※このページでは広告のリンクを含みます
これからWebデザイナーになろうと思った時にどんなパソコンを用意したら良いか悩んでいませんか?Webデザイナーになるための学習、実務のできるパソコンとスペックの読み方についても説明します。この記事で自分の好みにあったパソコンを選べるようになります。
Webデザイナーがおすすめするパソコン
Webデザイナーになろうと考えた時に、どんなパソコンを使えば(購入すれば)よいのか迷いませんか?
自身がWebデザイナーの学習を始めた当初は、デザインアプリケーションソフトが起動するギリギリの状況で使用していました。
ギリギリの状況で使っていた中、すぐに当時通っていたWebデザイナースクールの先生に相談して買い替えた覚えたがあります。
まず、Webデザイナーになるために準備しておきたいパソコンを紹介してから、パソコンのスペックについて解説していきたいと思います。
Dellのデスクトップパソコン
Dellのパソコンは、WindowsがメインのWeb制作会社の中でDellのシェアが多いのではないでしょうか。
割引のクーポンが常時発行されているので、値段も非常に安くなっています。
また、問い合わせにはチャットや電話もあり、サポート体制が強いです。

日本HP(ヒューレットパッカード)のデスクトップパソコン
製品自体のデザインが秀逸なプロダクトになっています。
販売のメインは直販ですが、一般の家電量販店で店頭販売も実施しているため直接実機を見て触って操作性を確かめることができます。

マウスコンピューターのデスクトップパソコン
マウスコンピューターのパソコンは全て国内生産の徹底した品質管理をしているので、安心があります。
また、サポートも土日祝含む24時間、365日、商品についての不具合やご不明な点をお電話で対応してくれる手厚さもあります。
Webデザイナー初学者やWebデザイナー成り立ての方には、mouse DTシリーズで十分ですが、マウスコンピューターはクリエイター向けにAdobe Creative Cloud推奨スペックパソコン「DAIV」もあります。その分費用も格段に上がっています。

Webデザイナーに必要なパソコンのスペックは?
Webデザイナーになるために必要なパソコンは上記に挙げたパソコンがおすすめです。
おすすめの理由としては、必要なスペックが満たされていることと、自身が使っていて非常に良いものと考えています。
パソコンを選ぶ時に考えておくスペック(外部環境含む)は下記のとおり
- CPU:IntelはCore i5以上、AMDはRyzen 5以上
- メモリ:8GB以上
- ハードディスク:500GB以上
- グラフィックボード:不要
- モニター:20型以上
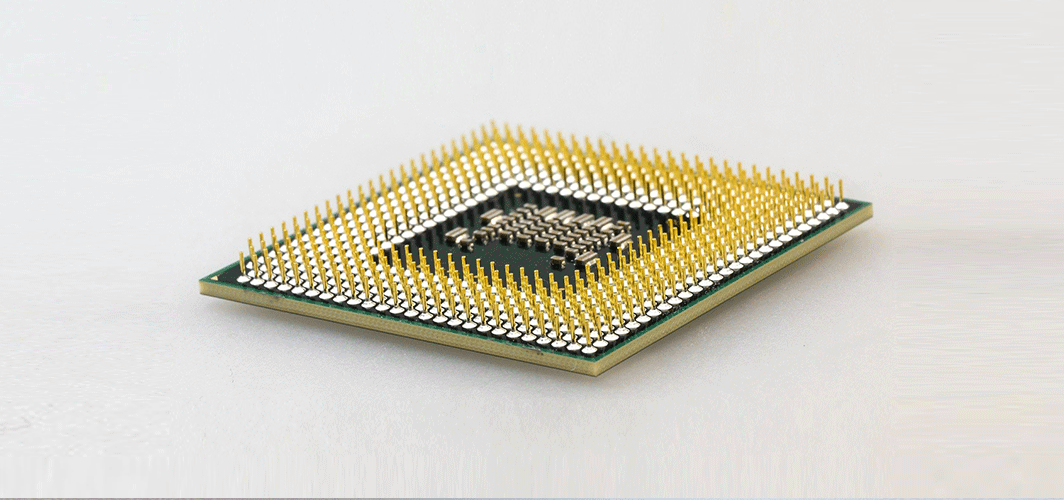
CPUについて

