※このページでは広告のリンクを含みます
Webデザインをするための必要な環境は揃っていますか?ここでは最低限のWebデザインをするために必要なパソコンとソフトウェアについて解説しています。これを参考に揃えていけば問題ありません。
初心者もプロと同じ環境を揃える理由
ここで紹介するパソコンとソフトウェアはプロが使っている制作環境になります。
えっ?Webデザインの初心者が初めからプロの環境でやって良いの?使いこなせるの?と思う方もいるかと思います。
プロ仕様を紹介する理由は次のようになります。
- ソフトウェアの性能が高く初心者でもプロ並みのクオリティが出せる
- 採用テストの環境がプロ仕様であること(制作会社による)
- 現場に入った時に即戦力でやれること
今現在ソフトウェアの性能が毎回バージョンするたびに高くなっています。
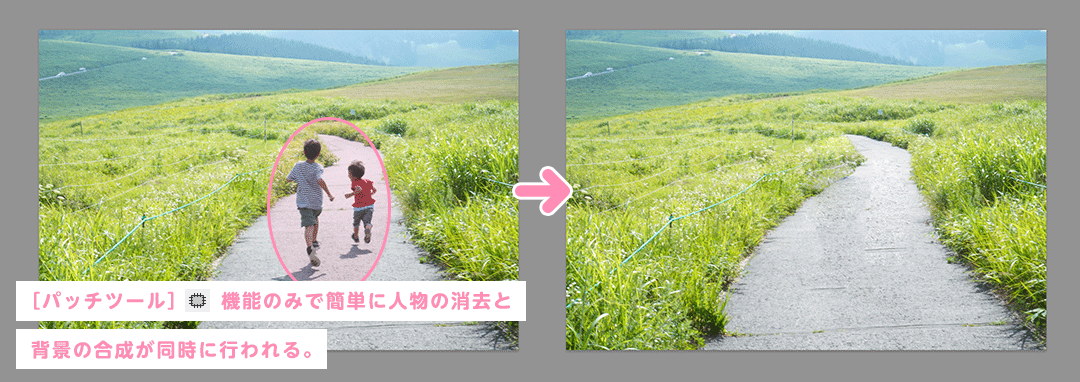
例えば、過去に写真の処理作業で不要な物を取り除く場合、複数の機能が必要だったが今はひとつの機能を使ってその取り除きたいものに沿って囲むと不要なものが削除されて、しかも周りの背景と自動的になじませることが出来てしまいます。

つまり、機能が高性能なため、プロが経験でしか習得できなかったテクニックは誰がやっても同じようなクオリティを出せることができるのです。
また、Web制作会社に入った時、即戦力として働けるようにプロ仕様が良いでしょう。現場に入ってからソフトウェアの使い方を1から覚える余裕はありません。Web制作に必要な機能の使い方を習得したいですね。
著者は、採用試験でコーディングテストがあり試験の環境はもちろんプロ仕様だった経験から使えないとそもそも入社すること自体難しいです。
よって、学習当初からプロの環境を揃えることは必須といえます。
パソコンはWindowsマシンが良い
WebデザインをするためのパソコンはWindowsかMacのどっちが良いか?という議論がよくされているわけですが、著者はWebデザインの入門にはWindowsマシンが最適と考えています。

