※このページでは広告のリンクを含みます
Webデザイナー必見!アクセシビリティを取り入れたサイト制作のコツやポイントを詳しく解説。全てのユーザーに使いやすいウェブサイトを作るための実践的ガイドをお届けします。
初心者から経験者まで、質の高いデザインを目指す方への必読記事です。
Webアクセシビリティは必須項目
Webアクセシビリティのアクセシブル(accessible)は、「access」+「able」で「アクセス可能」という意味です。
つまりWebコンテンツをすべての人がアクセス、情報を得たり、サービスを利用できるようにする考え方です。
視覚や聴覚障害者、高齢者、新技術になじみのない人まで、多様な人々がウェブを利用する現代では、WebアクセシビリティはWebデザインの基本であり、良好なユーザー体験を提供するための必須要件となっています。
Webアクセシビリティは、Webデザインの基本であるとはいえ、Webデザインの学習で学ぶ機会は少ないです。
なぜならばデザインの基礎知識がメインのため、Webアクセシビリティのためのデザインのお作法まで学ぶ網羅することが難しいと感じています。
ここでは、Webアクセシビリティのガイドラインと実際おこなう作業を解説していきます。
Webアクセシビリティのガイドラインと達成基準
Webアクセシビリティをどのように実現すれば良いのかは、WCAG(Web Content Accessibility Guidelines)という国際的なガイドラインで詳しく説明されています。
このガイドラインは「達成基準」という具体的な指標を提供しており、Webアクセシビリティをどの程度達成しているかを評価するのに役立ちます。
Webアクセシビリティには、3つの適合レベル(レベルA、レベルAA、およびレベルAAA)があります。適合部分によってWebコンテンツがどの程度アクセシブルであるかを測定するための標準です。下記に3つのレベルの達成基準項目を解説していきます。
- 適合レベルA(達成基準数25個)
- 適合レベルAA(達成基準数13個)
- 適合レベルAAA(達成基準数23個)
