※このページでは広告のリンクを含みます
商用利用可能なフリーフォントとは ビジネスや商業的な用途に使用できる無料のフォントを指します。 具体的には、広告、商品パッケージ、ロゴ、Webサイト、動画編集など、利益を目的としたプロジェクトに使えるフォントです。 制作…
商用利用可能なフリーフォントとは
ビジネスや商業的な用途に使用できる無料のフォントを指します。
具体的には、広告、商品パッケージ、ロゴ、Webサイト、動画編集など、利益を目的としたプロジェクトに使えるフォントです。
制作会社勤務であれば「モリサワ」や「Adobe Fonts」有料フォントを使えるところもありますが、副業やフリーランスといった自分一人だとフォントの費用を使うことが難しいのではないでしょうか。
そこで、業務で使えるフリーフォントを紹介していきますので、ぜひ自身のデザインに取り入れてみてください。
サンセリフ体(ゴシック体)

文字の線に装飾的な「セリフ」(うろこ、ひげとも呼ばれます)がないのが特徴です。
特に日本語フォントにおいては、サンセリフ体はゴシック体と呼ばれます。
ゴシック体は縦線と横線の太さが均一で、シンプルかつ力強い印象を与えます。そのため、視認性が高く、デジタル媒体や見出し、ポスターなどの強調したい場面でよく使用されます。
源ノ角ゴシック

源ノ角ゴシックは、AdobeとGoogleが開発したオープンソースフォントです。
視認性が高く、可読性にも優れ、日本語コンテンツに最適です。シンプルでモダンなデザインのため、Webサイトや印刷物、プレゼン資料など幅広い用途で活用されています。
特に、企業サイトや技術系ブログなど、洗練された雰囲気を求める場面に適しています。
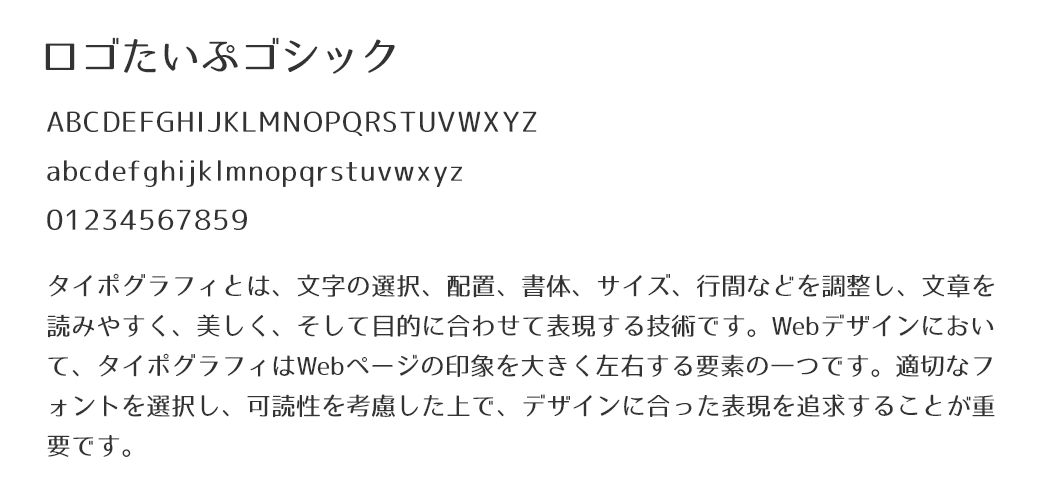
ロゴたいぷゴシック

ロゴや見出し向けにデザインされたフォントです。少しやさしくてエレガントな柔らかいデザインが特徴で、親しみやすい印象を与えることができます。有料のフォーク体と似ていて代用として使えることができます。
シンプルながらも個性を持ち、ポスターや広告、パッケージデザインにも適用可能です。Webバナーやゲームロゴなど、インパクトを与えたい場面で活用できます。
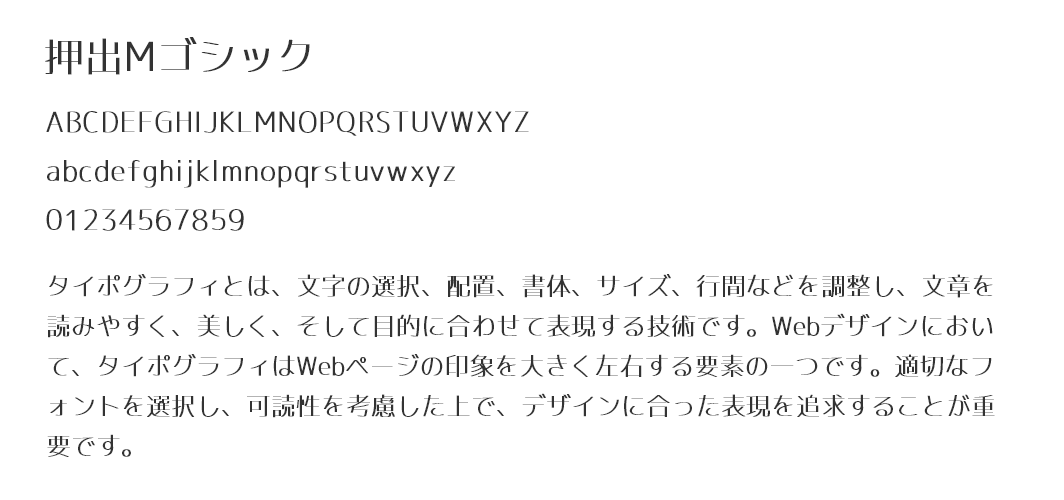
押出Mゴシック