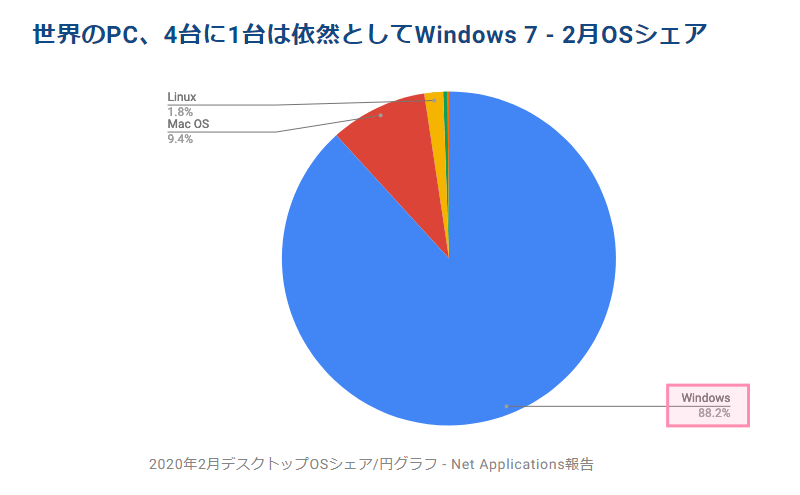
Windowsマシンのシェア率は88%
理由はネットを閲覧するユーザーの環境がWindowsのシェア率が88%と圧倒的に多いからです。
Webデザインをする際にはユーザーが閲覧している環境に合わせる必要があると考えています。
ちなみに参考程度に著者が勤めている会社や他の会社はDellのパソコンがほとんどでした。家のメインパソコンもDellのパソコンにしています。
大きなディスプレイが必要
ノート型とデスクトップ型のどちらを選択したら良いか悩むところですが、Webデザインを始めるときには大きなディスプレイを用意できればノートでもデスクトップでも問題ありません。
理由は、大きな画面の方がデザインしやすい点とデザインの全体的を確認しながらデザインできる点がデザイナー初心者にとって大事です。
ディスプレイのメーカーはEIZO社のモニターを推奨します。
色の再現性が優れている点と色のチラつきが少なく目に優しい点があります。
下記のようなワイド画面がデザインする際に向いているでしょう。
Macではダメなのか?
Macを使っているWebデザイナーもいるがどうなのか?と思う方もいると思います。
もちろんメインをMacで使っているWeb制作会社もありますがMacマシンは高価であったり、Windowsのファイルとの互換性が無い場合があります。
Webデザインを学ぶにはWindowsをおすすめしますが、最初からMacを持っている方はさわざわWindowsマシンに買い換える必要は無いと思います。
Adobeソフトは定額制で使用する
現在Web業界の世界的標準の制作ツールはAdobe社のアプリケーションソフトです。
Adobe社はWeb制作で使われる以外の制作ツール(例えば映像制作やDTPなど)をすべて含めてAdobe Creative Cloudという定額制サービスにて提供されています。
この定額制のコンプリートプランは月額6,480円(税込)とちょっと高めですが、20種類以上のAdobeソフトが使用できます。
ちなみにWebデザインスクールで学ばれる方は学生教育機関向けライセンスを発行してくれるところもあり、50%以上の割引(月額)で安く使用できます。
その中でAdobe製のアプリケーションソフトでWeb制作に必要なツールは3つになります。
- Adobe Photoshop(アドビ フォトショップ)
- Adobe Illustrator(アドビ イラストレーター)
- Adobe Dreamweaver(アドビ ドリームウィーバー)
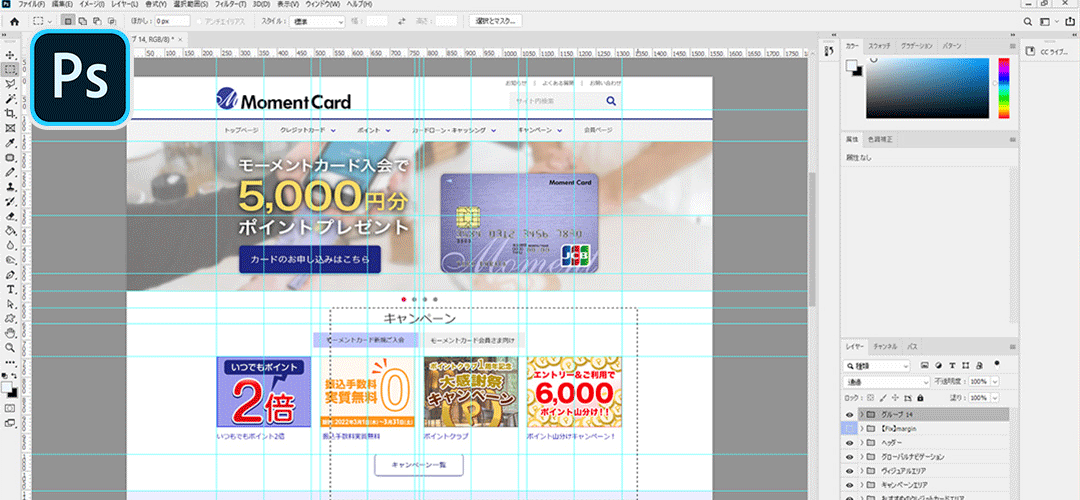
Adobe Photoshop(アドビ フォトショップ)

