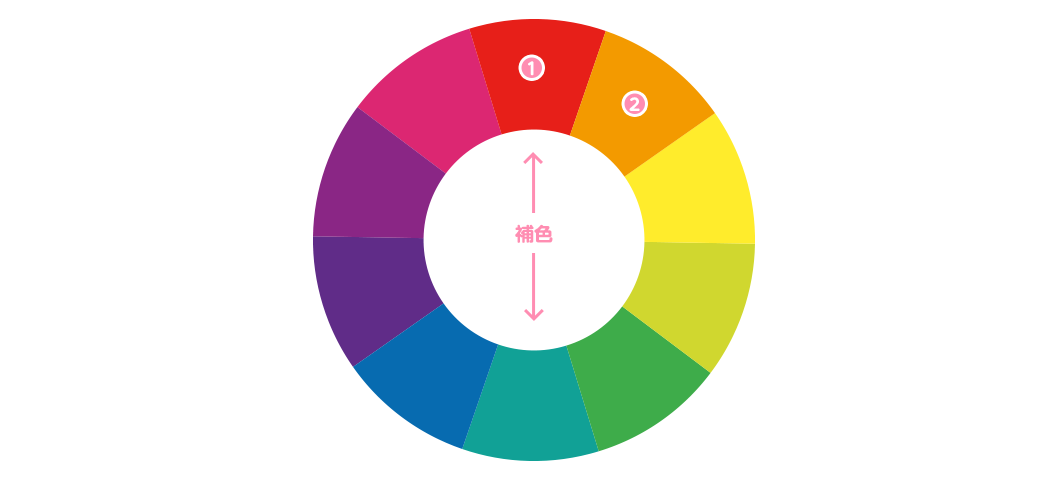
色相
色相は赤、黄といった色の系統のことです。
色を厳密に定義している「マンセル表色系」において赤・黄・緑・青・紫(下図1)の5つが基本的な色相になります。
基本的な色相の間に中間色相の黄赤、黄緑、青緑、青紫、赤紫(下図2)を追加した色を円環にして並べたものを色相環といいます。

色相環のひとつの使い方としては、正反対側に位置する色は「補色」をいいます。「補色」関係はお互いの色を引き立て合う性質がありますので、目立つようなロゴや看板に用いることがあります。
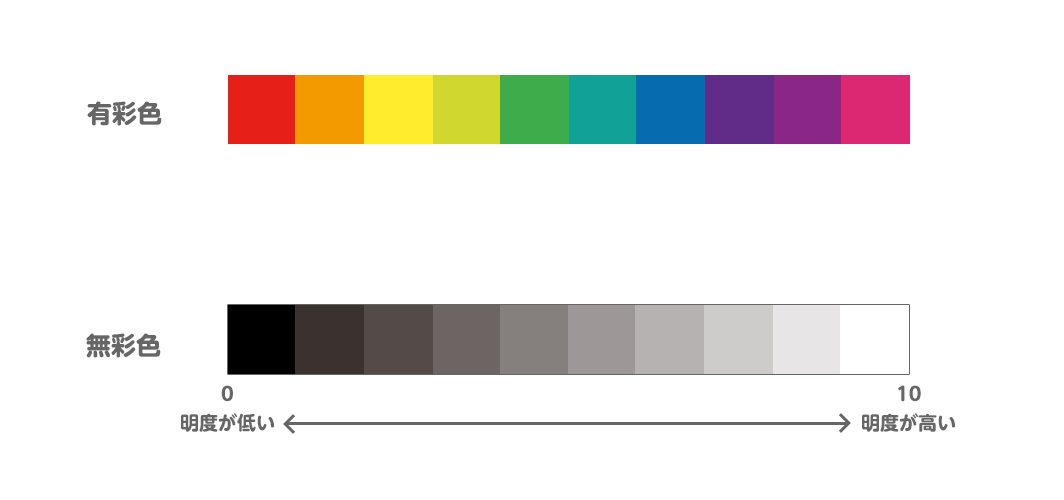
明度
明度は、色の明るさのことです。
色味を持ったすべての色を「有彩色」といい、色味のない黒・灰・白の色を「無彩色」といいます。
明度のものさしは、光を完全に吸収する黒が明度0で、光を完全に反射する白を明度10として、その間の明るさの段階を10分割したものになります。

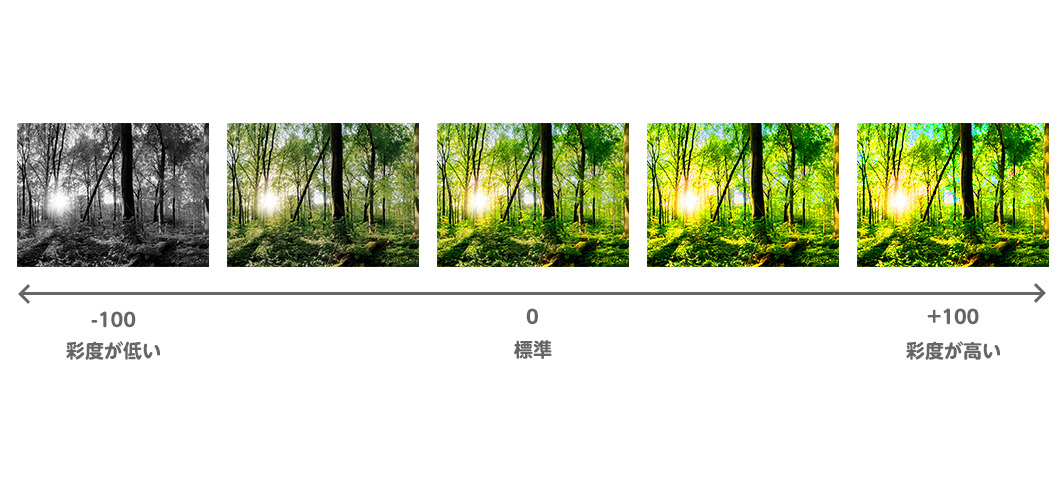
彩度
彩度は、色の鮮やかさのことです。
彩度の一番低い色を彩度0として、色の鮮やかさが増加することで数値が大きくなっていきます。
また、彩度の低い色というのは濁った、くすんだ色になり彩度が高い色は強く鮮やかな色になります。

ちなみに、色相によって再度の上限が異なります。
配色に使うトーンのイメージ
色の組み合わせによって印象が変化する表現していくことを「配色」と言います。
Webデザインではイメージを表現するために色をコントロールする必要があります。
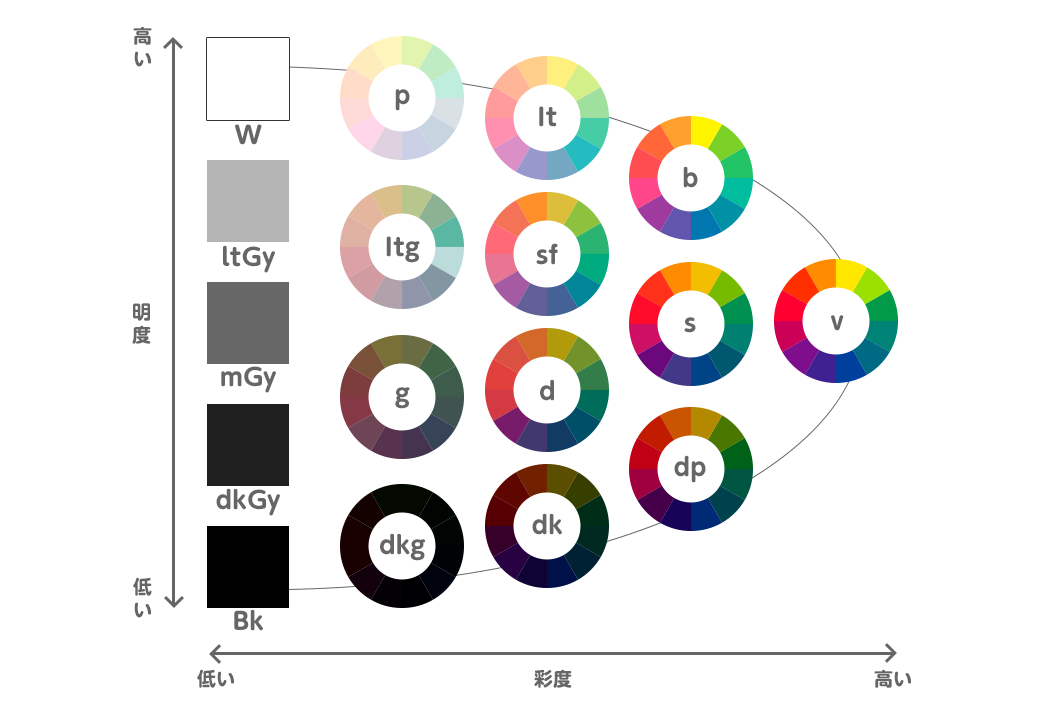
上記で説明した色の三属性の中で明度と彩度との関係で表されるトーンと呼ばれるものがあります。トーンの組み合わせにより表されるイメージは配色を行う時に重要ですので理解したい。
トーンは一般的には下記のPCCSトーンのことを指しています。
(PCCSは財団法人日本色彩検定研究所が開発してカラーシステムです。)
有彩色は12種類、無彩色は5種類に分散されています。