CPU(シーピーユー)はパソコンの全体の処理速度を決める部分になります。Webデザインでは、PhotoshopやIllustratorなどの画像処理スピード等に関わってくる部分です。
CPUの製造メーカーはIntel(インテル)とAMD(エーエムディー)が一般的です。
Intelは「Core i」シリーズであれば、Core i3、Core i5、Core i7、Core i9と複数あります。
またAMDは「Core i」シリーズと同等のものでは「Ryzen」シリーズがあり、Ryzen 3、Ryzen 5、Ryzen 7があります。(共に数字が高いほど高性能になります。)
Webデザインをしていく場合は下記のものを選択しましょう。
- IntelはCore i5以上
- AMDはRyzen 5以上
上記より低い性能を使うと実務では支障が出てきてしまうレベルです。
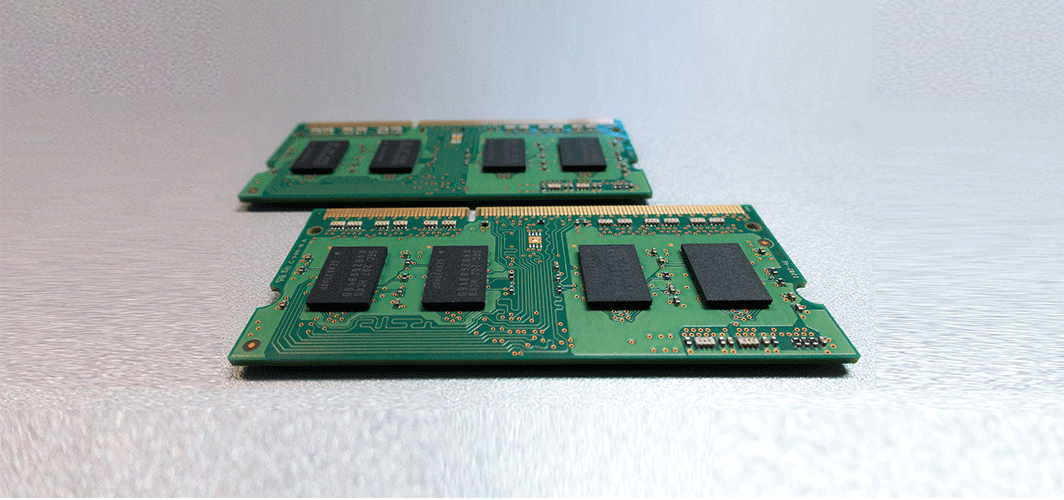
メモリについて

メモリは、アプリケーションソフトの複数起動を可能にする部分です。よく例えで言われるのが「作業スペース」になります。
Webデザインでは、デザイン中にPhotoshopやIllustratorなどのデザインソフトやDreamweaverなどのコーディングソフトなど複数のアプリケーションソフトを立ち上げて作業する必要がありますので、作業の快適さに関わってきます。
メモリは8GBで問題ないと思います。(できれば16GBあれば尚良という感じです。)
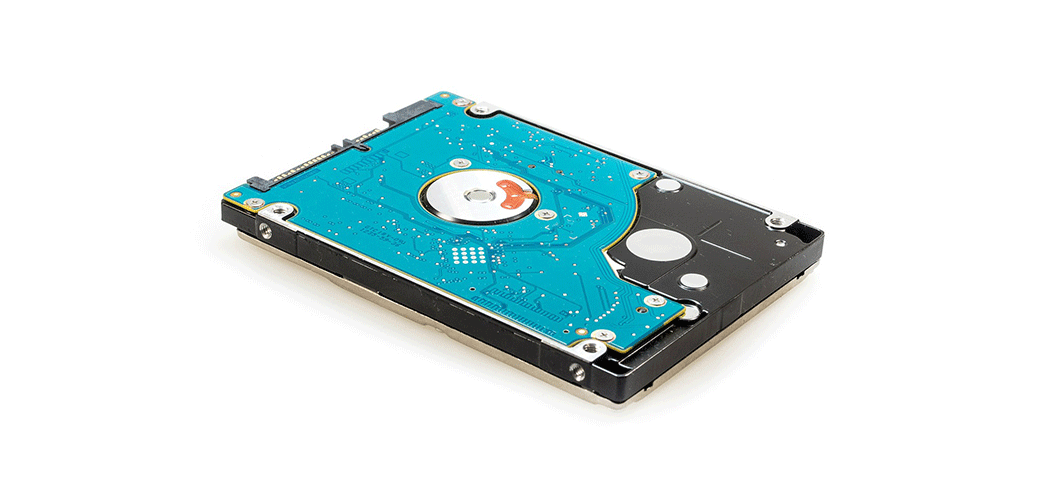
ハードディスクについて

