※このページでは広告のリンクを含みます
Webデザイナーの日常作業を助けるGoogle Chromeの拡張機能10選をピックアップ!デザインの効率を上げるツールから、Webサイトの詳細な分析まで、これらの拡張機能はあなたの作業を次のレベルへと引き上げます。
最適なツールを見つけて、よりクリエイティブに、より効率的に作業を進めましょう!
なぜGoogle Chromeの拡張機能を使わないのか?
Webブラウザ「Google Chrome」の拡張機能はWebデザイナー、Web業界に携わる人にとって必須機能だと言えます。
画像をキャプチャしたり、複数のURLを一括タブで開いたりと、とても手動でやっていくには時間がかかりすぎる作業を一瞬にして対応してしまうので、作業効率を上げるために使います。
著者は、セキュリティが厳しいクライアントの環境で制作した時に、何度もクライアント担当者に直訴して拡張機能のインストール許可をもらったこともあります。
それくらい使うべきものなので、これから紹介する拡張機能を使って作業効率を上げてください。すべて無料ですので、すべてインストールしてもらえるとうれしいです。
- 複数URLを一括でページを閲覧できる「Pasty」
- リンク切れをチェックする「Check My Links」
- レスポンシブデザインを確認する「レスポンシブ チェック!」
- Webページ全体をスクリーンショットする「FireShot」
- 複数ページのタイトルとURLを取得する「GetTabInfo」
- 素早くAltやMeta情報を確認する「Alt & Meta viewer」
- デザインカンプとコーディングを簡単に確認する「PerfectPixel by WellDoneCode (pixel perfect)」
- 閲覧ページから色を取得する「ColorZilla」
- Google公式のSEOチェックツール「Lighthouse」
- webページのフォントを簡単に調べる「WhatFont」
ひとつずつ紹介していきます。
Pasty

複数URLを一括でページを閲覧できる
Webデザイナー含めWeb制作に携わる方全員が使用必須です。Webデザイナーは日々多数のサイトを参照することが多いです。
Pastyを使用することで、複数のURLを同時に開くことが可能となり、一つ一つ手動で開く手間が省けます。これにより、効率的に情報収集やデザインの比較が行えます。
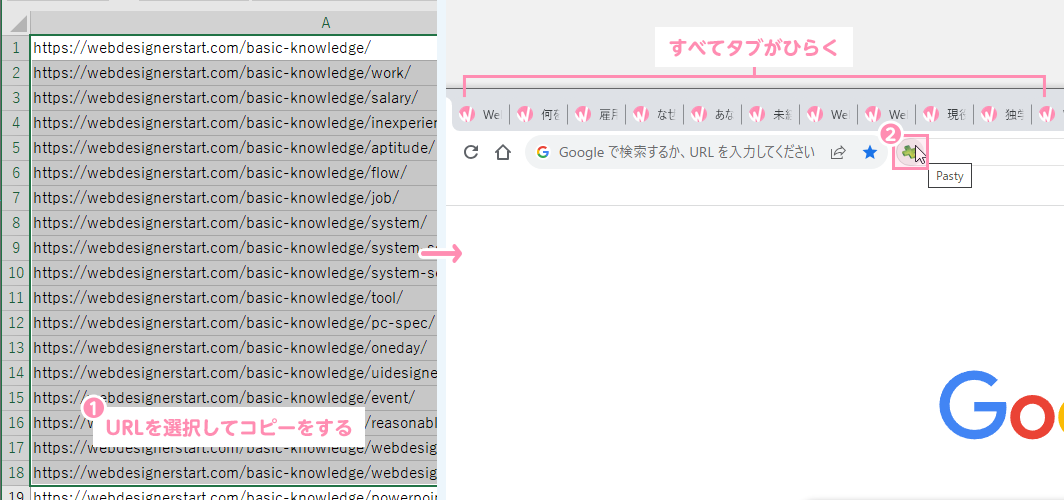
使用シーンとしては、エクセルなどで管理している大量のURLをコピーして(下図1)Pastyアイコンをクリックする(下図2)と一括でブラウザ表示されます。