トーンにはそれぞれイメージを表していると考えられ、配色をする大きな面積を同一トーンでまとめると、そのトーンのイメージが強調されます。
| トーン記号 | トーン | イメージ |
|---|---|---|
| v | ビビット | あざやかな・派手な・目立つ |
| b | ブライト | 明るい・陽気な・健康的な |
| s | ストロング | 強い・情熱的な・くどい |
| dp | ディープ | 深い・伝統的な・和風の |
| It | ライト | 浅い・澄んだ・子供っぽい |
| sf | ソフト | 柔らかな・穏やかな |
| d | ダル | 鈍い・くすんだ・中間的な |
| dk | ダーク | 暗い・円熟した・大人っぽい |
| p | ペール | 薄い・弱い・女性的な |
| Itg | ライトグレイッシュ | 明るい灰みの・落ち着いた・渋い |
| g | グレイッシュ | 灰みの・濁った・地味な |
| dkg | ダークグレイッシュ | 暗い灰みの・陰気な重い・男性的 |
| W | ホワイト | 清潔な・冷たい・新鮮な |
| ltGy | ライトグレイ | 慎重な・上品・無機質 |
| mGy | ミディアムグレイ | 慎重な・上品・無機質 |
| dkGy | ダークグレイ | 慎重な・上品・無機質 |
| Bk | ブラック | 高級・フォーマルな・シックな |
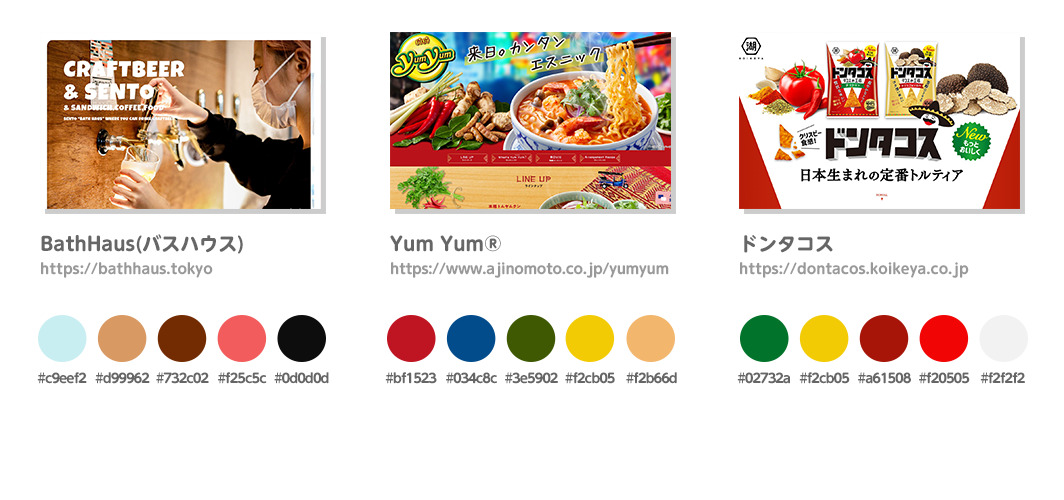
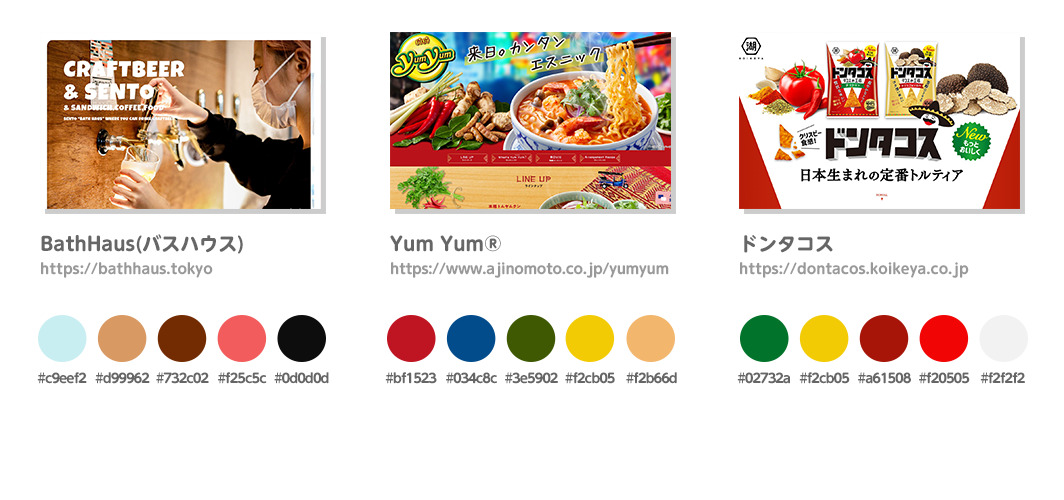
テーマ・イメージから連想される配色
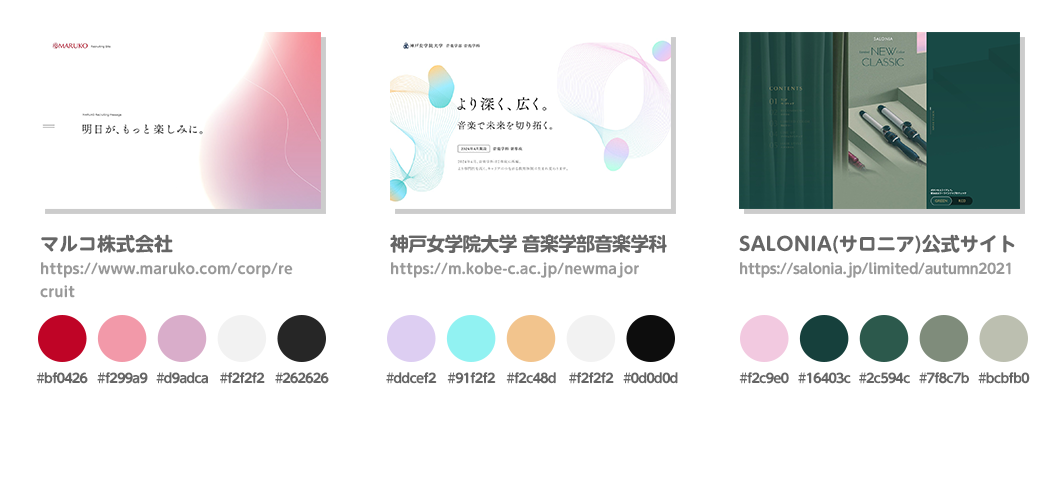
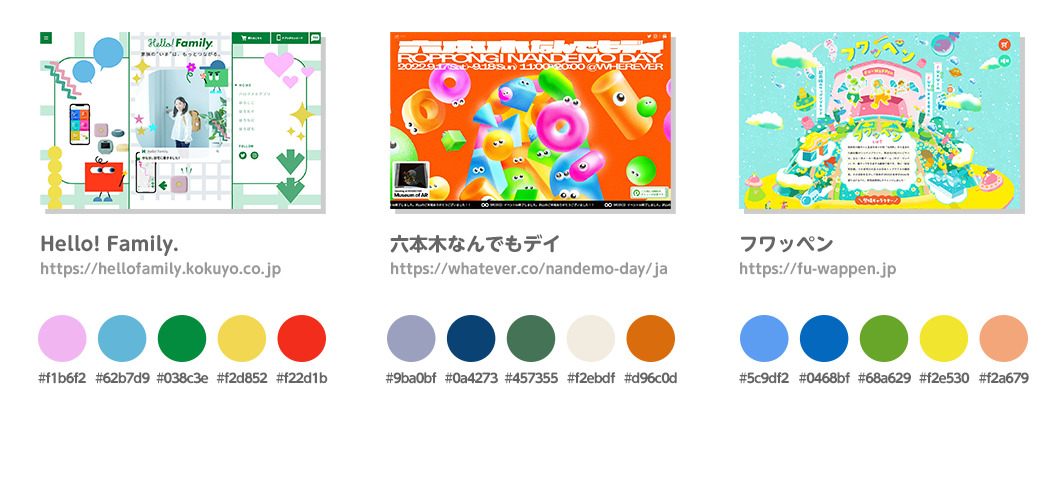
テーマやイメージによって考えられる配色を紹介しておきます。
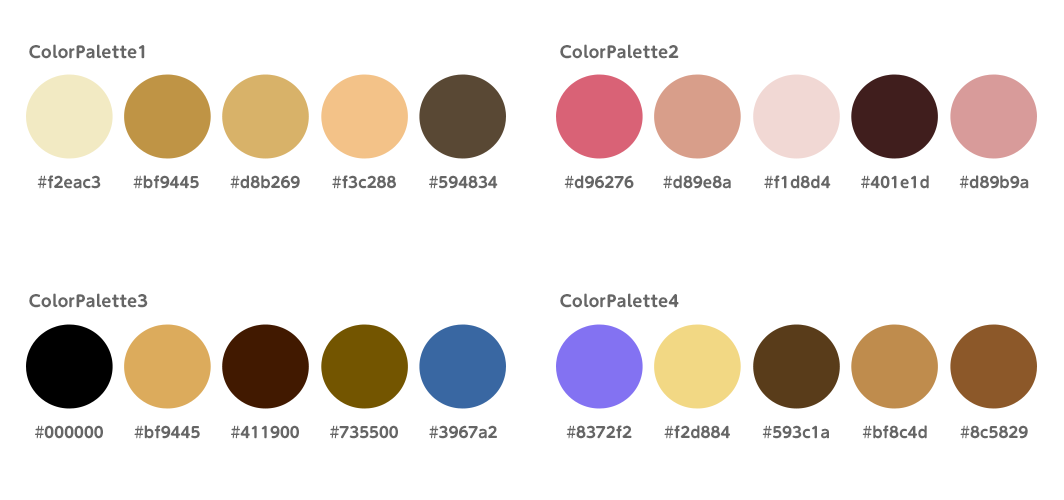
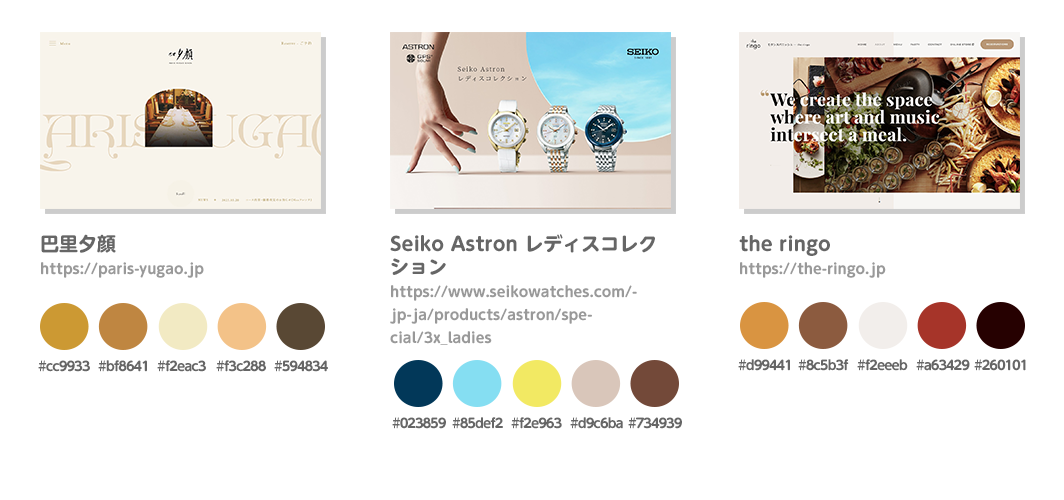
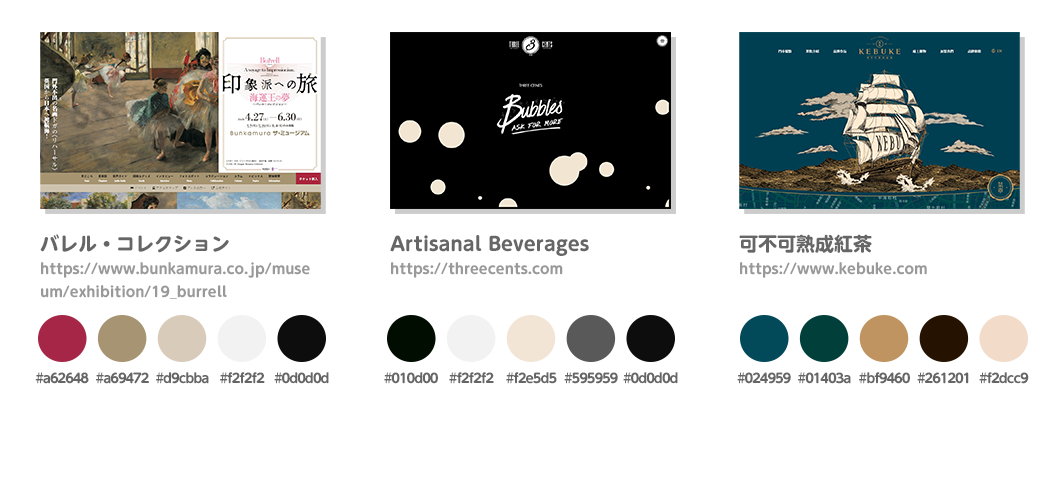
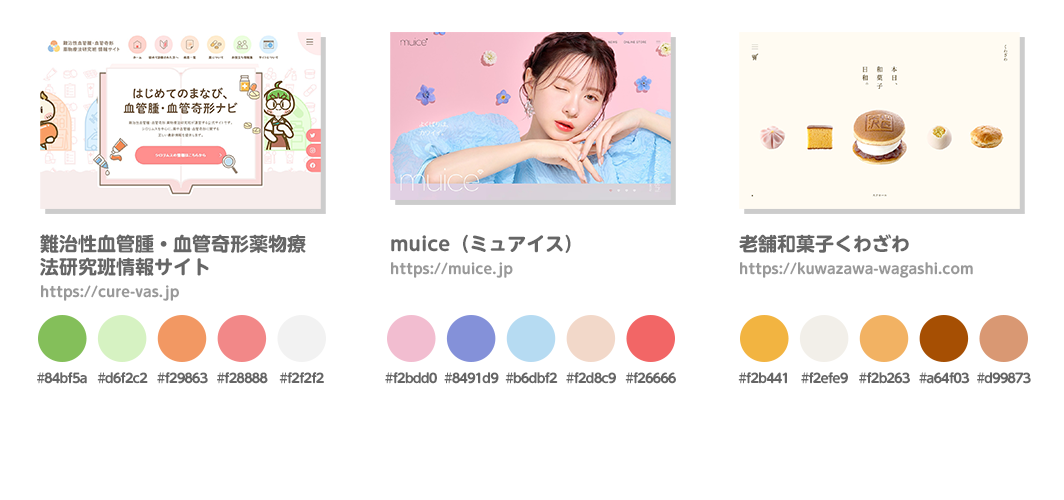
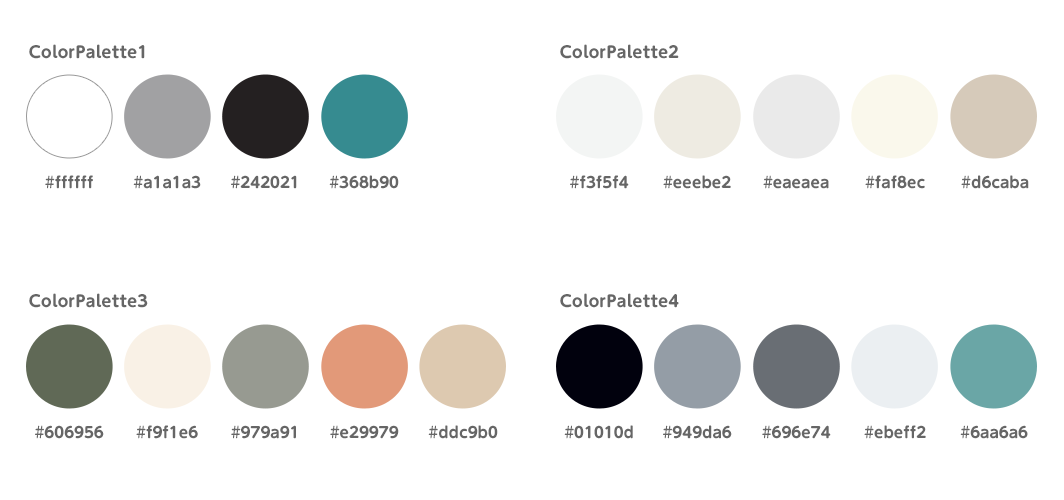
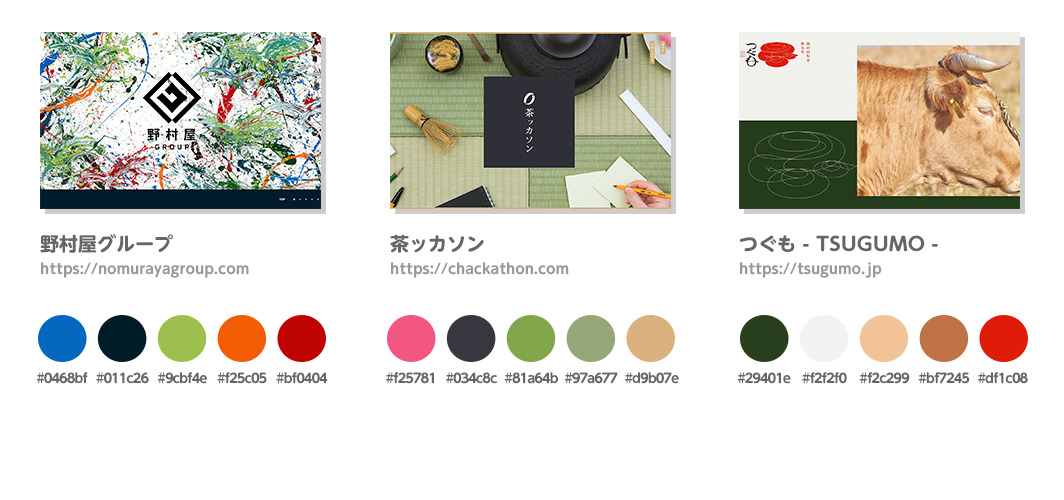
高級感のある配色
高級感は、ゴールドを再現する黄色系を中心とした色を使います。黄色系の他に重厚な紫や深みのある緑系も加えるとバリエーションが増えます。
黒を混ぜることで重量感を出すことができる。
また、光をイメージさせる白を取り入れると、広い年齢層にも受け入れやすい高級感を演出することができます。