縦画を太く、横画を細くしたユニークなフォルムを持つフォントです。個性的なデザインながらも視認性が高く、ポスターやタイトルデザインに最適です。
力強さと洗練された雰囲気を兼ね備え、広告やイベント告知、ゲームデザインなど幅広い用途に対応できます。企業ロゴにも適しています。
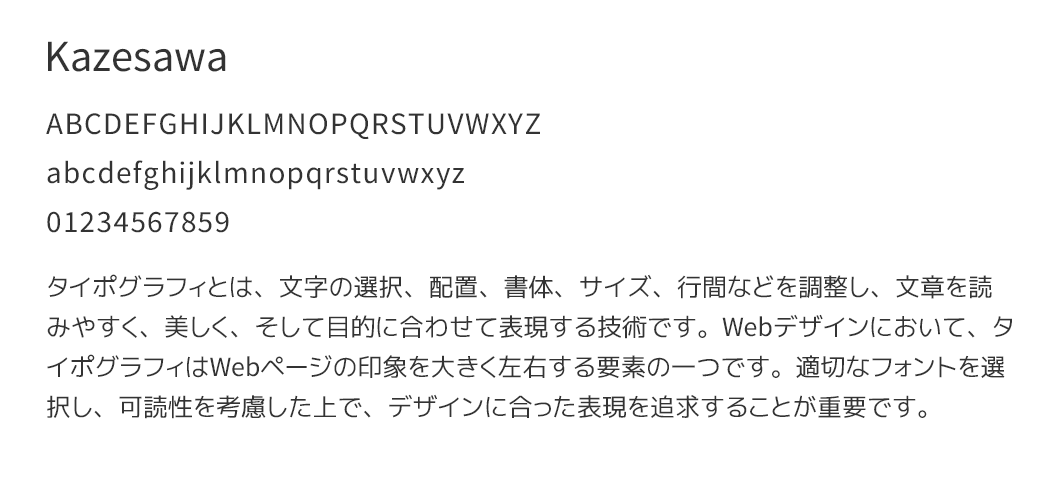
Kazesawa

情報密度(文字の詰め込み具合)が読みやすさと美しさの両立を目指したゴシック体です。横幅が狭めで、洗練されたデザインが特徴になっています。
WebサイトのUIやアプリデザイン、スライド資料などに最適です。モダンでミニマルな雰囲気を持ち、テック系サイトや企業向けコンテンツにも適用可能です。
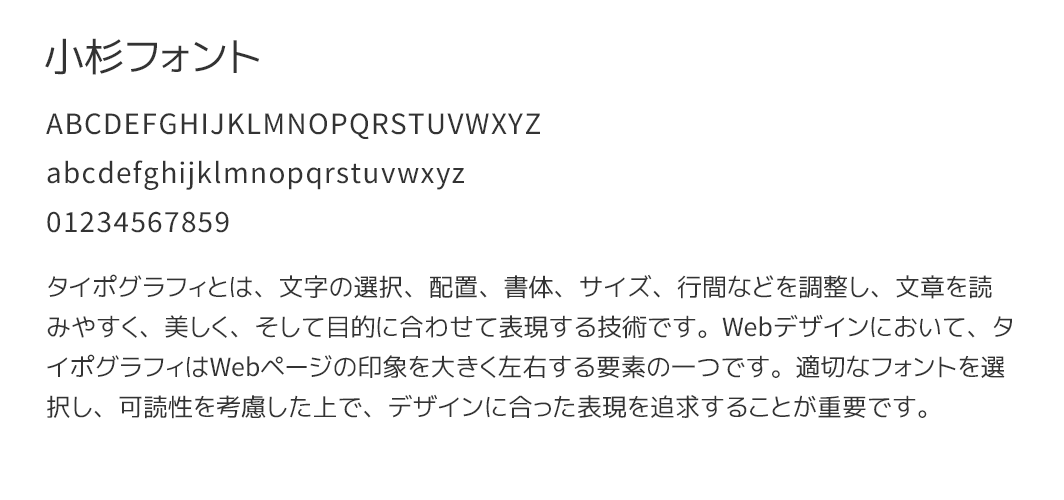
小杉

可読性と視認性に優れたゴシック体です。本文にも使いやすく、見出しやキャッチコピーにも適用可能です。
シンプルなデザインながら、安定感のあるフォントで、ニュースサイトやビジネス文書などに幅広く使用されています。特に、長文コンテンツにも向いています。
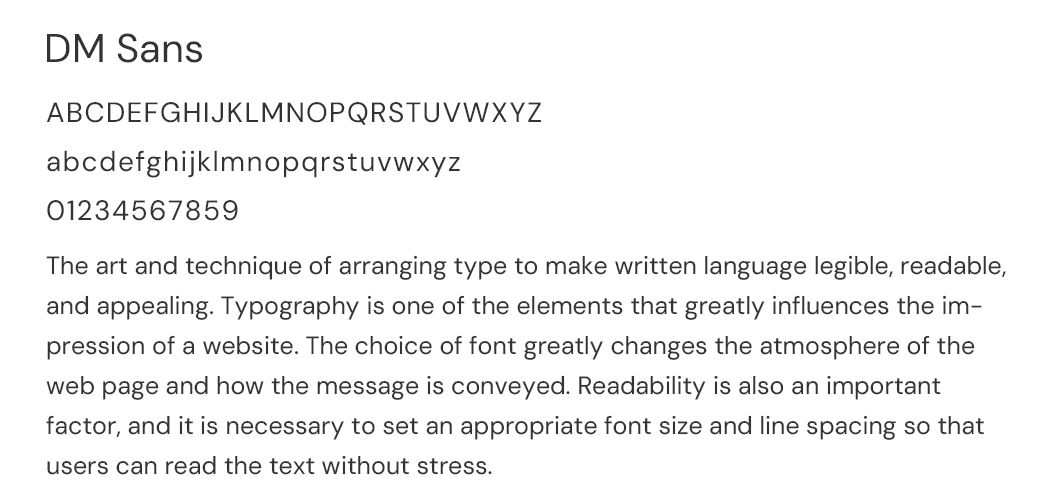
DM Sans

欧文フォントの中でも特にモダンで洗練されたデザインが特徴です。シンプルなラインと適度な丸みを持ち、WebデザインやアプリUI、プレゼン資料などに適用可能です。
ミニマルでプロフェッショナルな雰囲気を求める場面に最適です。
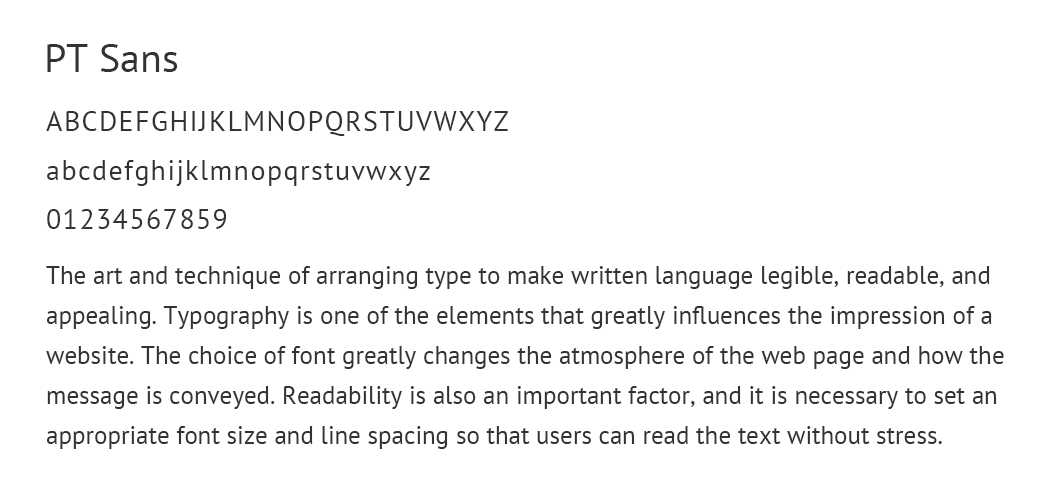
PT Sans