Webサイトのページデザインやバナーデザインからコーディングに必要なパーツの切り抜きに至るまでWeb制作にとってなくてはならないアプリケーションソフトです。
動画編集や細かい画像の加工・補正などWebデザイン以外の用途にも使用できるほど多機能すぎるのでPhotoshopを極めることはハードルが高いです。
Web制作の作業に必要な機能だけ習得すれば問題ありません。
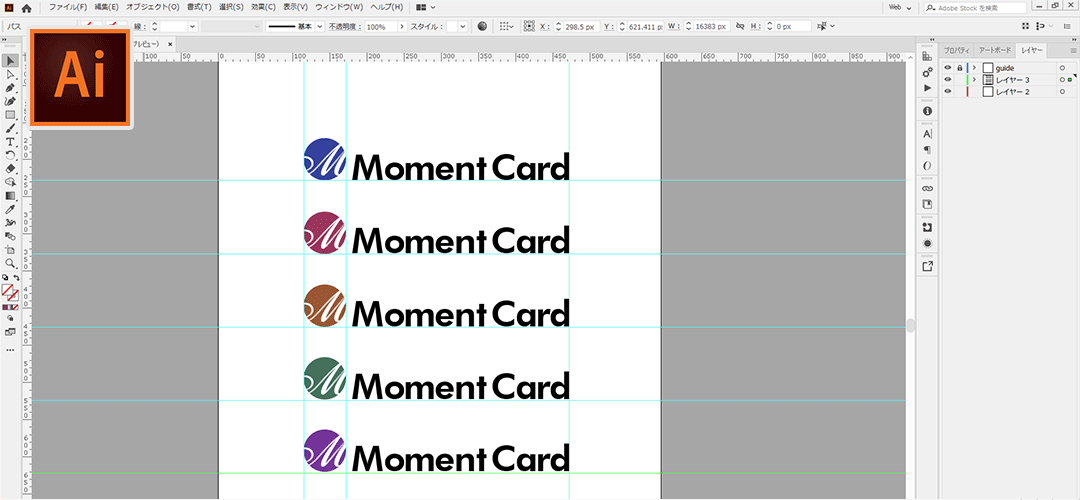
Adobe Illustrator(アドビ イラストレーター)

IllustratorはWeb制作においてロゴやアイコン、またはタイポグラフィについて使われます。
イラストも書くことができますが、Webデザイナーにとって必須ではありません。
ちなみにイラストができるとWebデザイナーの肩書にとっての負荷価値になったりします。
また、会社紹介のカタログやキャンペーンポスターからWebサイトに展開する依頼が来るときに原稿素材はPDFで入稿されることがあります。
その際、IllustratorでPDFを開くことによってデザインのパーツごと分解できるので、容易にWebサイトページのデザインに使うことが出来ますのでIllustratorの基本動作は覚えておくと良いです。
前述のPhotoshopとの違いがわかりにくいと思いますが、Photoshopは画像調整するためのソフトでIllustratorは色や線のはっきりとしたイラストの作成をするのに最適なソフトになります。
Adobe Dreamweaver(アドビ ドリームウィーバー)