ハードディスクは、データを長期保存するスペースです。Webデザインでは、デザインデータ、写真素材など制作に必要なデータを保存するのに必要です。
ハードディスクと呼ばれるものにはHDD(ハードディスクドライブ)とSSD(ソリッドステートドライブ)の2種類があります。
SSDがデータの読み込みが早くて、壊れにくいという利点がありますが、HDDと比べると高価なためHDDで問題ありません。
ハードディスクはHDD500GBで問題ないです。
予算があればSSDを推奨しますが、最低限揃えるのはHDDで十分です。500GBで容量が足りなくなったら外付けHDDの購入をすれば問題ありません。
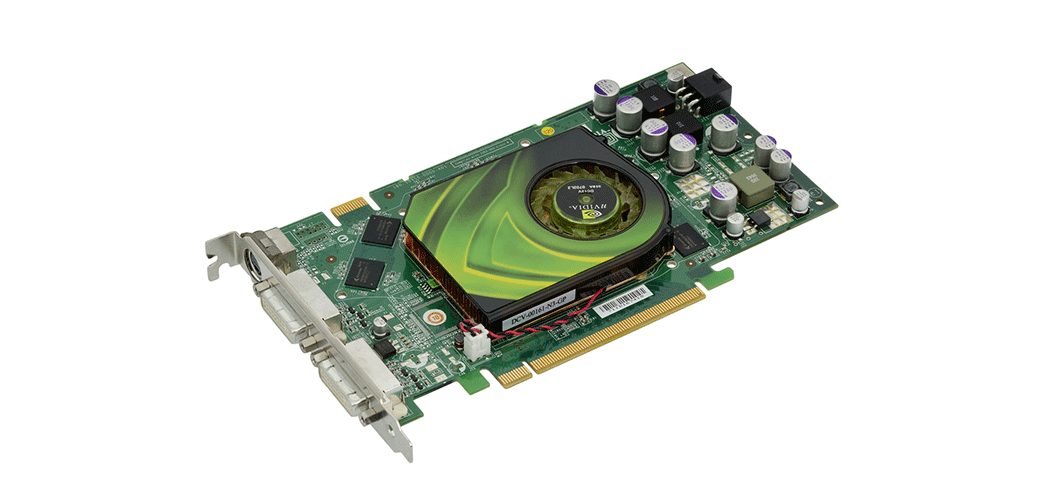
グラフィックボードについて

グラフィックボートとは、グラフィック専用のCPUを搭載した部品のことです。Webデザインでは動画作成やゲームとは違い映像の処理負荷が少ないため、グラフィックボードは不要です。
モニターについて