シンプルながらも適度な装飾を持つ欧文フォントです。可読性が高く、Webサイトの本文や雑誌のキャプションなどに適しています。
クラシックな雰囲気を持ちつつもモダンな要素を取り入れ、幅広い用途で活用できる。
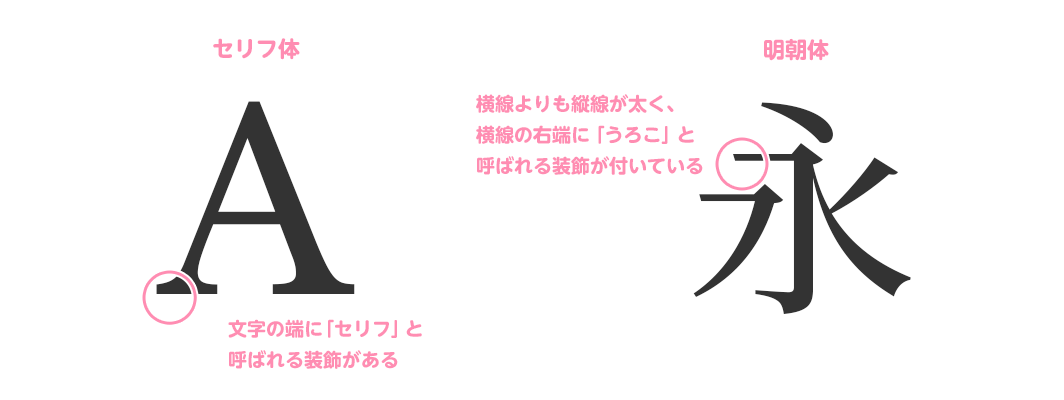
セリフ体(明朝体)

文字の端に装飾的な「ひげ」や「うろこ」(セリフ)が付いた書体のことを指します。特に日本語フォントにおいては、セリフ体は明朝体と呼ばれます。
明朝体は縦線が太く、横線が細いという特徴があり、これによって文字の可読性が高まります。また、上品で落ち着いた印象を与えるため、書籍や新聞、フォーマルな印刷物に広く使われています。
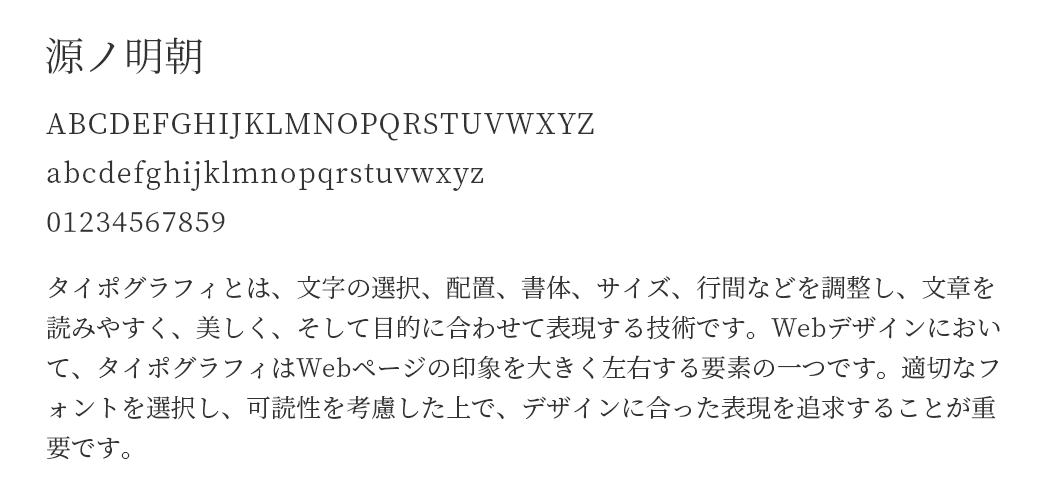
源ノ明朝

AdobeとGoogleが開発したオープンソースの明朝体です。端正で洗練されたデザインが特徴で、書籍や長文のWebコンテンツに適しています。
伝統的な美しさとモダンな可読性を兼ね備え、文学作品やニュースサイト、大量のテキストを表示する際に効果的です。
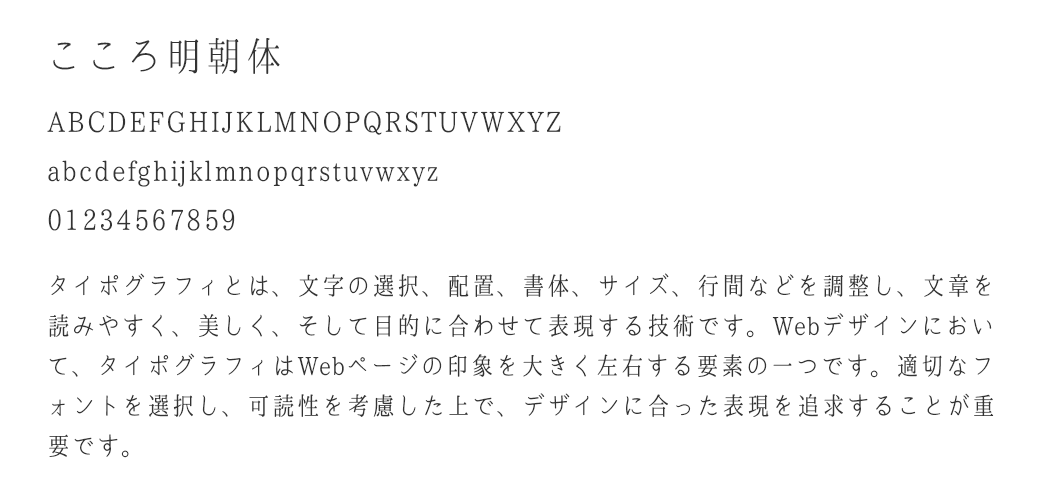
こころ明朝体