使用しているパソコンのスペックによりますが、50個ぐらいは一気に開くことが可能です。
Check My Links

リンク切れをチェックする
サイト制作やリニューアル時、リンク切れが無いかを一つ一つ手動で確認するのは非常に時間がかかります。
この拡張機能を使用すると、サイト内の全リンクを自動で確認してくれるため、時間の短縮とミスの防止に役立ちます。
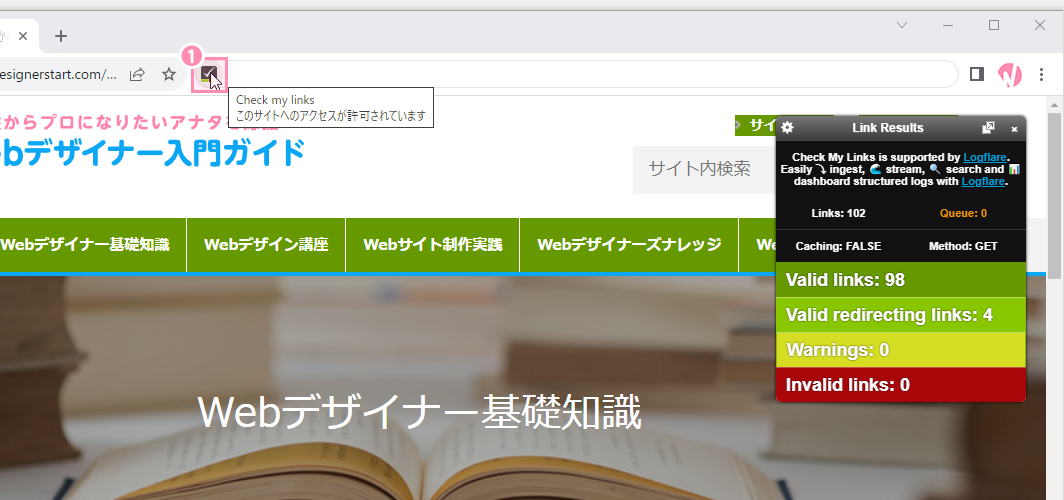
使用シーンとしては、コーディング後にテストサーバー環境で拡張機能「Check My Links」ボタンをクリックすると1ページ上でリンクしている・リンク切れしているかを確認してもらいます。

レスポンシブ チェック!

レスポンシブデザインを確認する
いまのWebデザインでは、様々なデバイスサイズに対応するレスポンシブデザインが必須となっています。
この拡張機能を使用することで、異なるデバイスサイズでの表示を瞬時に確認でき、デザインの修正や調整がスムーズに行えます。
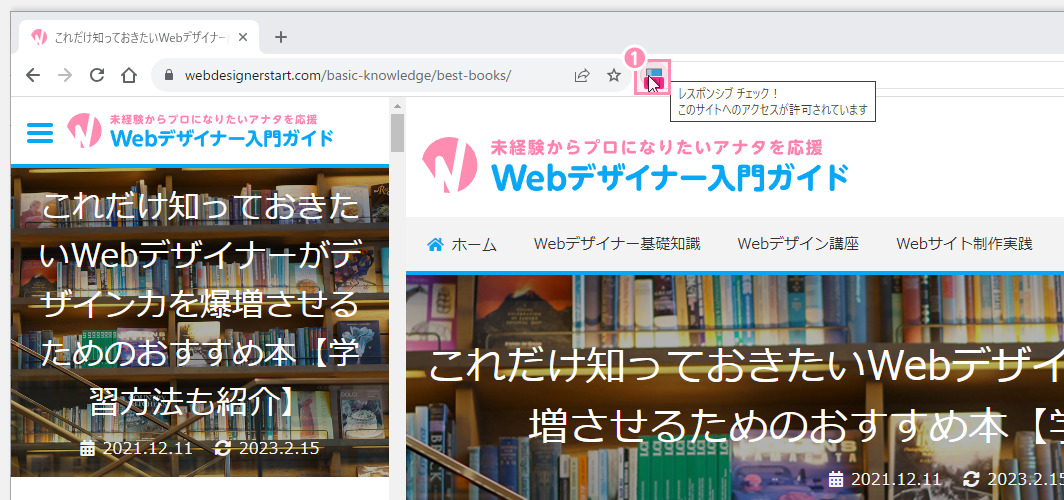
使用シーンとしては、Webデザインの学習としてWebサイトのPCサイズ、SPサイズを2画面として同時で閲覧しています。
拡張機能「レスポンシブ チェック!」ボタンを[ON]状態(下図1)にしておけばすべてのWebサイトが2画面で閲覧可能になります。

