※このページでは広告のリンクを含みます
この記事では、我々Webデザイナーが携わっているWebサイトの目的と目的を達成させるための方法についてまとめています。Webサイトが身近すぎて現役のWebデザイナーでも忘れがちなWebサイトの根幹部分について学んでいきましょう。
インターネットの変化
米国では1967年から、日本では1984年からインターネットですが、まだこの時点では一部の人たち(研究者)が新しい通信技術を実用化するための試験的な使用だったと言われています。
インターネットが個人に容易に利用されだした時期は、インターネット接続機能が搭載された「Windows95」の発売により普及しました。
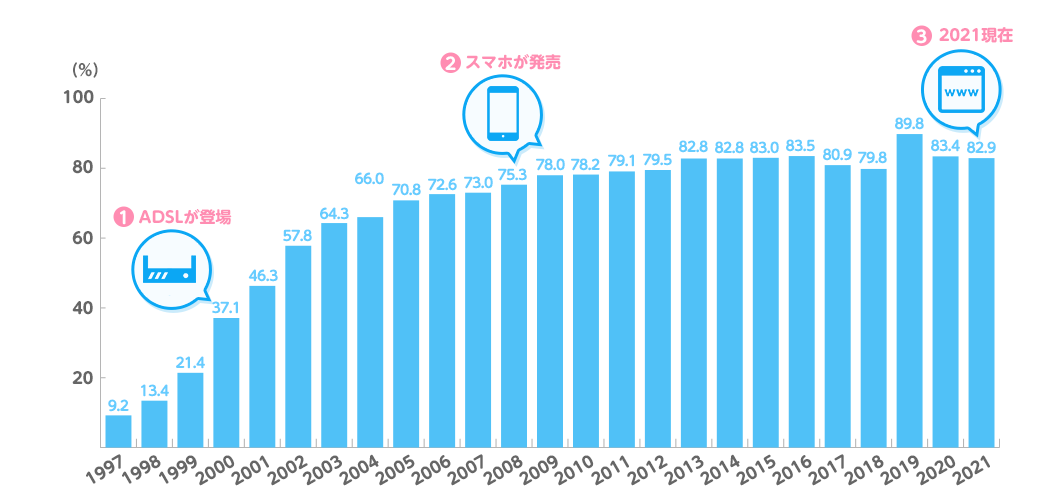
1999年、これまで電話回線によるインターネット接続はADSLが登場したことにより一気にインターネット利用率を伸ばしました。(下図1)
2008年にiPhone発売と2009年にAndroid発売により以後スマートフォンがインターネットの普及に一役買うことになる。(下図2)
そして、現在(2021年)では82.9%とほぼ国民全員が利用していると言ってもよいのではないか。(下図3)

続いて、インターネットの利用目的について調べてみたい。
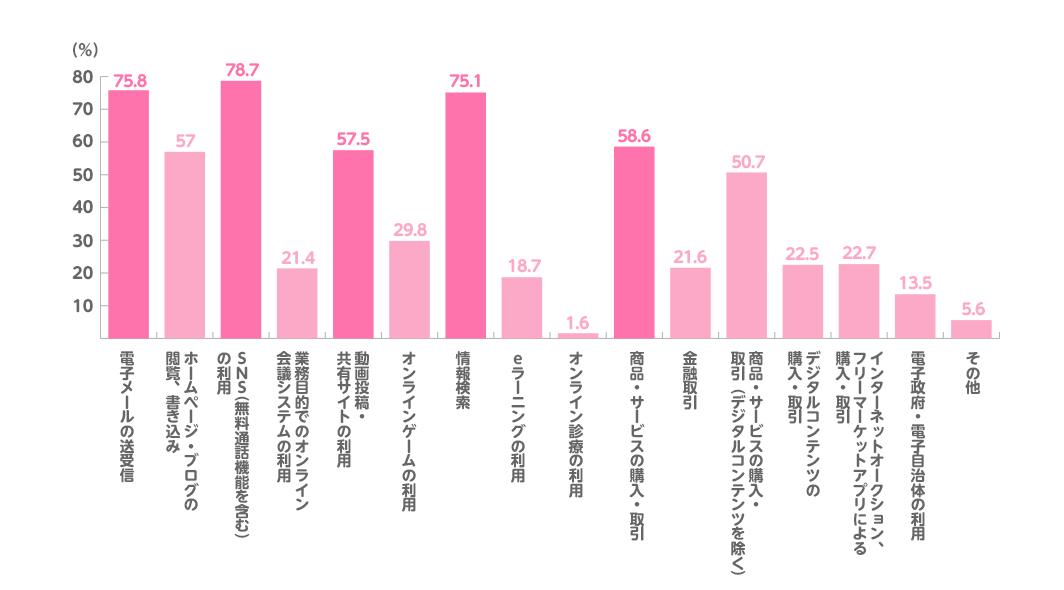
下の図表から利用目的順位の上位を抜き出してみると下記のようになる。

- SNS(無料通話機能を含む)の利用(78.7%)
- 電子メールの送受信(75.8%)
- 情報検索(75.1%)
- 商品・サービスの購入・取引(58.6%)
- 動画投稿・共有サイトの利用(57.5%)
スマートフォンの利用拡大によって、Twitter、Facebook、Instagram、LINE等のSNSが圧倒的に多くなっている。
いまでは企業よりも個人の情報発信が影響力を持っている場合もあり、企業の不適切な情報発信に関するトラブルも増加しているのもスマートフォンで容易に情報発信、情報収集ができるようになったことが要因と考えられます。
また、情報検索もインターネットの利用目的も上位にありますが、検索エンジンや昨今ではSNS(Twitter、Instagram)でも知りたい情報を探すために使用されています。
Webサイトは問題解決ツール
ユーザーがWebサイトに閲覧する目的は様々でありますが、一部例を上げると下記の通り。
- お店やホテルを探すとき
- お店やホテルの予約をするとき
- 業務に必要な資料を探すとき
- プライベートで遊びに行く地域(エリア)イベントを調べるとき
- 病気の症状から病名を調べたいとき など。
貴方はどんな目的でWebサイトを訪問するでしょうか?きっと何かしらの問題を抱えてWebサイトを訪れているのではないのでしょうか。