モニターはWebデザインする上でモニターの大きさは20インチ以上(解像度は1920×1080のフルHD以上)が良いでしょう。
デスクトップ型はモニターは必ず必要ですが、ノートパソコンでもWebデザインをする場合でもモニターを用意しておきましょう。
デザインソフトでデザインする際、細かい部分までデザインの確認ができるため20インチ以上(解像度は1920×1080のフルHD以上)はほしいです。
なかでも「EIZO」というメーカーが製造するモニターは、Webの標準規格であるsRGBを再現しており、目にやさしく疲れにくいのでWebデザイナーが気に入って使われているので少し値段が高いものになりますが用意しておきたいです。
Webデザインするパソコンのよくある質問と回答
Webデザイナーになりたいと思ってパソコンなど環境を揃えようと考えた時に、よくある疑問、質問について回答してみます。
WindowsとMacのどちらが良いのか?
「WindowsとMacのどっちを使うべきなの?」という問題はどこまで行っても尽きない話題です。
Webデザイナー入門ガイドでは、Windowsを推奨してます。
下記の理由があります。
- ネットを閲覧するユーザーの環境がWindowsのシェア率が88%と圧倒的に多い。
- Webデザインをする際にはユーザーが閲覧している環境に合わせる必要がある。
MacもWindowsもWebデザインをする上で性能の大差がありませんので、Macを選択しても問題はありません。
(Macはプロダクト自体が美しくて素晴らしいもので持っているだけでテンションが上がりますし。)
デスクトップとノートパソコンのどちらが良いのか?
「WindowsとMacのどっちを使うべきなの?」の後に聞かれるのが「デスクトップとノートパソコンのどちらが良いの?」です。
Webデザイナーになるための最初のパソコンはデスクトップを推奨します。
価格がノートパソコンと比べて同等のスペックであればデスクトップが手頃だからです。
また、上記にも述べさせてもらいましたが、Webデザイナーは大きなモニターが必要です。ノートパソコンを選択した場合、大きなモニターを揃えて頂きたいからです。
ノートパソコンは携帯性が高くどこでも作業ができると魅力的ですがセカンドパソコンとして考えておきたいところです。
Webデザイナーとしてより飛躍するために(パソコンの買い替え時期)
プロのWebデザイナーになり色々な経験をしていくことにより、高解像度のグラフィックを扱ったり、映像を使った動画編集など行うようになるかも知れません。
また、作業スピードが格段にアップしてパソコンの性能が自身の作業スピードについて来られないということもよく聞く話です。
Webデザイナーは力をつけていくと、Webデザイナーの初学者や成り立てのために購入したパソコンの性能が釣り合わなくなってきます。また、制作アプリケーションソフトがバージョンアップをしていくことで、それに伴い必要なパソコンスペックも上がってきますので、制作用のパソコンの買い替え時期は大体3、4年を目安と考えると良いでしょう。
安くて買える中古パソコンは?
制作環境を少しでも安くお得に揃えたいと思うのは、誰もが考えることだと思います。
安く買うために中古パソコンを購入を考えてしまいがちですが、趣味レベルで使うには中古パソコンでも問題ありませんが、プロとして使用したい場合(プロになるための学習用も含む)はおすすめしません。
一番の理由は、オフィシャルのサポート(お問い合わせ・保証)が受けられないです。Webデザイナーにとってパソコンは仕事道具であるため、不具合や故障に対して迅速にサポートを受けられるようなサービスを持っておきたいため新品での購入をおすすめします。
パソコン周辺機器は何が必要か?
Webデザイナーにとって必要なパソコン周辺機器は「キーボード」と「マウス」ぐらいでしょうか。
ただし、「キーボード」と「マウス」は自分に合うものを探してみてください。
参考までに、著者が使用しているマウスは「ロジクール ワイヤレスマウス M220」です。
軽い・安い・使い易いと三拍子で会社、家、そして同僚にもおすすめして使っています。
キーボードは「ロジクール ワイヤレスキーボード K270」です。これはキーのストロークが丁度良く個人的に気に入っています。
マウスもキーボードもとても沢山あるの中で気に入ったものを見つけるのが難しいと思いますが、参考になれば幸いです。
この記事のまとめ
この記事を簡単にまとめてみると下記のようになります。
- Webデザイナーがおすすめするパソコン
-
- Dellのデスクトップパソコン
- 日本HP(ヒューレットパッカード)のデスクトップパソコン
- マウスコンピューターのデスクトップパソコン
- Webデザイナーに必要なパソコンのスペックは?
-
- CPU:IntelはCore i5以上、AMDはRyzen 5以上
- メモリ:8GB以上
- ハードディスク:500GB以上
- グラフィックボード:不要
- モニター:20型以上
- Webデザインするパソコンのよくある質問と回答
-
- WindowsとMacのどちらが良いのか?→Windowsを推奨します。
- デスクトップとノートパソコンのどちらが良いのか?→デスクトップを推奨します。
- 安くて買える中古パソコンは?→オフィシャルのサポート(お問い合わせ・保証)が受けられないためおすすめできません。
- パソコン周辺機器は何が必要か?→自分にあった「キーボード」と「マウス」を用意しましょう。
- Webデザイナーとしてより飛躍するために
- Webデザイナーは力をつけていくと、Webデザイナーの初学者や成り立てのために購入したパソコンの性能が釣り合わなくなってきますので、パソコンの買い替えは大体3、4年を目安と考えると良いでしょう。
ユウジの体感コラム
著者自身もWebデザイナーになるために学習をした当初は、使っていたパソコンは、ネットを閲覧するため、Officeソフトで資料を作成するためのものでしたので、Webデザインをするためにはパソコンスペックが足りずに買い替えた経験があります。
その時には、どんなパソコンを買えばよいかなんて情報がなく、現場で働いているスクールの講師に教えてもらった。なおさら、パソコン自体にあまり詳しくはない人は相当悩むと思いますね。
当記事を参考にしてもらえたら嬉しいです。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中