FireShot

Webページ全体をスクリーンショットする
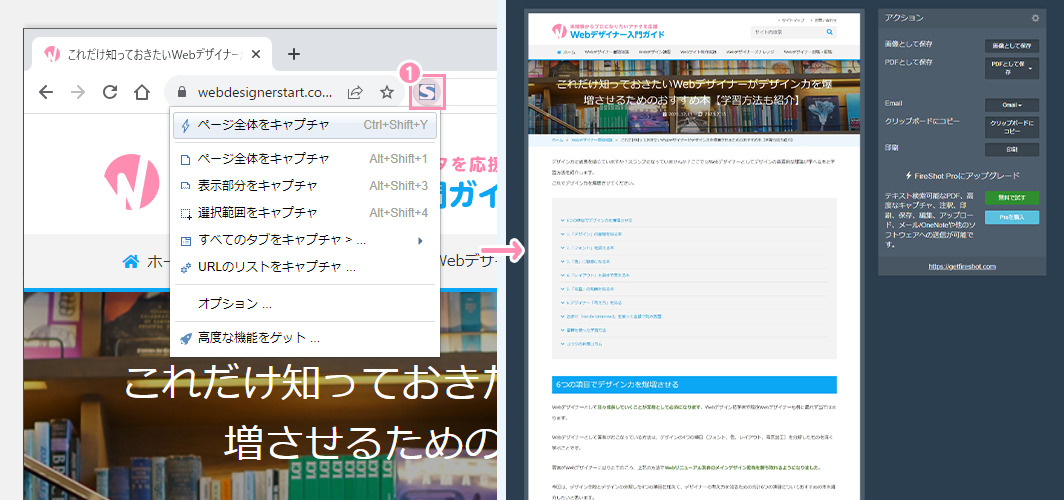
デザインのプレゼンやドキュメント作成時に、Webページ全体のスクリーンショットが必要となる場面が多いです。
FireShotを利用すれば、全体のスクリーンショットだけでなく、一部分のスクリーンショット、選択範囲したスクリーンショットが可能となります。