縦長なシャープでほっそりとした角丸な明朝体フォントです。角丸なので、可愛らしさと上品さを兼ね備えており、エッセイや女性向けコンテンツに最適です。
日本の伝統的な美しさを活かしたデザインで、雑誌や広告にも適用されています。
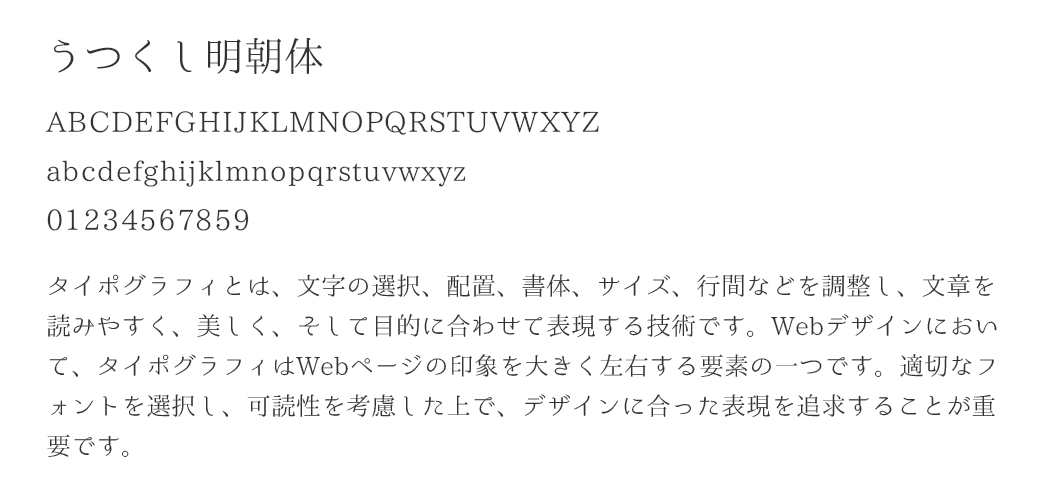
うつくし明朝体

伝統的な明朝体に繊細な美しさを加えたフォントです。上品で高級感のあるデザインが特徴で、フォーマルな文書や結婚式の招待状、ブランド広告などに適しています。
高級感を出したいデザイン、雑誌や書籍の本文やロゴデザインなどに重宝されています。
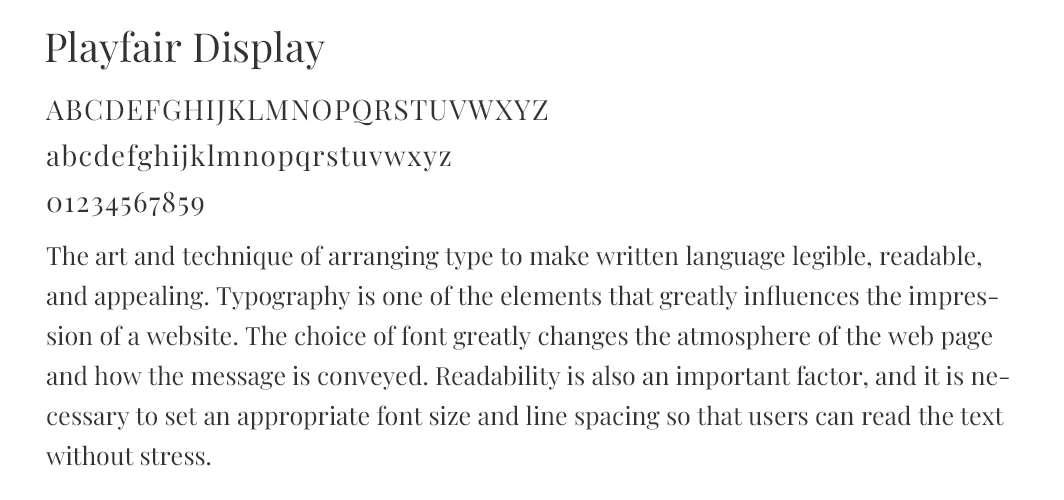
Playfair Display

優雅な曲線とクラシカルな雰囲気を持つ欧文フォントです。高級感があり、ファッションやアート関連のWebサイト、雑誌のタイトルに最適です。エレガントな印象を求める場面で活用できます。
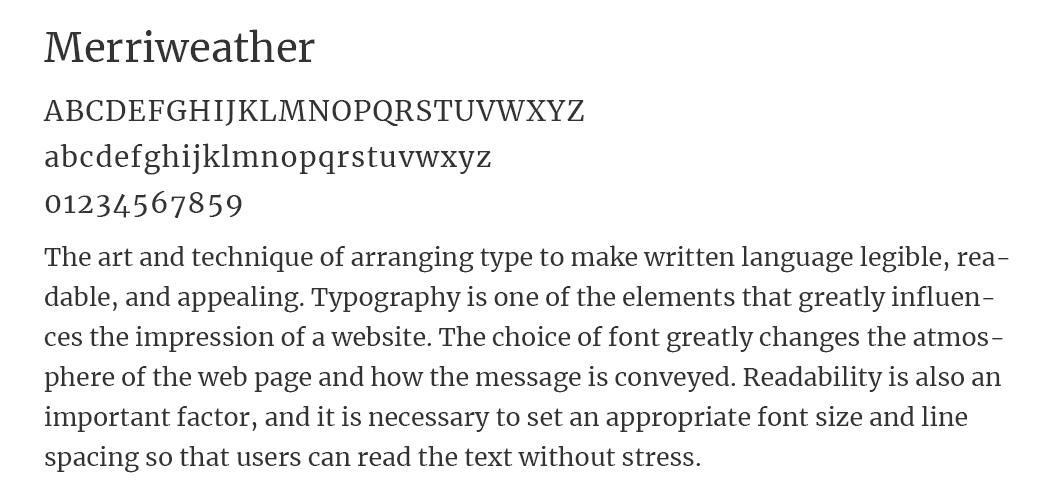
Merriweather