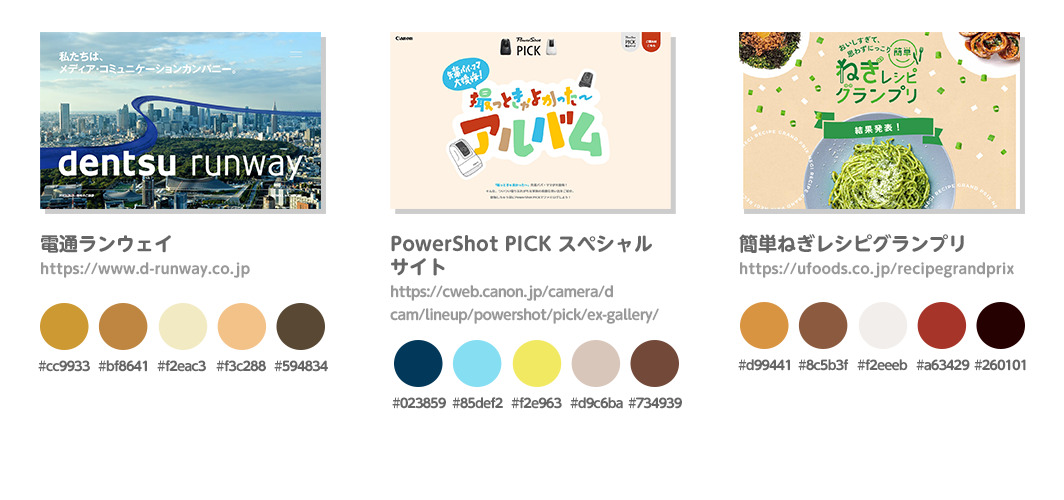
ダイナミックな配色
ダイナミックな配色とは、力強さや活動的を感じさせます。
配色としては、原色系(赤・青・黄色)となる純色を多用し、コントラストはできる限り強くとり補色(反対色)を用いて強烈なインパクトをつくり出します。
明度の低い暗い色を加えると重量感や奥行きをイメージさせます。