Dreamweaverは、Webサイトをコーディングして公開することができるアプリケーションソフトです。
パソコン画面、タブレット画面、スマホ画面など複数のデバイスに合わせた画面サイズに対応した制作をすることが可能です。
コーディングツールは、Dreamweaver以外に無料で高機能かつ現場に耐えうる優良なソフトがあり、事実コーダーはDreamweaver以外の自分に合ったものを使っています。
Webデザインの初心者はDreamweaverを抑えておけば現場で即対応できますので、まずはDreamweaverを使えるようにしたいです。
フォントもAdobeで十分
フォントファイルをパソコンにインストールすることでさまざまなフォントを使用できます。
Windowsに初期搭載しているフォントではデザインするには物足りないです。(プロっぽく見えません)
そこで、フォントの購入が必要となってくるわけですが、Web制作会社で使われているフォントのパッケージは「モリサワフォント」です。「モリサワフォント」を用意できれば何も言うことはありませんが、年間のライセンス使用が5万円と高価です。
しかし、前述したCreative Cloudのコンプリートプランに入っている「Adobe Fonts」というサービスで15,000を超えるフォントを使うことが出来ます。Webデザインを学ぶ際にはこちらで十分でしょう。

レンタルサーバーは格安のロリポップ


サーバーを持つことでポートフォリオや自分自身のブログをネットに公開できますし、サーバーへのアップロードの方法を習得できますのでレンタルサーバーを契約しましょう。
レンタルサーバーは沢山あって迷うのですが、業界で一番安い「ロリポップ!
![]() 」のライトプラン220円(36か月契約の場合)がおすすめです。
」のライトプラン220円(36か月契約の場合)がおすすめです。
ひとまずWordPressが利用できますし学習用と考えれば十分です。
ライトプランで物足りなくなったらプラン変更することも可能ですので、まずはライトプランを選択すれば良いでしょう。
この記事のまとめ
この記事の要点を抜き出してみましょう。
Webデザイナーに必要なパソコンとソフトウェアはプロ仕様をオススメする理由のおさらい
- 初心者もプロと同じ環境を揃える理由
-
- ソフトウェアの性能が高く初心者でもプロ並みのクオリティが出せる
- 採用テストの環境がプロ仕様であること(制作会社による)
- 現場に入った時に即戦力でやれること
- パソコン
- ネットを閲覧するユーザーの環境がWindowsのシェア率が88%と圧倒的に多いためWindowsマシンを推奨しています。
- Adobeソフト
-
- Adobe Photoshop(ビットマップグラフィックソフト)
- Adobe Illustrator(ベクターグラフィックソフト)
- Adobe Dreamweaver(コーディングソフト)
- 上記のAdobeソフトは定額制のAdobe Creative Cloudというサービスで使用できます。
- フォント
- Adobe FontsはCreative Cloudのコンプリートプラン内に入っています
- レンタルサーバー
- 「ロリポップ!
 」のライトプランは220円(36か月契約の場合)でオススメです
」のライトプランは220円(36か月契約の場合)でオススメです
ユウジの体感コラム
著者はスクールに通うことでAdobeのアカデミック版を購入できました。
一番大変だなと感じたのはアプリケーションソフトの使い方と同時並行でデザイン理論も使えるようにならなくてはいけないところでした。
例えば、Photoshopの場合、Photoshopが使いこなせてもデザイン理論が理解できていないといけない。また、デザイン理論が理解できてもPhotoshopが使えないとWebサイトのページをつくることもできません。
ひたすら手を動かしてバナーやWebサイトのデザインをしていくことでしかデザインスキルの習得ができないのでコツコツやっていくしかありません。
しかし、手を動かしていれば必ずスキルは習得できますので学習をしていきましょう~。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中