安定感と可読性を兼ね備えたセリフフォントです。長文のWeb記事やブログ、書籍の本文に適しており、目の負担を軽減するデザインになってます。
ビジネス文書やエディトリアルデザインにも最適です。
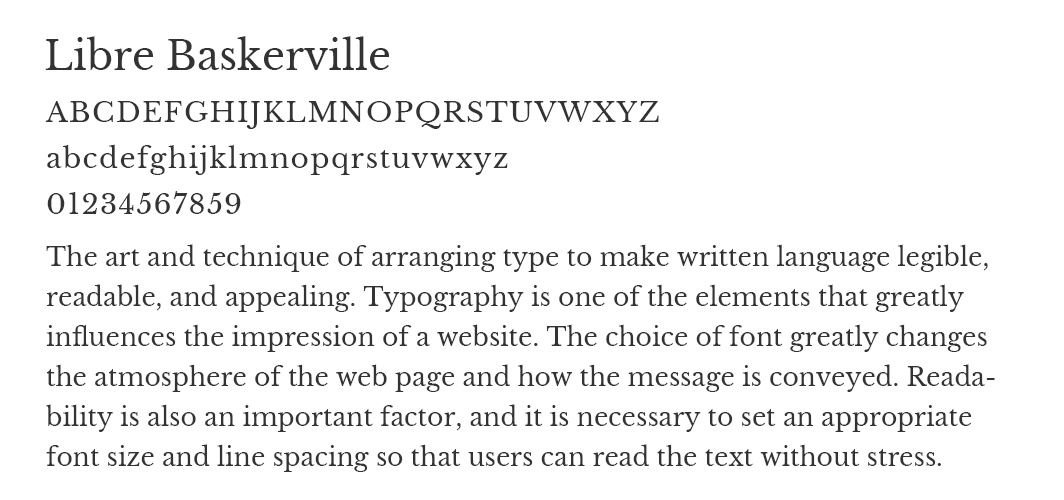
Libre Baskerville

クラシカルで洗練された欧文フォントです。高級感があり、エレガントな雰囲気を演出できるため、ブランド広告や女性雑誌の見出し、Webサイトのタイトルに適しています。
ディスプレイ体
主にポスターや看板、ロゴなど、視覚的に強いインパクトを与えることを目的とした書体の一種です。
セリフ体やサンセリフ体といった一般的な書体とは異なり、装飾性が高く、個性的なデザインが特徴です。
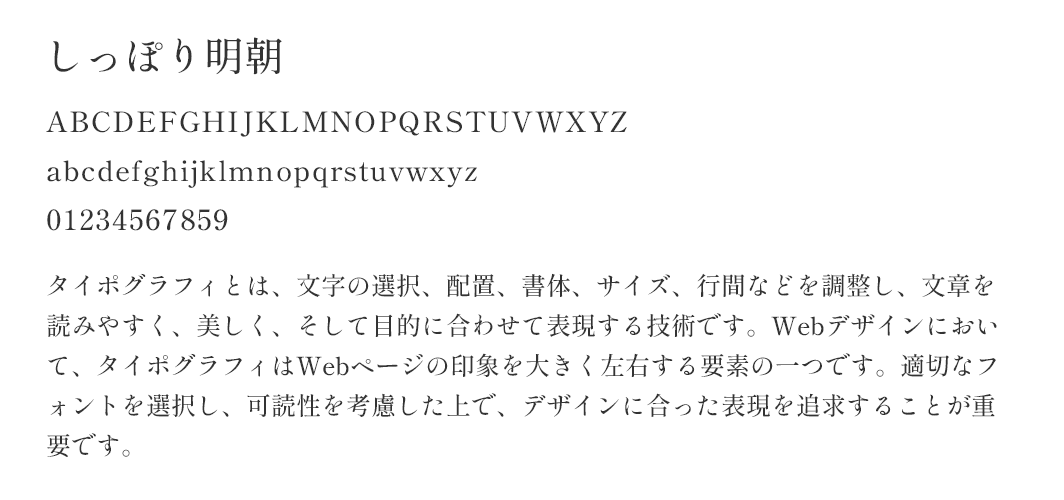
しっぽり明朝

和風の美しさと現代的な可読性を兼ね備えたオールドスタイル明朝体です。古典的な美しさを持ちながらも現代的なデザインを取り入れています。
優雅なデザインで、ポスターや書籍の見出しに最適です。特に和風デザインや高級感のあるコンテンツに適しています。
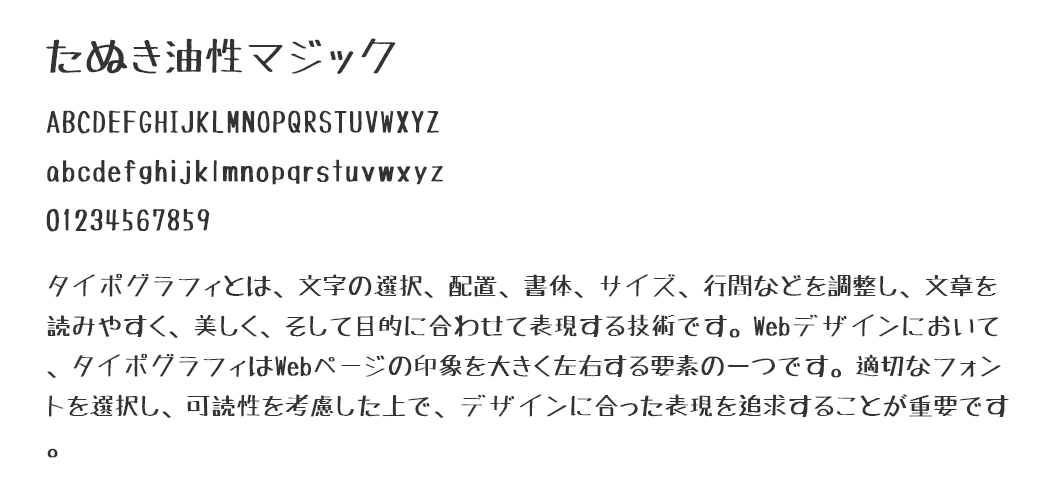
たぬき油性マジック

普通紙に油性極太マジックで書いた手書き文字から作成した筆記体です。手書き風のラフな雰囲気が特徴でポップなデザインや遊び心のある印象を与えます。
子供向けのコンテンツや、カジュアルなブランドに適しています。
コーポレート・ロゴ