ひとつずつ解説していきます。
Webアクセシビリティ適合レベルAの全項目(達成基準25個)
適合レベルAは最も基本的なWebアクセシビリティ特性を示します。
文字情報の代替テキストの提供や、自動再生される音声の停止機能の提供など、全25項目が含まれます。これらはWebサイトを使うすべての人にとって基本的なアクセシビリティを確保するための要素です。
| 番号 | 達成基準 | 概要 |
|---|---|---|
| 1.1.1 | 非テキストコンテンツ | これは画像、チャート、アイコンなどの非テキストコンテンツがウェブサイト上で適切に理解され、使われることを確保するための項目です。これらの要素は視覚障害を持つ人や画像を読み込むことができない人にも理解できるようにするため、適切な代替テキスト(alt属性)を提供することが求められます。 |
| 1.2.1 | 音声だけ及び映像だけ(収録済み) | この項目は音声だけのコンテンツ(例:ポッドキャスト)や映像だけのコンテンツ(例:アニメーション)が、聴覚障害を持つ人や視覚障害を持つ人にも理解できるようにするためのものです。音声だけのコンテンツは、テキストのトランスクリプトを提供すること。映像だけのコンテンツは、音声ガイドまたはテキストの説明を提供することが求められます。 |
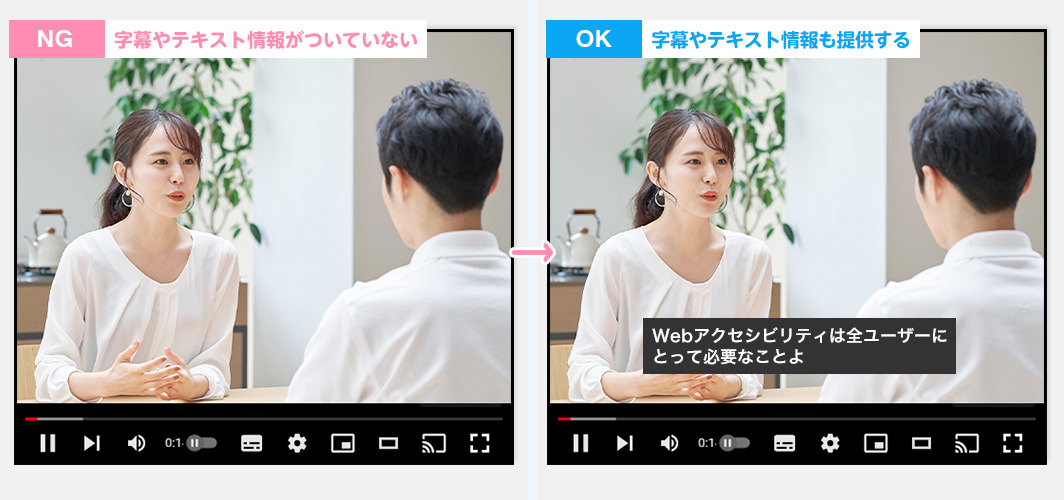
| 1.2.2 | キャプション(収録済み) | これは動画コンテンツにキャプション(字幕)を提供することを求める項目です。キャプションは聴覚障害を持つ人が動画コンテンツを理解するために非常に重要です。また、ノイズの多い環境で音声を聞くことが難しい場合や、非ネイティブスピーカーがコンテンツを理解するためにも有用です。 |
| 1.2.3 | 音声解説又はメディアに対する代替コンテンツ(収録済み) | この項目は、視覚障害を持つ人が視覚的な情報を理解できるようにするためのものです。視覚的な情報(例:映像やアニメーション)に対して音声解説を提供したり、テキストの代替コンテンツを提供することが求められます。 |