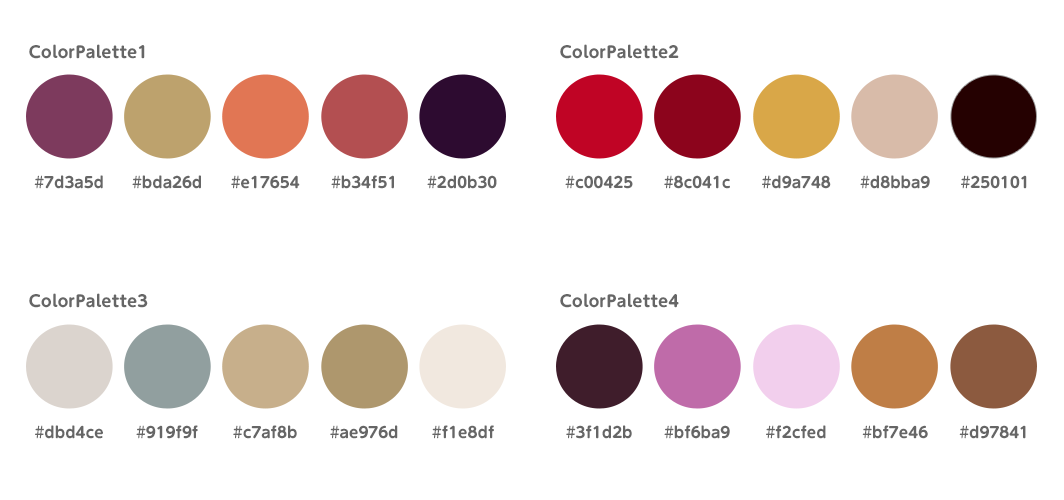
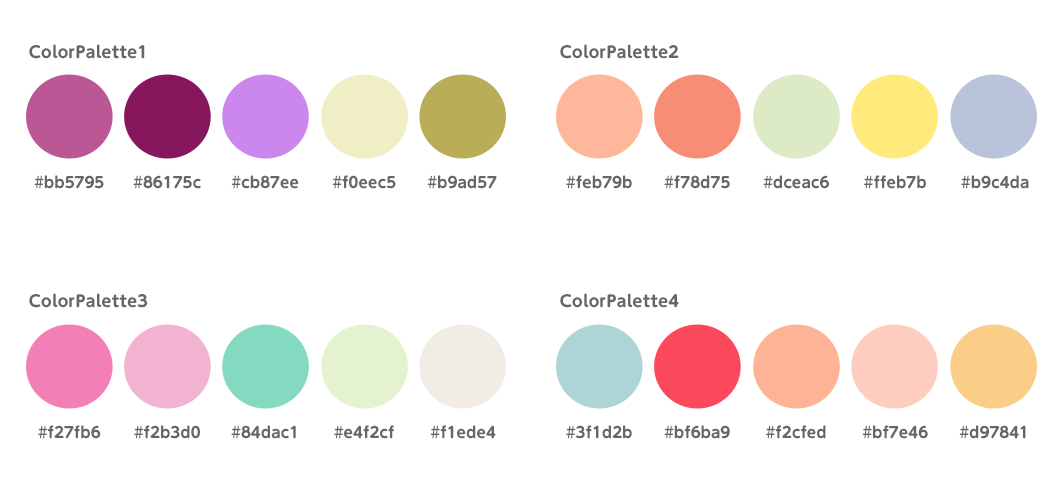
エレガントな配色
エレガントは、大人の女性らしさを表現する色調であり優雅や上品といった意味します。
紫系を基調に緑系・青系・グレースケールでまとめるとエレガントなイメージになります。
明度はやや高くとり、彩度を落とすことで落ち着いたトーンをつくり出します。


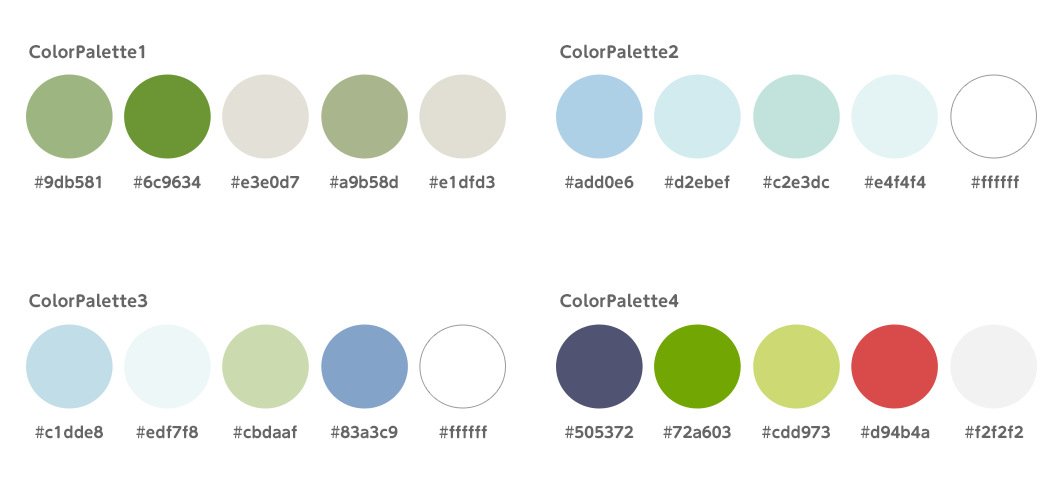
ナチュラルな配色
ナチュラルな配色は、自然の中によく見られる色を基調した落ち着きや素朴・平和を連想させる色調です。
黄色系・緑系・青系をやや彩度を落とし、明度を高くとることで自然界の色味に近づけていきたい。


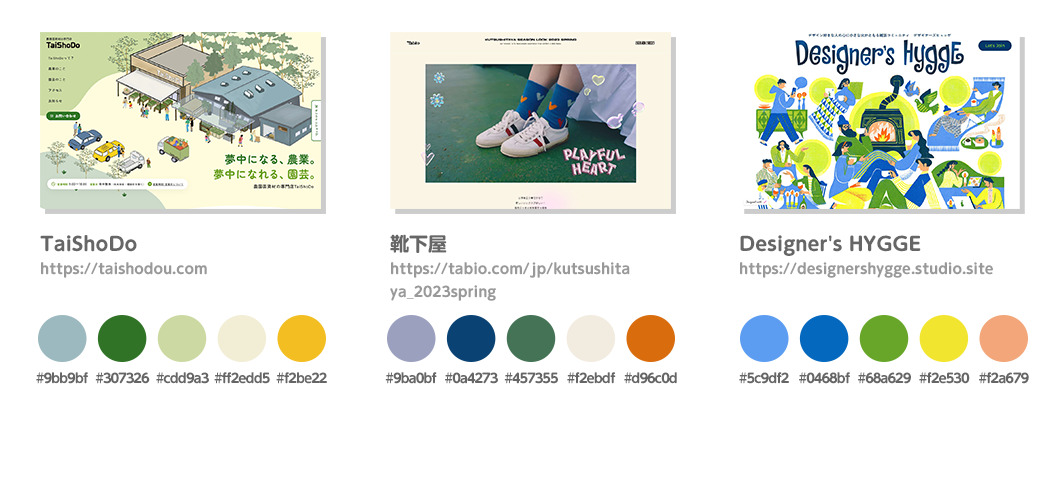
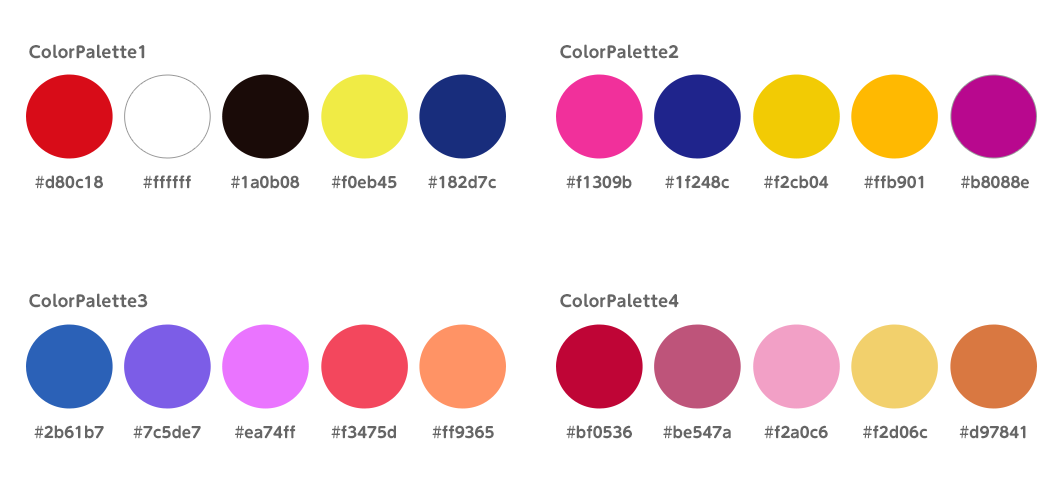
ポップな配色
ポップとは元気や躍動感あるカジュアルなイメージです。
純色や純色に近い清色を用い、やや彩度を上げて明るく楽しい印象を強調します。
さらに強い印象をつけるには補色も配置します。