企業ロゴ向けにデザインされたフォントです。太く力強い線で構成されており、信頼感や安定感を表現します。
可読性を損なうことなく自然な形状を維持しながら、きっちりした締まったイメージですので、受け手に信頼感や安心感を与えられるので、ブランドロゴや看板などに適している。
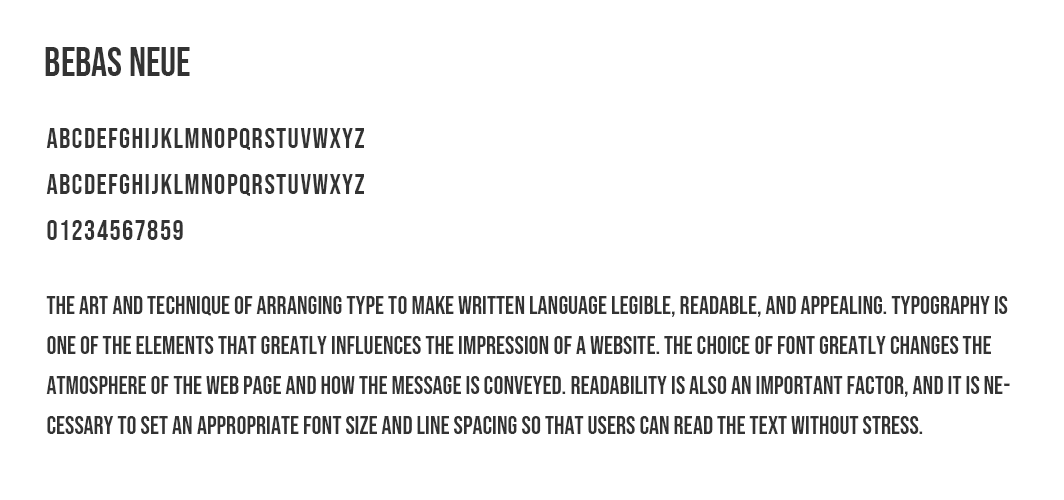
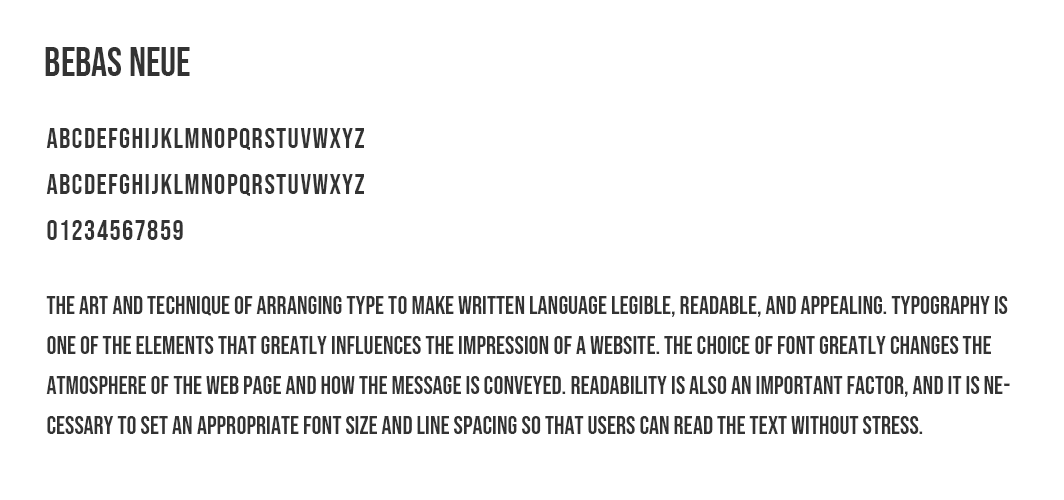
Bebas Neue

縦長でスタイリッシュな欧文フォントです。広告やポスター、動画サムネイルに最適です。モダンな雰囲気を演出できます。
Abril Fatface

太めでエレガントなセリフ体フォントです。見出しやタイトルなど、視覚的にインパクトを与えたい部分に最適です。
雑誌の見出しやポスターに適し、ラグジュアリーな印象を与えます。
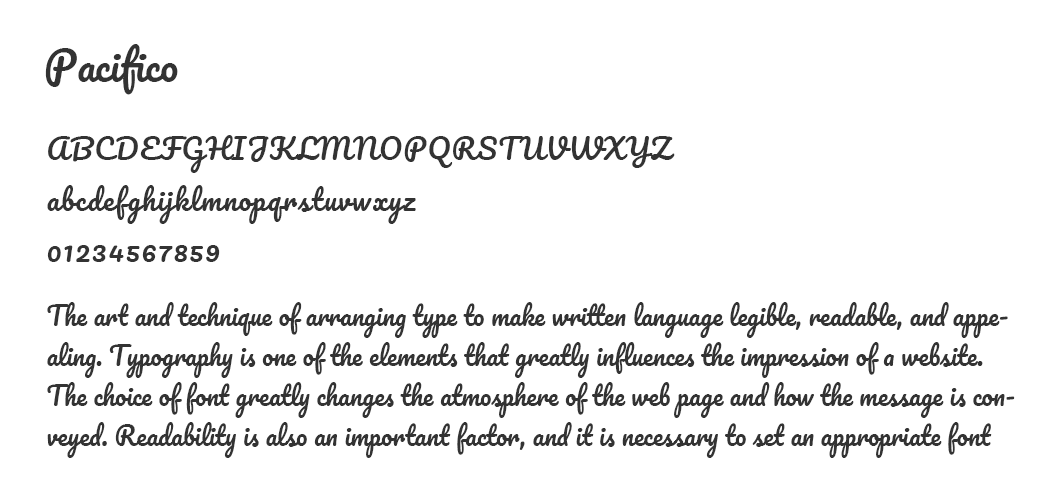
Pacifico

筆記体風の丸みのある可愛らしいデザインが特徴的なフォントです。カジュアルでオシャレな雰囲気を演出できます。
ロゴ、パッケージデザイン、手書き風のメッセージなど、ポップな印象を与えたいデザインに最適です。
ユニークな書体
一般的な書体とは異なり、個性的なデザインや特徴を持つ書体のことを指します。
ユニークな書体は、デザインの幅を広げ、オリジナリティあふれる表現を可能にします。しかし、目的やターゲットに合わせて適切な書体を選ぶことが重要です。
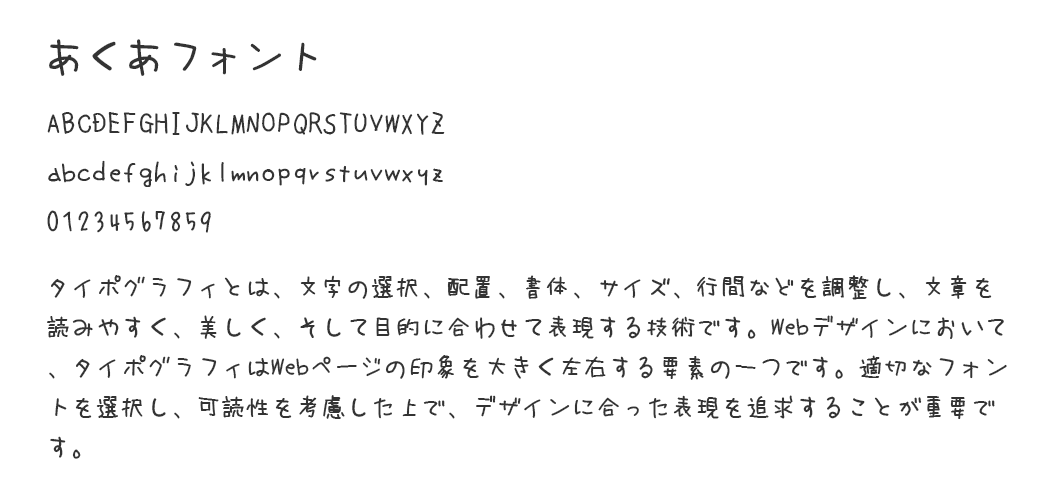
あくあフォント