GetTabInfo

複数ページのタイトルとURLを取得する
複数のタブで情報収集を行っている際、それらのタイトルやURLをまとめて取得できます。タイトルやURLなどの表示をカスタマイズさせることができます。
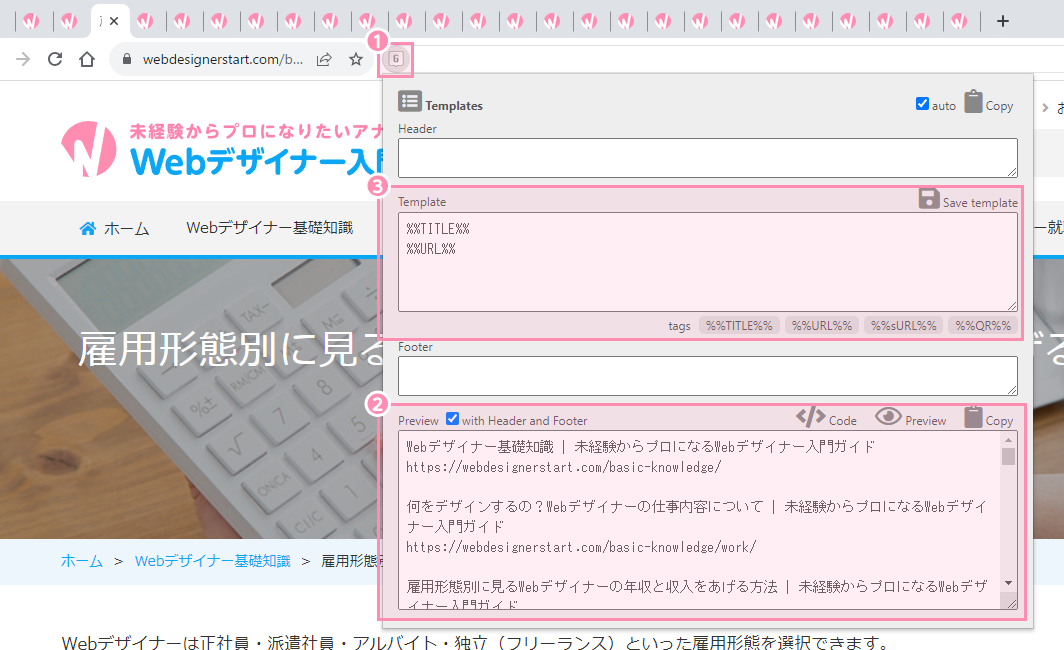
使用シーンとしては、制作したページやリサーチや報告の際にWebページのURLを共有する時、拡張機能「GetTabInfo」ボタンをクリック(下図1)すればコードが生成されるのでコピーされます。(下図2)

「Template」(上図3)の箇所で表示をカスタマイズできます。
Alt & Meta viewer

素早くAltやMeta情報を確認する
SEO対策やアクセシビリティを意識したデザインの際に、Alt情報やMeta情報の確認が重要となります。この拡張機能により、各ページの詳細情報を瞬時に把握できます。
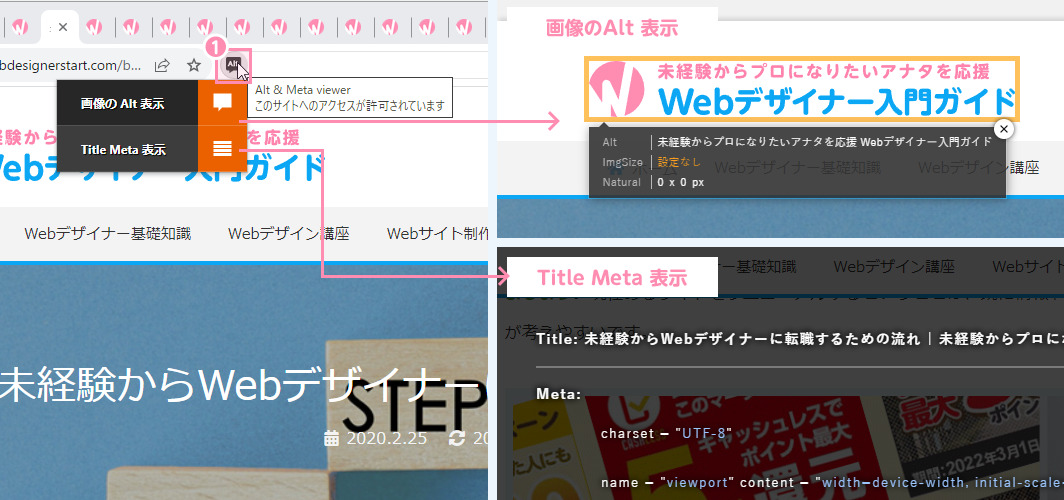
使用シーンとしては、制作したページや競合のページのAltやタイトルを確認したい時に拡張機能「Alt & Meta viewer」ボタンをクリックして「Alt」、「Title Meta情報」を選択します。

PerfectPixel by WellDoneCode (pixel perfect)