| 1.3.1 | 情報及び関係性 | この項目はウェブページの情報とその関係性がプログラム的に解釈可能でなければならないことを求めています。たとえば、表やリストは適切なマークアップを使用して構築されるべきです。 |
| 1.3.2 | 意味のある順序 | この項目はウェブページの内容が正しい順序で提示されることを求めています。視覚的な順序とコードの順序が一致している必要があります。これにより、スクリーンリーダーのような支援技術を使用する人々が内容を正しく理解できます。 |
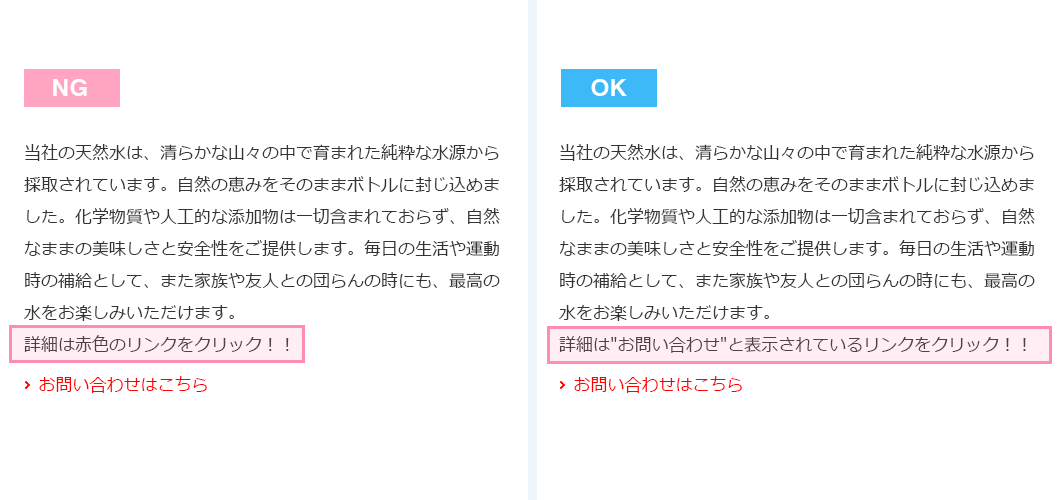
| 1.3.3 | 感覚的な特徴 | この項目は色、形、位置などの感覚的な特性だけに頼らずに情報を伝達することを求めています。 |
| 1.4.1 | 色の使用 | この項目は色を情報の伝達手段としてだけ使用してはならないことを求めています。たとえば、「赤字の項目が必須項目です」といった指示は、色覚異常の人にとっては理解しづらいかもしれません。 |
| 1.4.2 | 音声の制御 | ウェブページが自動再生音声を含む場合、ユーザーがその音声を停止、またはミュートにできるようにすることを求めています。 |
| 2.1.1 | キーボード | この項目は、すべての機能がキーボードだけを使用してアクセス可能であることを求めています。これは、マウスを使用できないユーザーがウェブサイトを利用できるようにするためのものです。 |
| 2.1.2 | キーボードトラップなし | この項目は、キーボードを使用してウェブページを操作するときに、「キーボードトラップ」がないことを求めています。つまり、キーボードのみを使用するユーザーが特定の部分に閉じ込められ、他の部分に移動できなくなるような状況を避ける必要があります。 |
| 2.2.1 | タイミング調整可能 | この項目は、タイムリミットが設定されているコンテンツの場合、ユーザーがそのタイムリミットを調整できることを求めています。 |