Webサイトはユーザーの問題解決するためのツールです。
ユーザーは「問題」と呼べるような意識ではないままWebサイトに訪問してくると思いますが、Webサイトはインターネットユーザーにとって確実に「問題解決ツール」になっています。
Webサイトの目的は満足体験
ユーザーの問題、お困りごとを解決できるツールがWebサイトと上記で述べましたが、いまでも企業のサイトは企業が伝えたい情報の盛り合わせになっているWebサイトを見受けられます。
実際Webサイトを制作依頼してきた企業は、ニュースリリースや会社概要のみの一方的な情報を押し付けるような依頼をしてくるケースも少なからずあります。
つまり、商品カタログ(の情報)をインターネットに公開しているような状態になっています。
Webサイトを問題解決ツールさせるためには、主なターゲットになるユーザー像とそのユーザーの抱える問題(ユーザーニーズ)を把握しなければなりません。
ユーザーの抱える問題に適応した「コンテンツ」を用意することでユーザーの問題が解決され、さらにユーザーに「満足体験」をさせることが可能になります。

ユーザーに「満足体験」を提供していくには、下記のようなWebサイトになっている必要があります。
- ユーザーが抱えている問題が解決できる
- 抱えている問題がその記事で解決できる
- 解決方法とその先の提案が提供されている 等々
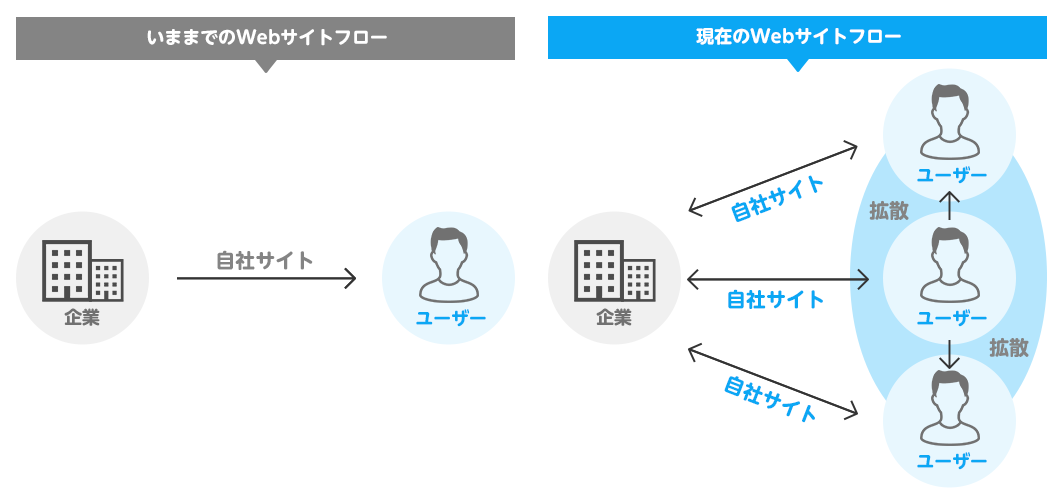
ここで注意しなければいけないことは、ユーザーニーズに適応した「コンテンツ」を用意したとしても、そのサイト内でユーザーの問題が解決できず、他社のサイトにページ遷移されてしまうとそのサイトは「満足体験」を提供していると言えません。
ユーザーに「満足体験」を提供し続けていくことで、Webサイトを介してユーザーと企業の良好な関係が生まれます。
「問題解決策の提供」→「満足体験」というように、Webサイト自体の価値を高めることが企業の価値を高めることにもなります。
目的を遂行するためのワークフロー
Webサイトの目的はユーザーの「満足体験」を提供することを上記で述べました。
「満足体験」を提供するためにはユーザーの「問題解決ツール」としてWebサイトを構築する必要があります。
「問題解決ツール」としてのWebサイトを構築するためにはユーザーの「問題」を理解しなければなりません。
Webサイトは、個人が経験値のみで制作してもユーザーに対して満足してもらえるWebサイトになる可能性はほとんどありません。
Webサイト制作には目的を遂行させるための「ワークフロー」と呼ばれる「制作の流れ」があります。
Webサイト制作に「ワークフロー」を導入させるメリットは「Webサイト構築プロジェクトに関わる人たちの共有言語を持てる」ことである。