クラシカルな配食
クラシカルは「古典的な・伝統的な・格式ある」という伝統や基本を感じさせます。
クラシカルをイメージさせる配色とはグレイッシュな焦げ茶を基調に同じ系統のトーンで配置していきます。
また、赤紫系を配色することで高貴で上品な雰囲気を出すことができます。


キュートな配色
キュートとは主に女性に対して若々しく活発で明るい、かわいいというイメージがあります。
キュートをイメージさせる配色とはピンク系や黄色系などの暖色を明度と彩度の高い色で構成しています。また、青紫や緑を組み合わせることで活発さやみずみずしさを表現できます。
特に10代〜20代の女性層を意識した配色であるため、コントラストはやや高めにとるほうが訴求力がアップします。


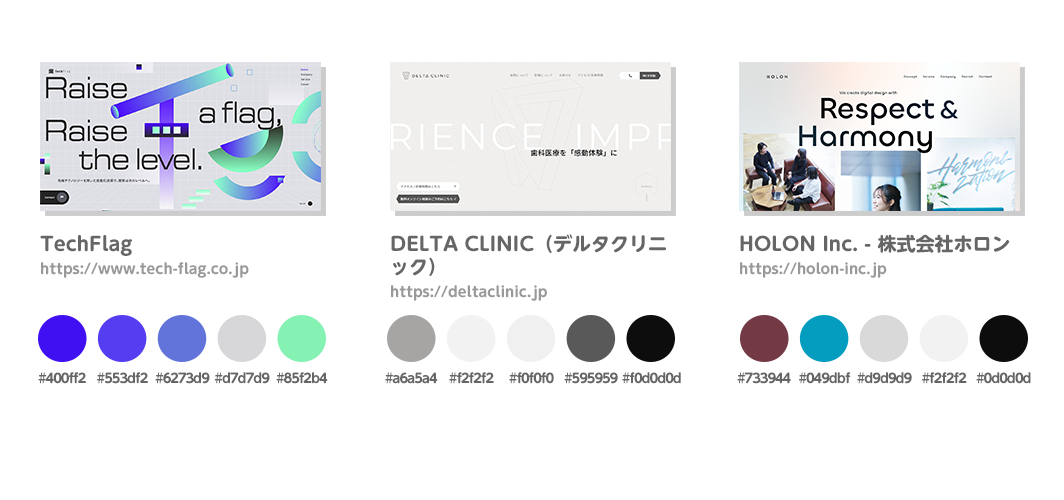
モダンな配色
モダンは「現代的・近代的・人工的」というシンプルで都会的な雰囲気を感じさせます。
モダンは、白ベースでグレイッシュなくすんだカラーの配色へ、赤やオレンジ、紫を取り入れてアクセントを出します。
先進性を象徴したい場合には、暖色系の派手な指し色させるとよいでしょう。


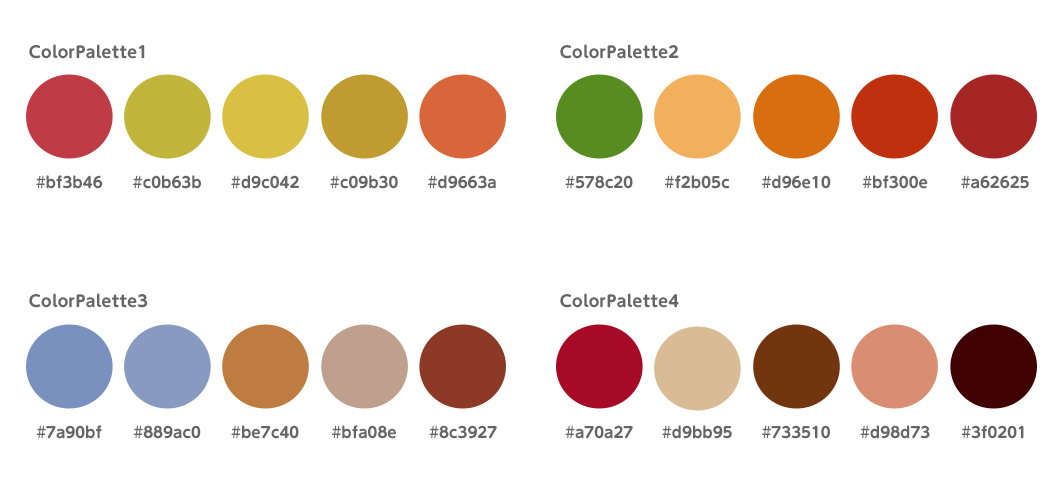
エスニックな配色
エスニックは「民族」を意味して、配色のイメージは香辛料の色になります。
具体的な配色は、純色の茶系・赤系・黄色系を基調とします。また、コントラストを強くとることで濃厚な暑さと刺激の感覚を表現できます。
純色の茶系・赤系・黄色系へ紫系や緑系を配色することで、グッとアジアンエスニックな印象を強調できます。


和風の配色
和風は「日本的」な特色や味わいを形容する言葉です。
色にも小豆、薄紅(うすくれない)は赤系。抹茶、萌黄(もえぎ)は緑系と漢字で表されるイメージが日本の和を表す色である。
和風の配色は深みのある赤系、紫系、黄緑系のカラーへ黒を足してやや濁らせたものを組み合わせて構成します。黒や白とも相性がよく、コントラストをはっきり出すと欧米の文化圏から見たジャパニーズモダンな雰囲気が表現できる。


タイポグラフィ
文字は「タイポグラフィ」「フォント」「書体」と様々な呼び方があります。
タイポグラフィとは書体をはじめ、大きさや行間、字間、配置など、複数の要素から成り立っている総称とした呼び方です。
Webデザインにおけるタイポグラフィについて学んでおきたい項目は下記のとおり。
- 和文書体と欧文書体の基礎
- フォントのウェイトとファミリー
- フォントの選び方
- デバイスフォントとWebフォント
ひとつずつ解説していきます。
和文書体と欧文書体の基礎
書体には簡潔にまとめると日本語で構成された書体を「和文書体」、アルファベットや数字・記号類で構成された書体を「欧文書体」と分類されています。
和文書体の基礎
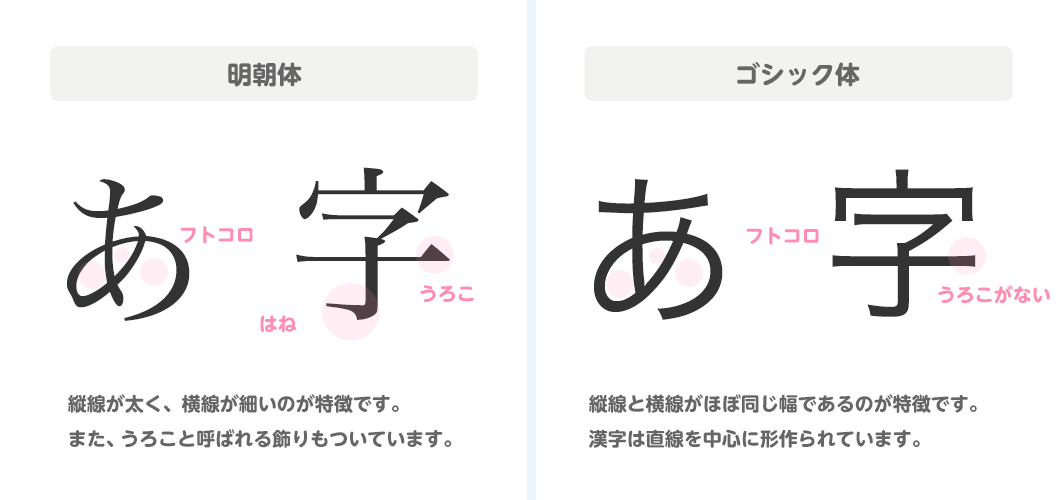
和文書体は「明朝体」と「ゴシック体」とに大きく分けられます。
- 明朝体:筆文字の書体をベースにしている。縦線が太く、横線は細い。本文から見出し、タイトルなど幅広く使われている。(下図1)
- ゴシック体:直線を中心に構成されており、縦線と横線がほぽ同じ幅になっている。タイトルなど強調したい部分に使われる。(下図2)