| 2.2.2 | 一時停止,停止及び非表示 | 自動更新や自動スクロール、自動再生など、時間によって制御されるコンテンツがある場合、それらをユーザーが一時停止、停止、または非表示にできるようにする必要があります。 |
| 2.3.1 | 3回のせん(閃)光,又はしきい(閾)値以下 | この項目は、ウェブページが閃光性発作を引き起こす可能性のある閃光を含まないことを求めています。 |
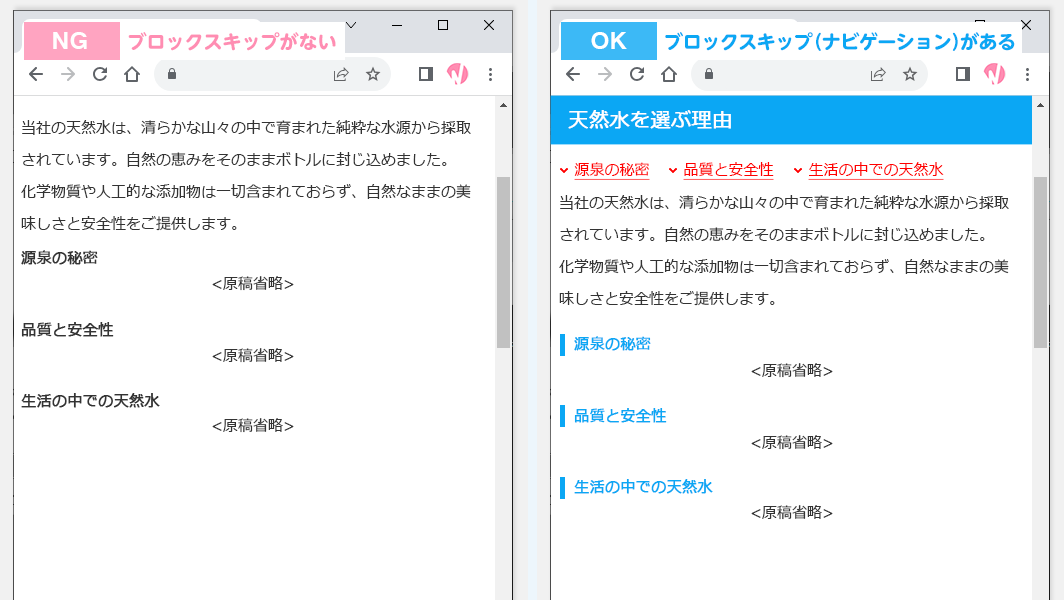
| 2.4.1 | ブロックスキップ | この項目は、再帰的なブロックをスキップするメカニズムを提供することを要求しています。これにより、キーボードユーザーが容易にコンテンツにアクセスできます。 |
| 2.4.2 | ページタイトル | この項目は、各ウェブページがその内容を正確に反映したタイトルを持つことを求めています。これにより、ユーザーはページの内容を理解しやすくなります。 |
| 2.4.3 | フォーカス順序 | この項目は、キーボードでナビゲートするときのフォーカス順序が、コンテンツを理解するのに意味がある順序であることを要求します。 |
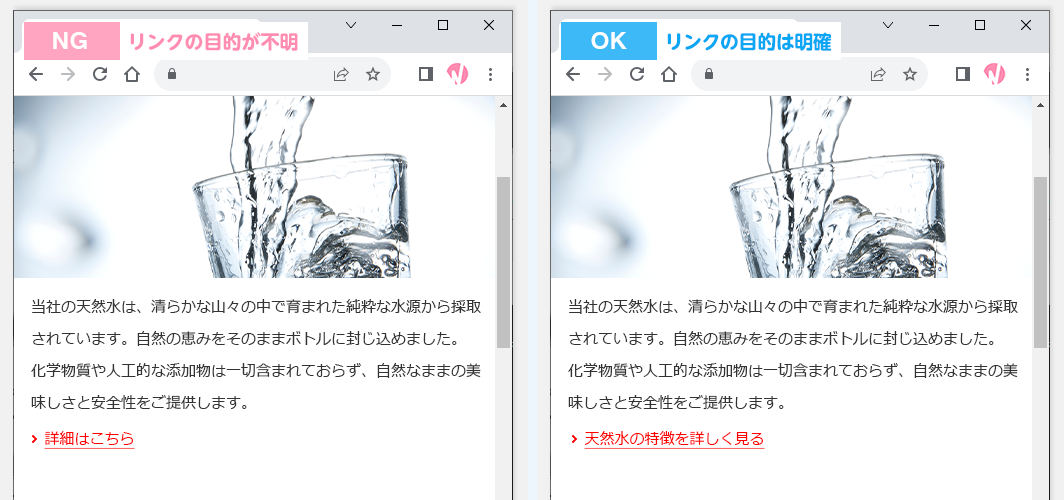
| 2.4.4 | リンクの目的(コンテキスト内) | この項目は、リンクテキストまたはリンクテキストとその周囲のコンテキストからリンクの目的が明確にわかることを要求します。 |
| 3.1.1 | ページの言語 | この項目は、ウェブページが書かれている主要な言語が明示されることを要求しています。これにより、スクリーンリーダーが正確な発音で読み上げることが可能になります。 |
| 3.2.1 | フォーカス時 | この項目は、コンポーネントがフォーカスを受け取るとき、そのコンポーネントがユーザーの入力を必要としない変化を引き起こさないことを要求します。 |
| 3.2.2 | 入力時 | ユーザーが入力を行った際に、その入力が予期せぬ変化を引き起こさないことを要求します。 |
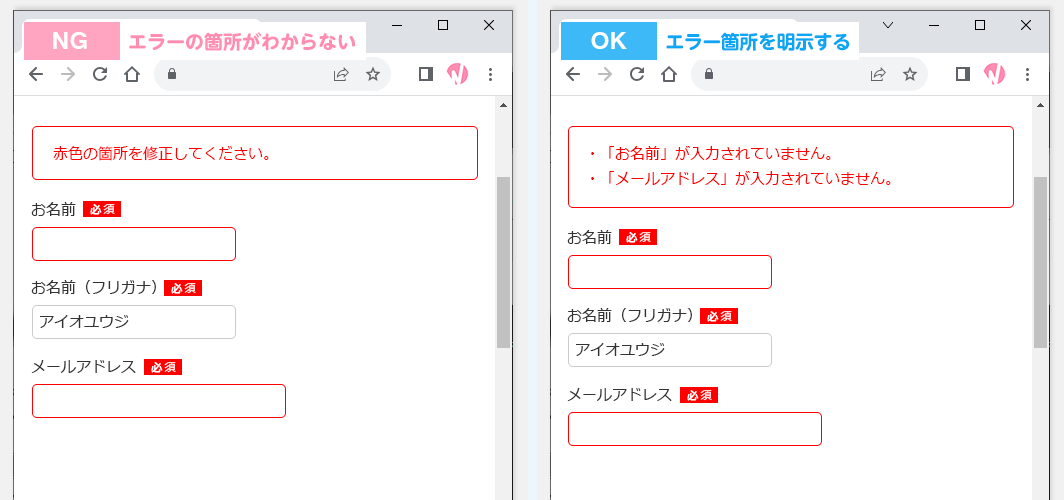