デザインカンプとコーディングを簡単に確認する
デザインカンプ通りの正確なコーディングはWebデザイナーの重要な業務の一つです。これは、デザインカンプと実際のサイトを重ねて表示し、ズレや差異を即座に確認できます。
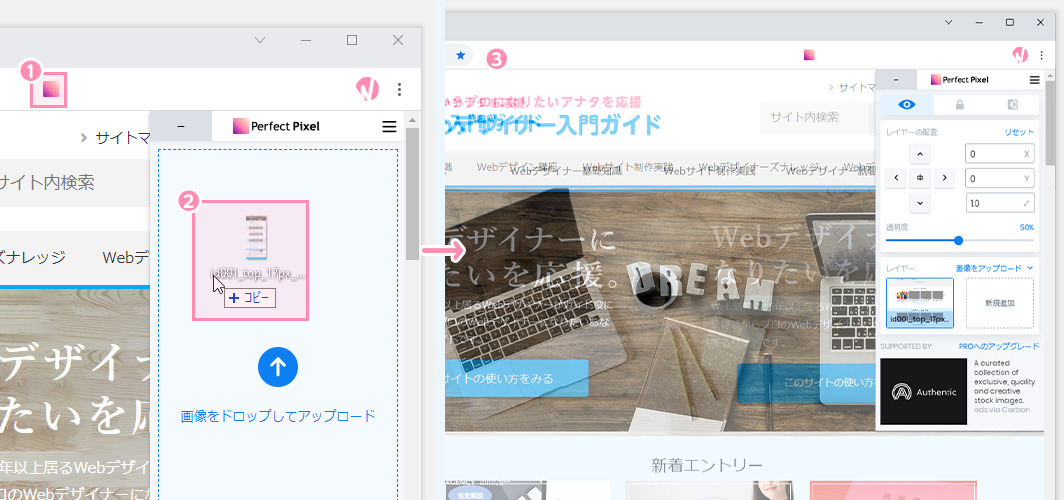
使用シーンとしては、トップページなど最初にデザインカンプをコーディング際に使ったりすることが多いです。拡張機能「pixel perfect」ボタンをクリック(下図1)してコーディングするための画像を読み込ます(下図2)と表示されます。(下図3)

ColorZilla

閲覧ページから色を取得する
デザイン制作時、特定の色を再利用したい場面が頻発します。ColorZillaを利用することで、Webページ上の任意の点の色コードを瞬時に取得できます。
使用シーンは、競合サイトや制作しているサイトの色味を調べる時に使います。頻繁に使うような拡張機能ではありませんが、持っておくと便利なツールです。
Lighthouse