欧文書体の基礎
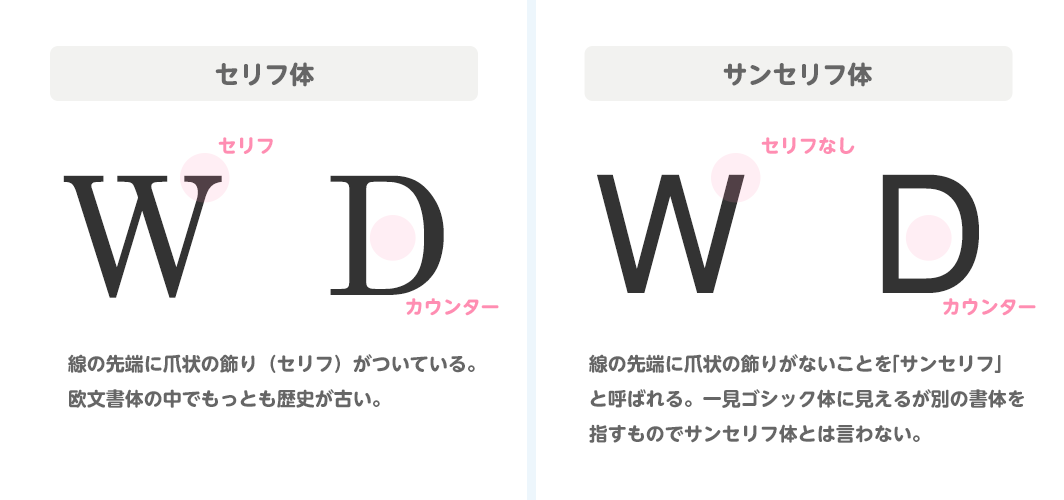
欧文書体は「セリフ体」と「サンセリフ体」とに大きく分けられます。手書きの雰囲気を持つ「スクリプト体」もありますが、最低限の知識として「セリフ体」と「サンセリフ体」を覚えたいです。
- セリフ体:線の先端に飾り(セリフ)がついた書体。本文から見出し、タイトルなど幅広く使われている。(下図1)
- サンセリフ体:サンセリフとは「セリフなし」の意味。見出しやタイトルのほか、短い本文など、汎用性は高い。(下図2)

フォントのウェイトとファミリー
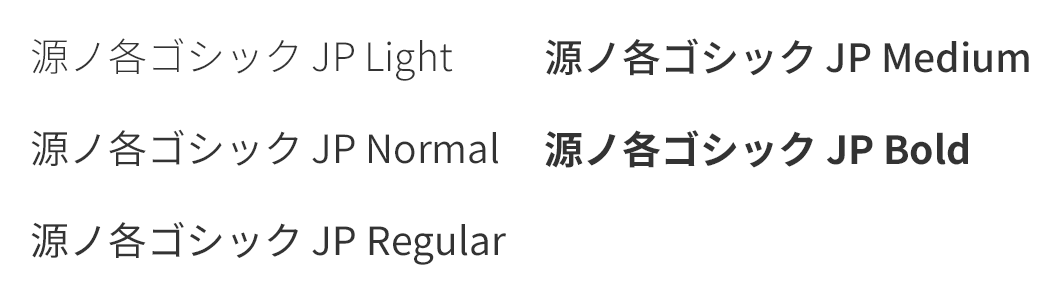
フォントには同じ名前で異なる太さ(「ウェイト」と呼びます)を持ちます。ウェイトのバリエーションはフォントメーカーによって様々で、「Light」「Regular」「Bold」のように英語で表記されていいます。また、「W3」「W6」など数字で表すことがあります。(数字の大きさは文字の太さとして表示されます。)

フォントには同じ名前で異なるウェイトのバリエーションを持ったものを「ファミリー」と呼びます。
「ファミリー」には、ウェイトのバリエーション以外に字幅や斜体のバリエーションも含みます。
ちなみに斜体には欧文書体しかありません。

フォントの選び方
フォントはもともと「意味」や内容を伝えられるものであると同時にフォントの形の違いで伝わる言葉の印象まで変わります。
信頼感のあるWebデザインにする場合は、どのフォントを使用すればよいか?または、Webデザイン全体を優しい雰囲気にしたい場合は、どのフォントを使用すればよいか?を覚えておくとよいでしょう。
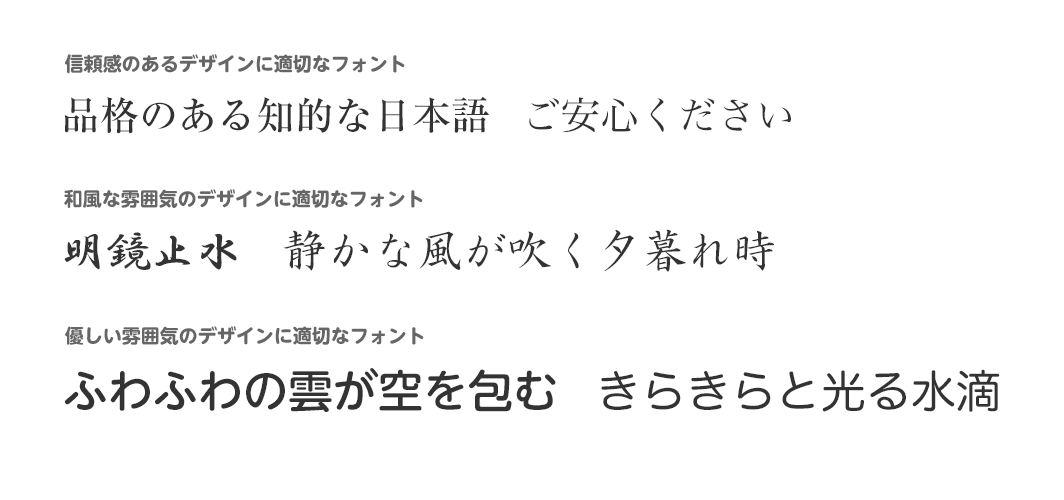
- 信頼感のあるデザインに適切なフォント
- 和風な雰囲気のデザインに適切なフォント
- 優しい雰囲気のデザインに適切なフォント

信頼感のあるデザインに適切なフォント
フォントで信頼感を出すのであれば、明朝体が適切です。明朝体の伝統的な雰囲気を持ち、最も馴染みのある書体です。
代表的なフォントとしては「リュウミン」、「ヒラギノ明朝体」があります。
Webサイトにおいては、見出し、タイトルのみでの使用に留めておくとよいでしょう。すべて明朝体にしてしまうと和風になってしまいます。
和風な雰囲気のデザインに適切なフォント
フォントで和風な雰囲気を出すのであれば、行書体や楷書体が適切です。
クセが強い傾向にあるので、ワンポイントに入れるとよいです。
縦書きに組むとより和のイメージが強くなります。
優しい雰囲気のデザインに適切なフォント
フォントで優しい雰囲気を出すのであれば、丸ゴシックが適切です。
角が丸くなっていることで、優しい・柔らかい印象になります。
デバイスフォントとWebフォントと画像フォント
Webサイトで扱うフォントは主に下記の3つです。Web業界の現場で使っている単語なので覚えておきたいです。
- デバイスフォント
- Webフォント
- 画像フォント
ひとつずつ解説していきます。
デバイスフォント
デバイスフォントは、ブラウザに標準で入っているフォントのことです。そのため閲覧するブラウザ(またはデバイス)によって違ってみえるためターゲット層、かつWebサイトのデザインテイストを踏まえて考える必要があります。
フォントの指定にはCSSでfont-familyを使います。先に書いたフォントが優先的に適用されます。
ちなみに、本サイトでは下記のfont-familyをサイト全体に適用しています。
CSSコード
font-family: "メイリオ", Meiryo, "Hiragino Kaku Gothic Pro", "MS Pゴシック", sans-serif;上記のように記述すると「メイリオ」がデバイスフォントになければ「Hiragino Kaku Gothic Pro(ヒラギノ角ゴシック)」が表示されます。「Hiragino Kaku Gothic Pro(ヒラギノ角ゴシック)」がなければ「MS Pゴシック」が表示されます。
さらに、もし記述しているすべてのフォントがなければ「sans-serif」=ゴシック体が適用されます。
Webフォント
Webフォントは、Webページを閲覧する際には、ダウンロードが必要なフォントです。
閲覧しているデバイス(パソコン)にフォントデータが無い場合、サーバー上からフォントデータを読み込み、そのフォントを表示させます。
意図したフォントがどのデバイスでもそのフォントで閲覧できますので、デザインに特化させたいWebサイトであれば使いたいです。
しかし、読み込みに時間がかかるため表示速度が遅くなるデメリットがあります。
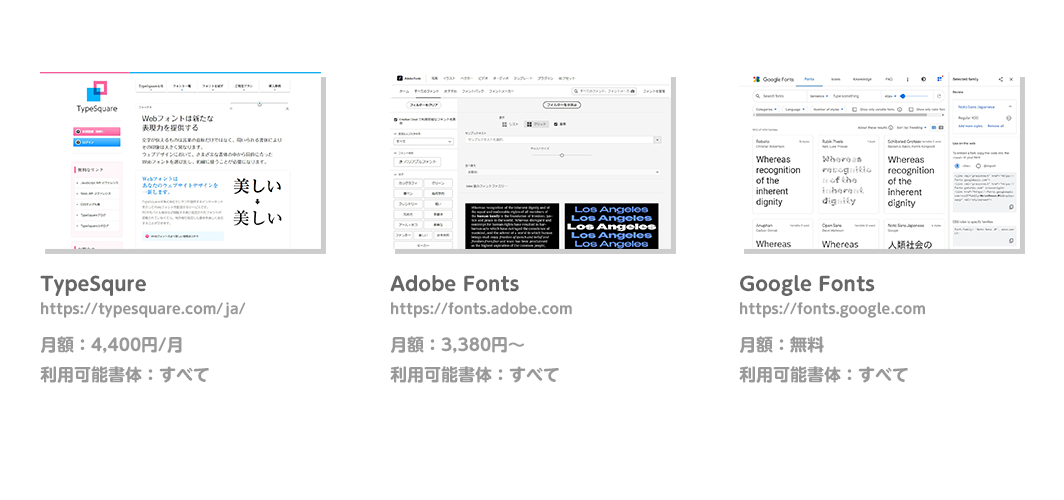
Webフォントを提供している企業は「TypeSqure(モリサワ提供)」「Adobe Typekit(Adobe提供)」「Google Fonts(Google提供)」などあります。