「Webサイト構築プロジェクトに関わる人たち」というのは、社内・社外問わず全ての人が対象です。
Web制作にはディレクター、デザイナー、システムエンジニアなど元々培ってきた知識やノウハウがそれぞれ違います。また、クライアントなど基本的なWebの知識が浅い方など関わる人全員が同じプロジェクトを遂行する上で共通言語が必要です。
ワークフローを用いることで、Webサイト構築に必要な作業のぬけもれを防げます。誰がどの作業をどのタイミングで行えば良いのか?また、どのタイミングでどんなアウトプットが完成するのか、どんな資料が渡されるのか明確になります。
作業内容が可視化されることで、業務の効率化とWebサイトの質も上げることが可能です。
実際業務で使われているワークフローを記載していますので、こちらもどうぞ。
この記事のまとめ
現役Webデザイナーでも忘れてしまうWebサイト概論【結論は問題解決です】
- インターネットの変化
- 個人のインターネット利用率は2021年に82.9%となっている。
2008年にiPhone発売と2009年にAndroid発売により以後スマートフォンがインターネットの普及に一役買うことになる。
スマートフォンの利用拡大によって、Twitter、Facebook、Instagram、LINE等のSNSが圧倒的に多くなっている。 - Webサイトは問題解決ツール
- ユーザーは「問題」と呼べるような意識ではないままWebサイトに訪問してくると思いますが、Webサイトはインターネットユーザーにとって確実に「問題解決ツール」になっています。
- Webサイトの目的は満足体験
- ユーザーの抱える問題に適応した「コンテンツ」を用意することでユーザーの問題が解決され、さらにユーザーに「満足体験」をさせることが可能になります。
- 目的を遂行するためのワークフロー
- Webサイト制作に「ワークフロー」を導入させるメリットは「Webサイト構築プロジェクトに関わる人たちの共有言語を持てる」ことである。
ユウジの体感コラム
著者がWebデザイナーとして働きだした時は、Webサイトはかっこいいユーザーから見られる作品という認識でした。
Webディレクターとして、自分の制作会社の社長と一緒に案件を担当していた時に教えてもらったが「Webサイトは問題解決ツール」ということでした。
それ以降、自分の制作する上での軸となっていますが、業務をこなす中で当たり前すぎて忘れてしまうんですよね。
この記事では、著者自身に向けて書いたという意図もありまして忘れがちになってしまうポイントをまとめてみました。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中