Google公式のSEOチェックツール
サイトのパフォーマンスやSEO対策は、デザインだけでなく、サイト全体の品質を担保するための重要な要素です。

LighthouseはGoogle公式のツールであり、最も信頼性が高い分析を行うことができます。
使用シーンとしては、制作したWebサイトや、競合サイトを調べる時に使います。
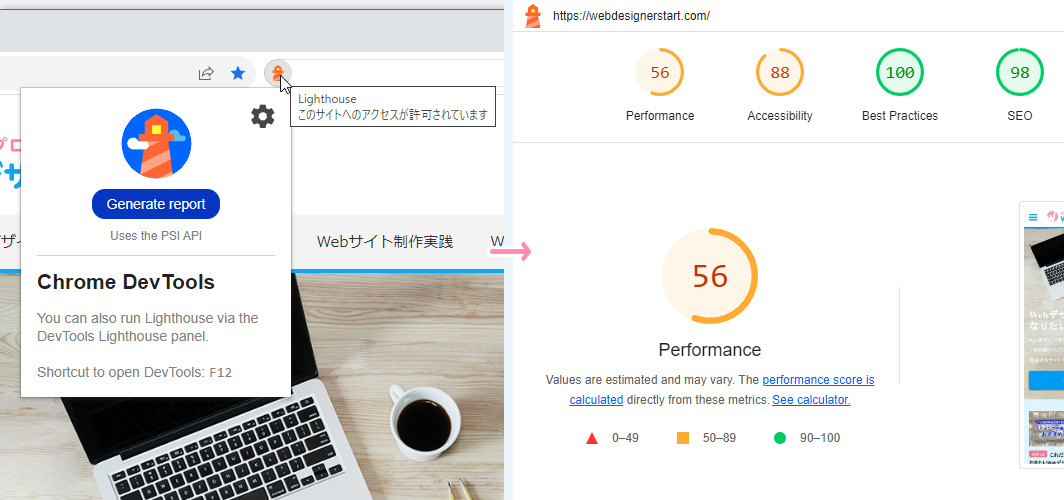
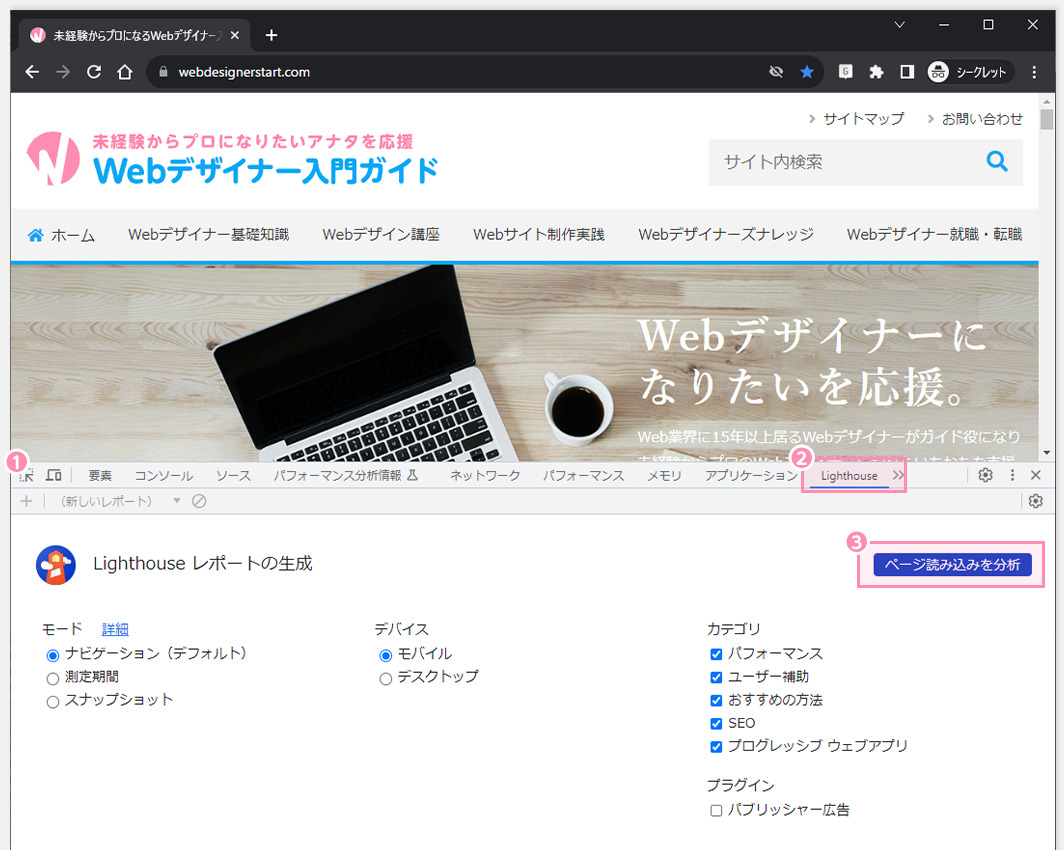
ポイントとしては拡張機能が数多くあるとマシンによってパフォーマンス数値が違ってきますので、シークレットモードにてデベロッパーツール(DevTools)(下図1)を開いて[Lighthouse]タブ(下図2)からやってみると良いです。
[ページ読み込みを分析](下図3)から分析開始されます。