Webフォントは読み込みに時間がかかる、有料サービス(無料もあります)であるため日本のWebフォントの使用率は低いです。実際現場でもなかなかお金を支払ってまでWebフォントを使用するクライアントはほとんどいない印象です。
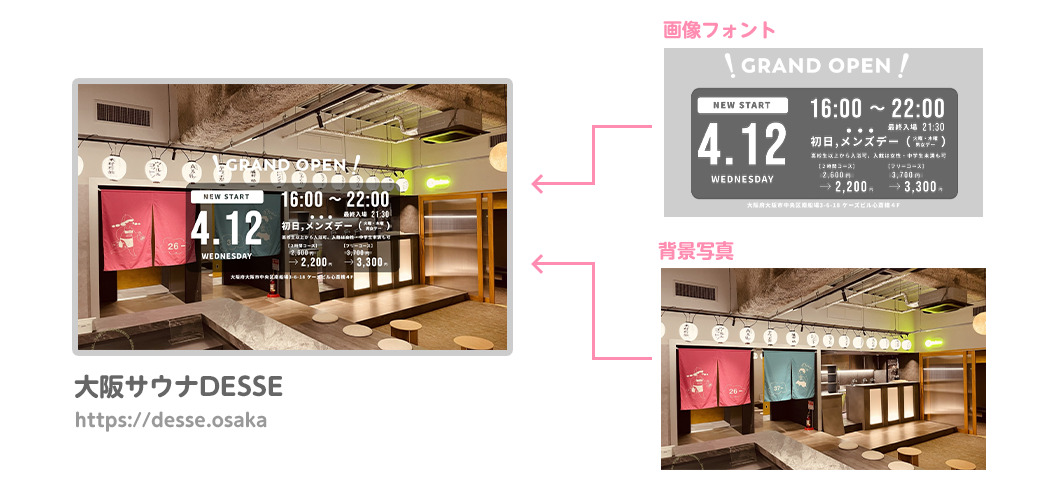
画像フォント
画像フォントは、文字を画像として扱うことでありデザイン性に優れています。Webサイト内では、メインビジュアル、キービジュアルなどサイトの印象付けさせるために使用することが多いです。
画像のためコンテンツ内で文章として読ませる用途には向いていません。

写真を学ぶ
Webデザインにおける写真は多くの場合、サイトの外観や情報を伝えることに大きな影響を与えています。
- 写真を使う理由
- 色調補正
- 写真のトリミング
ひとつずつ解説していきます。
写真を使う理由
写真には情報量が文章より多く、一瞬にしてわかりやすく伝わることがあります。
Webデザインにおいての写真の使う理由は、Webサイトのイメージを印象付ける効果があり、訪問ユーザーに対して離脱を防ぐこともあります。
ブランドのコンセプトに沿った写真を使用することで、ブランドのアイデンティティを明確に伝えることができます。
また細かい部分では、コンテンツのテキスト内に写真を挿入することで、読みやすさやわかりやすさを向上させることが可能になります。
このように写真が持つパワーはありますが、サイトのテイストに合った写真を選択、加工(色調補正)をするスキルが必要とされます。
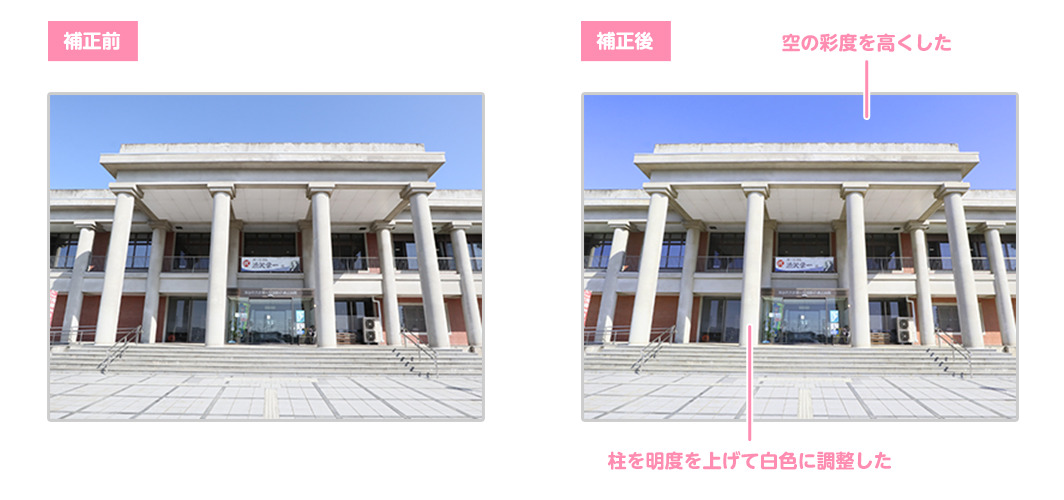
色調補正
上記でWebサイトのイメージにマッチする画像を使用するために、画像編集ソフトなどで補正をする必要ある場合に色調補正を行います。

補正の仕方については「短時間でPhotoshop習得!Webデザインに必要な写真の加工(補正・合成・トリミング)を解説」で詳細に述べています。よかったらどうそ。
写真のトリミング
写真のトリミングとは、画像の一部分を切り取る方法です。
画像の一部分を切り取り画像の構図を変えることで写真から伝わる印象が大分変わってきますので、意図したイメージ訴求を行うためにトリミングで構図と調整する方法を覚えておきたいです。
基本的な構図は下記の4つです。
- フレーミングの法則
- 三分割構図
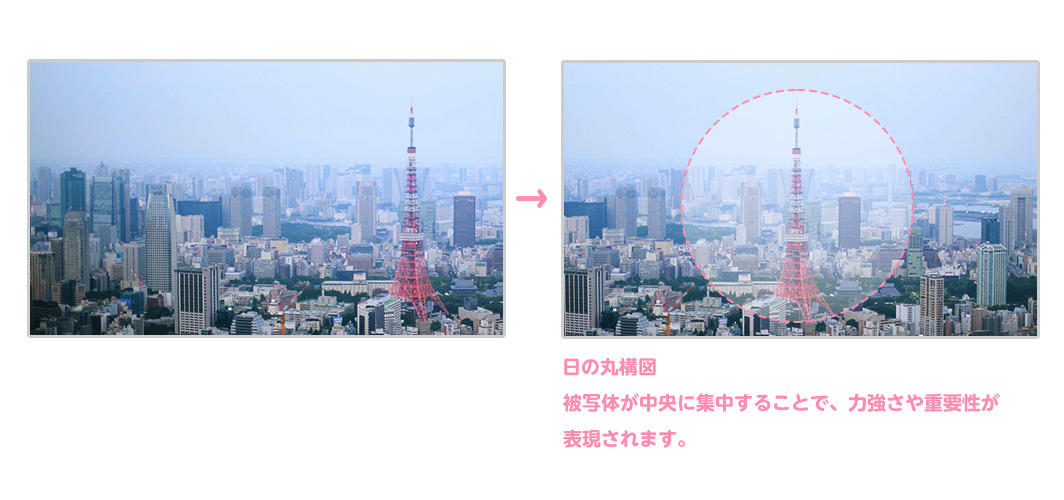
- 日の丸構図
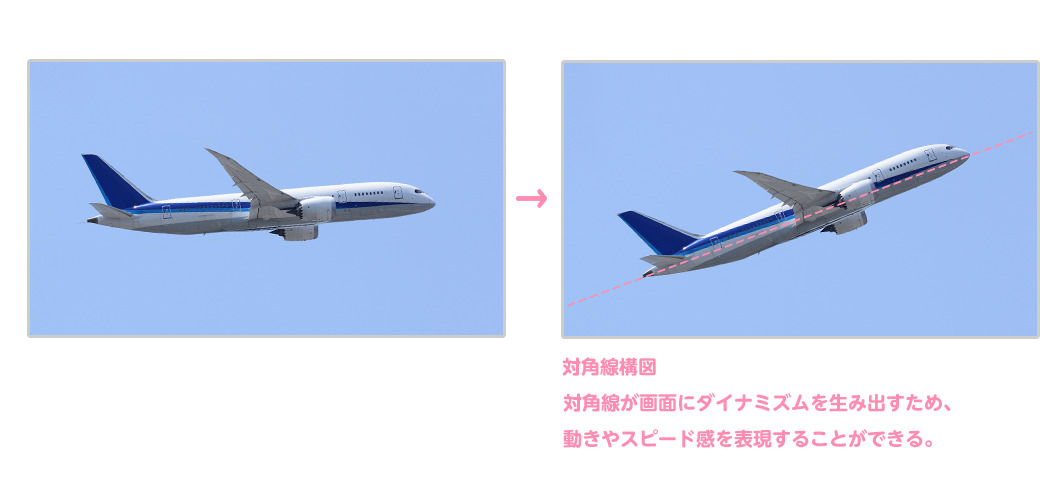
- 対角線構図
ひとつずつ解説します。
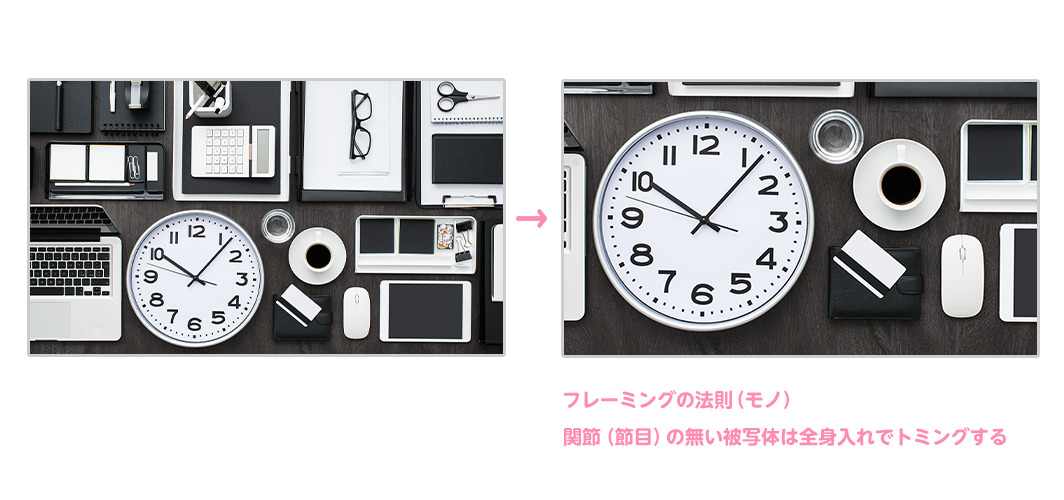
フレーミングの法則
フレーミングの法則とは、人物や風景を切り取る範囲、もしくは切り取り方を決定することで、被写体を引き立たせる効果を生み出す構図です。
人物撮影のフレーミングの場合、基本的には関節で切り取れば良いとされています。