柔らかく丸みのあるデザインが特徴の可愛らしいフォントです。
ポップな印象が強く、キャラクターグッズや子供向けコンテンツに最適です。
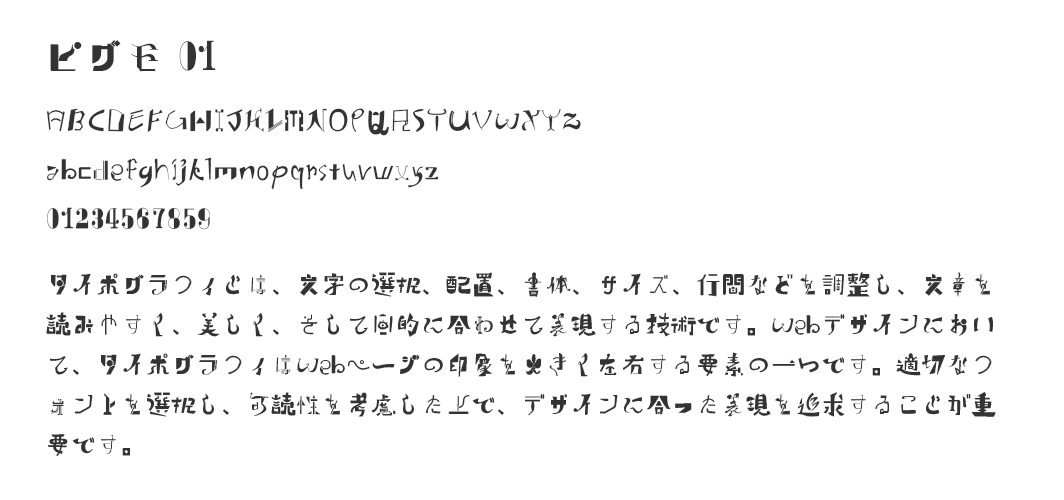
ピグモ 01

角ばったデザインが特徴的なフォントです。ゲームやサブカル系のデザインに適しており、ユニークな雰囲気を演出できます。
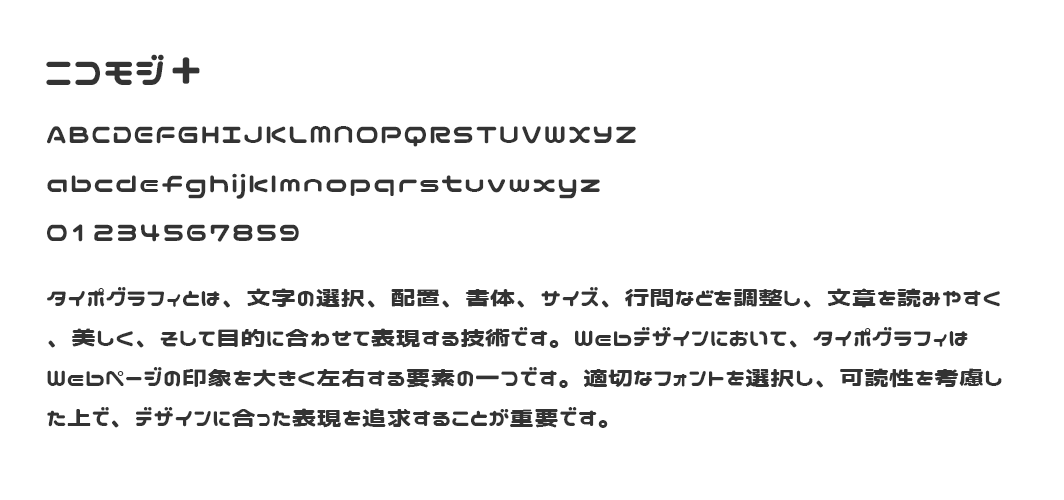
ニコモジ+

シンプルながらもポップな印象を持つフォントです。「ニコニコ」と「NiCONiCO」の文字をデザインをベースにしていますので、動画タイトルやSNS投稿、親しみやすい広告デザインに活用できます。
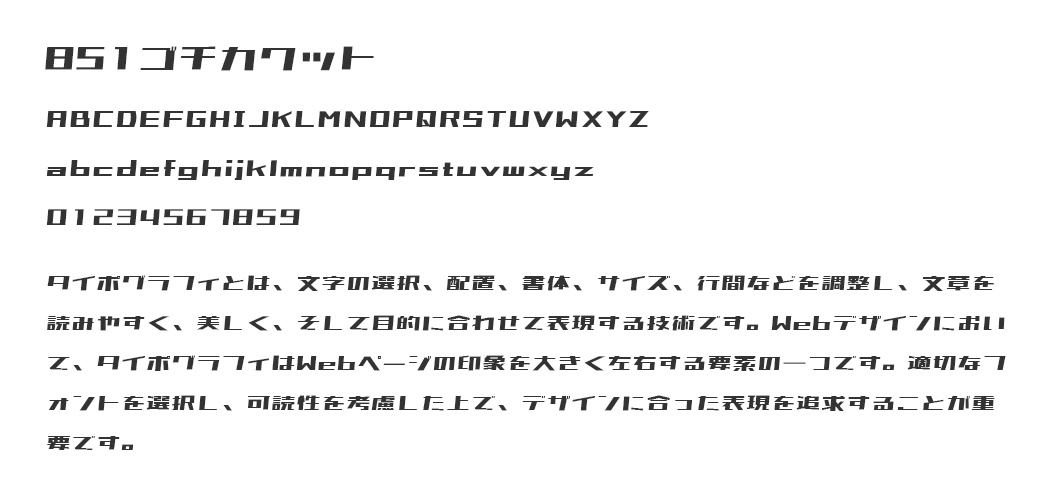
851ゴチカクット