WhatFont

Webページのフォントを簡単に調べる
デザインの参考として特定のサイトのフォントを知りたい場合、WhatFontを使えば瞬時にフォント情報を取得することができます。これにより、デザインのバリエーションや選択肢が増えます。
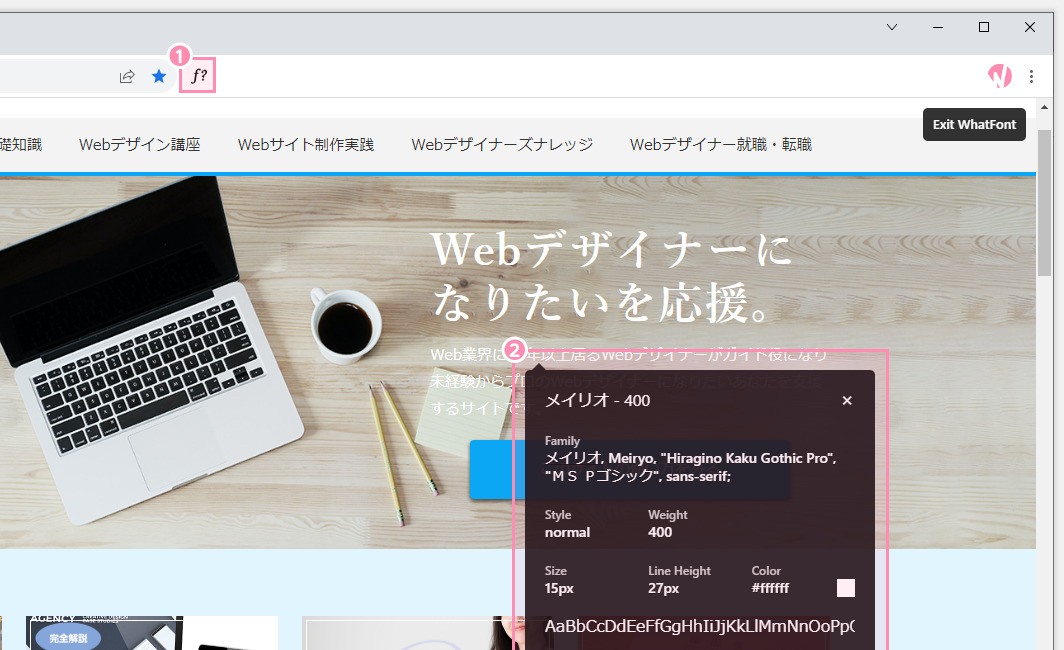
使い方は、拡張機能「WhatFont」ボタンをクリック(下図1)して、調べたいテキストフォントへカーソルを持っていくとフォント名が表示されます。さらにクリックするとフォントのサイズやウェイト(下図2)も確認できます。

この記事のまとめ
Webデザイナーが普段使っているGoogle Chromeの拡張機能をまとめましたので、気になった拡張機能を導入して使ってみてください。
Webデザイナーが普段使っているGoogle Chromeの拡張機能10選【使い方も説明】のおさらい
- 複数URLを一括でページを閲覧できる「Pasty」
- リンク切れをチェックする「Check My Links」
- レスポンシブデザインを確認する「レスポンシブ チェック!」
- Webページ全体をスクリーンショットする「FireShot」
- 複数ページのタイトルとURLを取得する「GetTabInfo」
- 素早くAltやMeta情報を確認する「Alt & Meta viewer」
- デザインカンプとコーディングを簡単に確認する「PerfectPixel by WellDoneCode (pixel perfect)」
- 閲覧ページから色を取得する「ColorZilla」
- Google公式のSEOチェックツール「Lighthouse」
- webページのフォントを簡単に調べる「WhatFont」
ユウジの体感コラム
Webデザイン初学者は、作業効率を上げるために、マシンや制作ソフトのショートカットを覚えるのが必須項目です。chromeの拡張機能を入れることはそれと同じくらい作業効率を上げられますので是非使ってみてください。
ショートカットは覚えるのが大変なんですが、拡張機能は一度使ったら覚えてしまうのでブラウザに入れておいて損はないかと思います。
拡張機能の存在は知っていてもなかなか使用シーンや使用方法が瞬間的に理解できないんですよね。なので、当記事では、使用シーンも説明しているので記事の方も読んでみてください。
早く導入して作業スピードを上げてその分、考える時間に使ってほしいです。
他にも便利な拡張機能があれば教えてもらえると嬉しいです。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