上記のように人物は関節で切り取りますが、モノの場合は節目でトリミングします。
節目とは、モノに対しての境目になります。

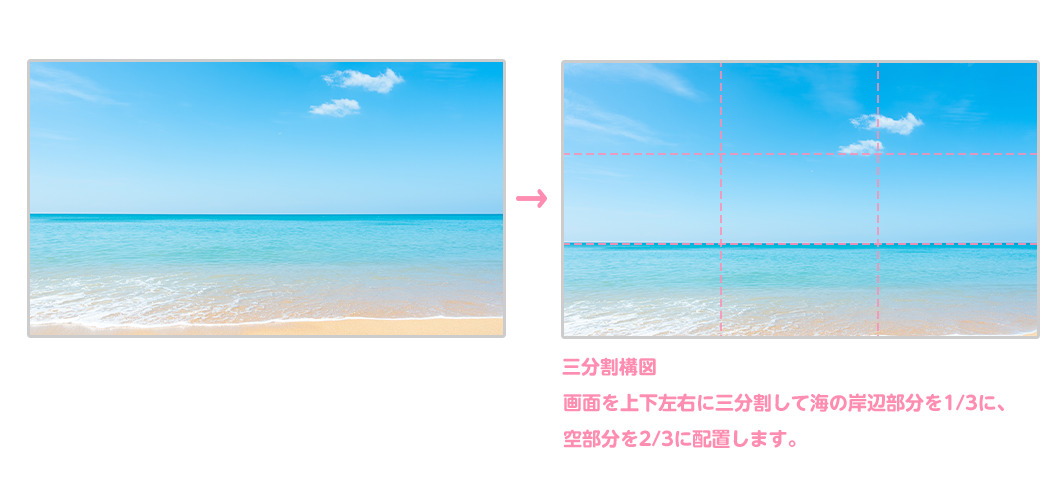
三分割構図
三分割構図とは、画面を上下左右に三分割し、その分割線に沿って配置することによって、バランスがとれて見栄えが良くなる構図です。
例えば、海の岸辺を1/3に配置して、空を2/3に配置することで、空の広がりや海の静寂感を表現することができます。

日の丸構図
日の丸構図とは、被写体を中心に集中することで、周辺はさほど重要では無い構図です。
被写体が中央に集中することで、視線移動が少ないので結果として力強さや重要性を表現するために用いられます。

対角線構図
対角線構図とは、画面を対角線で分割し、被写体をその線上に傾けさせることで、リズム感や躍動感を表現する構図です。
対角線が画面にダイナミズムを生み出すため、動きやスピード感を表現することができるため、車、電車、人など「動き」のあるものに適しています。

図版(概念図・アイコン)を学ぶ
Webサイトは写真以外にもイラスト、概念図などの画像を図版と呼びます。
図版には主に下記の4つがあります。それぞれの説明と特徴とまとめてみましたので、学んでいきましょう。
- イラスト
- 概念図
- インフォグラフィック
- アイコン
ひとつずつ解説していきます。
イラスト
イラストは、Webデザインのテイストがかわいい・ポップ調においてイラストの使用は最適です。
また、なかなか良い写真素材が見つからない場合、イラストを用意する方が時間・費用ともに簡単に行える場合があります。

概念図
概念図は、複雑な文章をわかりやすく整理し、視覚的に表現することで読者への理解が容易になるというメリットがあります。
文章なら読まれにくいが、イラストであれば伝わりやすいです。

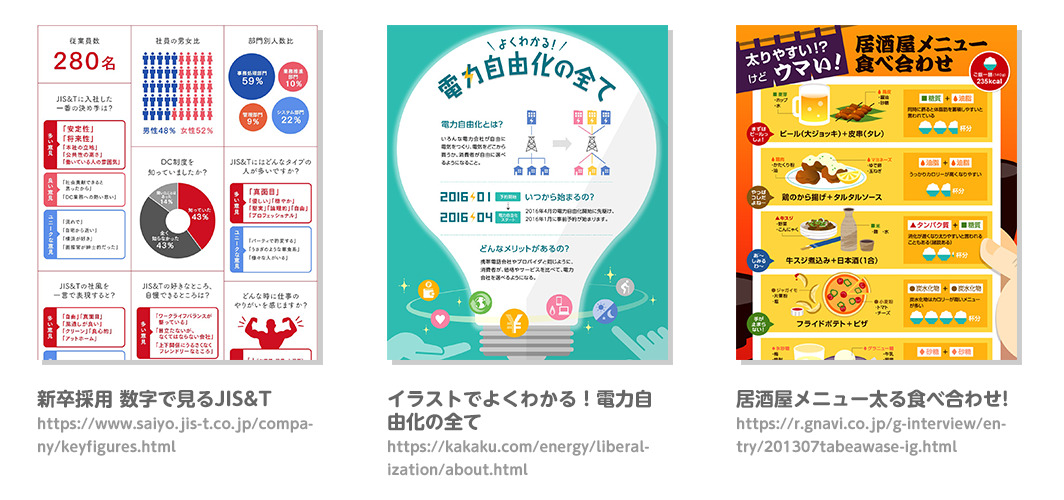
インフォグラフィック
インフォグラフィックは、複雑なデータをシンプルにまとめ、ユーザーがわかりやすく情報を理解できるようにすることができます。
インフォグラフィックに動きをもたせることで、よりユーザーの目を引くことができます。

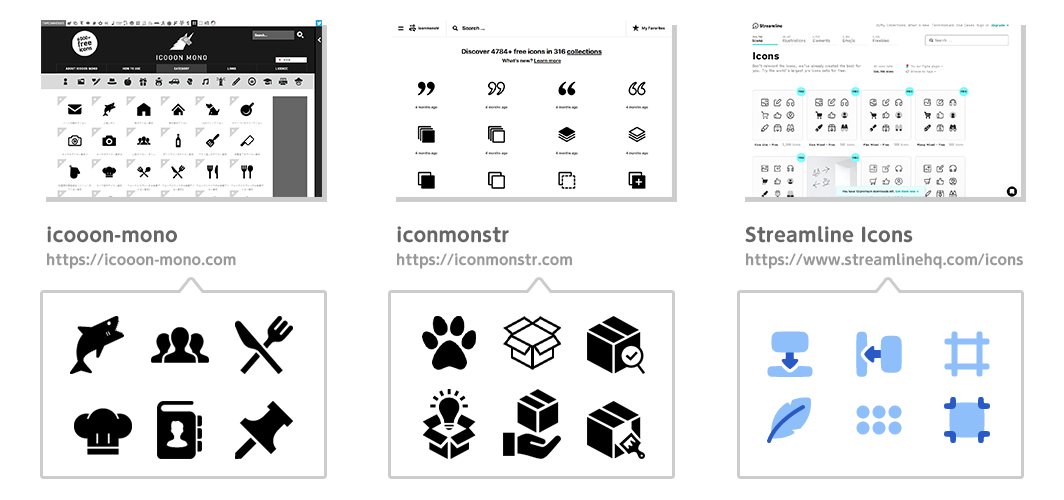
アイコン
アイコンは、視覚的に認知しやすいので、ユーザーが目的を簡単に理解できます。
アイコンは見出しやリストマーク、リンクなどに使うと目立たせることができるので、ユーザーが探している情報を素早く見つけることができます。

Webデザインを学んだ後はコーディングも学ぶ
Webデザイナーはデザインスキルとコーディングスキルが必要とされています。
この記事ではデザイン基礎をまるっと解説しました。
コーディングも本サイトで解説していますが、コーディングをさくっと身につけたい場合、本サイトでは理解できなかった不明点は、HTML・CSSの基礎からプログラミングまで1週間無料で体験できるサービスがTechAcademy(テックアカデミー)で解決できます。
1日の簡易的なお試しではなく、オンライン教材・メンターによるサポート等の学習システムを1週間無料で体験できますので、基礎知識を覚えるにはお得なやり方だと思います。
ユウジの体感コラム
Webデザインのデザインパートにおいては普遍的な技術なので一度ちゃんと覚えておきたいですね。ただ、デザインスキルを身につけるには理論と実践の繰り返しです。
Webデザイナーになるには、デザインもコーディングも覚える必要があり、時間をかけていくものです。なので、少しでもWebデザイナーになるための取捨選択したデザインの必要な情報をまとめましたので是非この記事で学んでほしいなと思っています。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