太めで視認性の高いデザインが特徴です。広告やポスター、インパクトのある見出しに適しています。
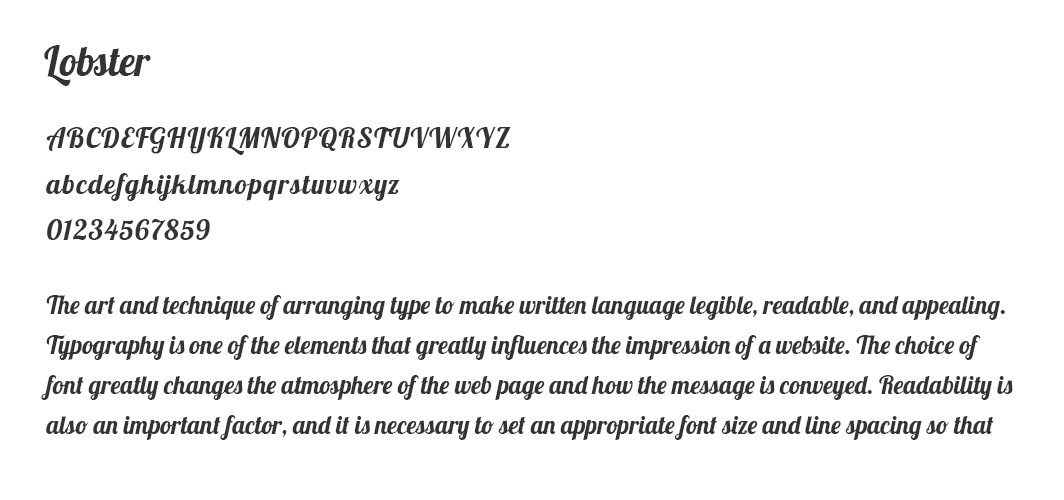
Lobster

流れるような筆記体のフォントです。エレガントでカジュアルな雰囲気を持ち、ロゴや見出しに最適です。
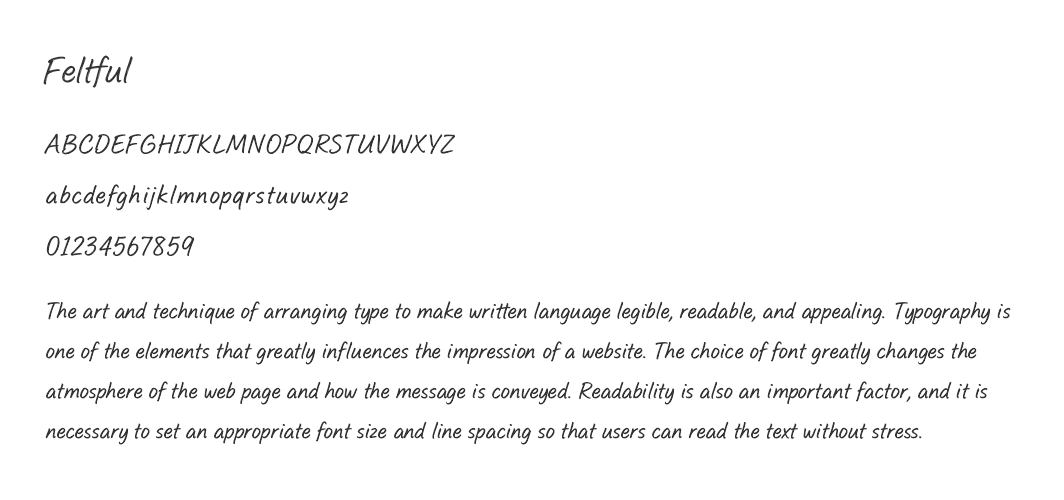
Feltful

手書き風の欧文フォントで、ナチュラルで温かみのあるデザインです。カフェや雑貨ブランドのロゴに適しています。
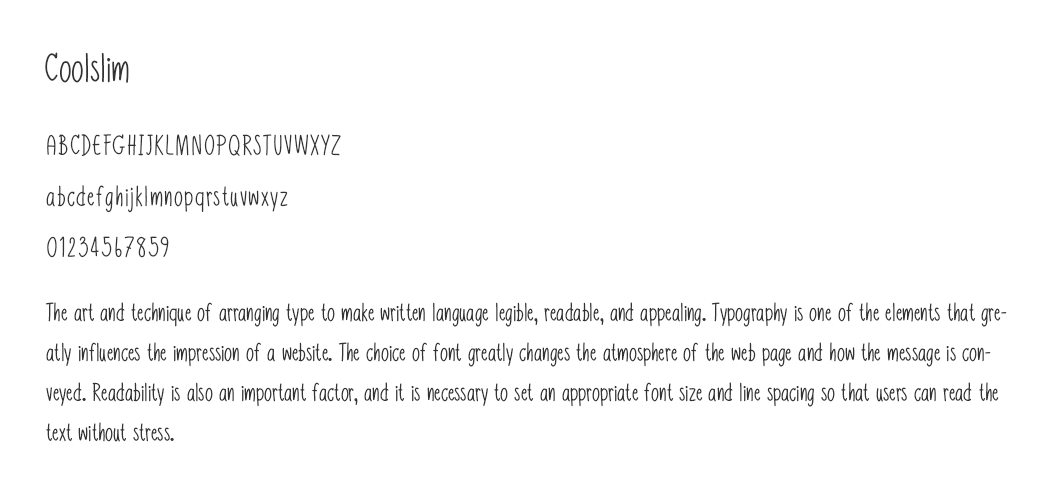
Coolslim

手書き風の欧文フォントで、緩めであるが上品のイメージがあるデザインです。インテリアショップで使用されているフォントに似ているので、女性向けで温かい上品な雰囲気に活用できます。
フォントを選ぶときの考え方
商用利用可能なフリーフォントをまとめましたが、フォントの数が多すぎてどうやってフォントを選んだら良いのか?という疑問を持つWebデザイナー初学者の方もいると思います。
フォントの本質的な考え方としては、フォントには大きく分けて「形」と「意味」の2つの側面があります。(フォント=「形」+「意味」)
- 「意味」:文字単体では意味を持たなくても、単語や文章になると情報を伝えられる
- 「形」:フォントごとに形が異なり、文章全体の印象や雰囲気を決める。
たとえば、
- 格式のある博物館のロゴ → 明朝体やフォーク体
- パチンコ店の新装開店ポスター → 太くて力強いゴシック体
このように伝えたい内容に合わせて適切なフォントを選ぶことで、より伝わりやすいデザインになります。
ユウジの体感コラム
著者が、Webデザインを学び始めた時は、ひとつのフォントしか使っていませんでした。(たしか「新ゴ」)
現場に入って始めて有料のモリサワを使わせてもらうことができたので、そこで色々なフォントがあると思いましたね。さらに英単語は、必ず欧文(英語)フォントを使うようにデザイナーの先輩に言われたことが今でも覚えていますね。
いまは、無料フォントでもクオリティが高く十分にプロとしてデザインに使えるなってきているので、ありがたく使わせていただきたいところですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