| 3.3.1 | エラーの特定 | 入力エラーが自動的に検出され、そのエラーがユーザーに明確に示されることを要求します。 |
| 3.3.2 | ラベル又は説明 | フォームやコンポーネントなど、各要素がユーザーにとって理解しやすい形でラベル付けや説明がされていることを要求します。 |
| 4.1.1 | 構文解析 | HTMLマークアップが正しく形成されていることを要求します。具体的には、開始タグと終了タグのペア、要素の入れ子構造、一意のIDなどが正しく設定されていることを確認します。 |
| 4.1.2 | 名前(name),役割(role)及び値(value) | すべてのユーザインターフェイスコンポーネント(特にアクセシビリティAPIを使用できるコンポーネント)が、適切な名前、役割、値を持つことを要求します。 |
1.1.1 非テキストコンテンツ
これは画像、チャート、アイコンなどの非テキストコンテンツがウェブサイト上で適切に理解され、使われることを確保するための項目です。
これらの要素は視覚障害を持つ人や画像を読み込むことができない人にも理解できるようにするため、適切な代替テキスト(alt属性)を提供することが求められます。
対応方法
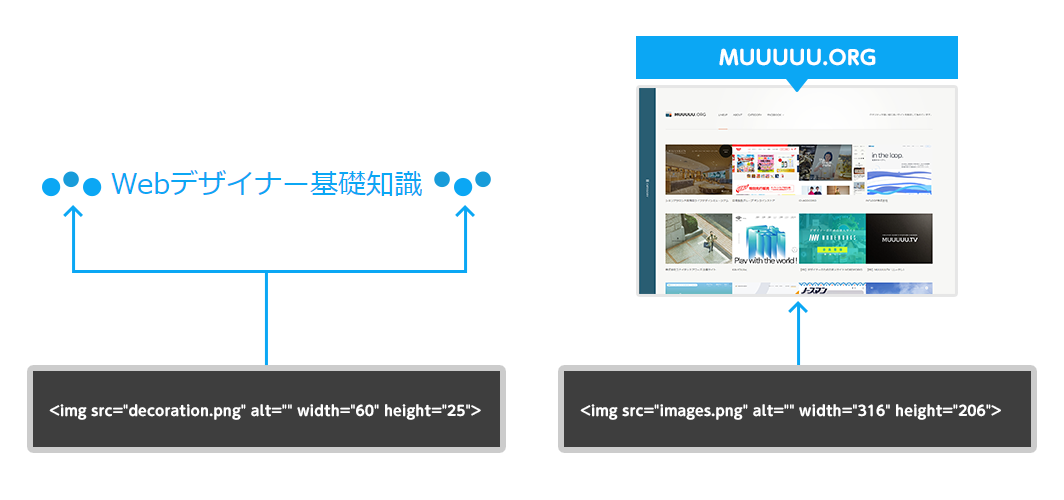
文字を含む画像に代替テキストは適切に入れる。
HTMLコード
<img src="webdesignerstart.png" alt="Webデザイナー入門ガイド" width="100" height="100">画像に文字の意味が入っていない装飾画像と代替テキストと、画像付近に画像のテキストがある場合 (グラフと表、図版と説明文章など) 、画像の代替テキストは空とします。
HTMLコード
<img src="webdesignerstart.png" alt="" width="100" height="100">
確認方法
HTMLのコードを確認し、画像タグ(img)に適切なalt属性が含まれていることを確認します。
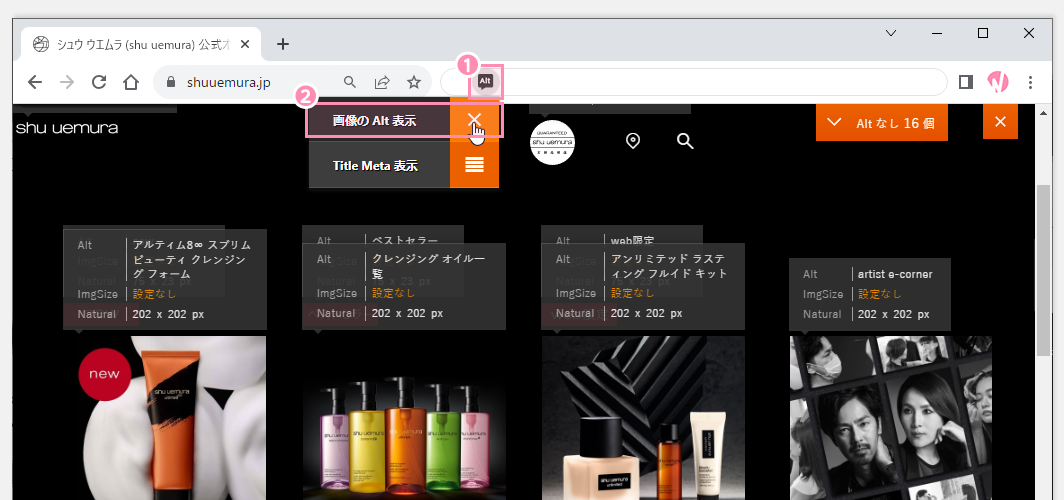
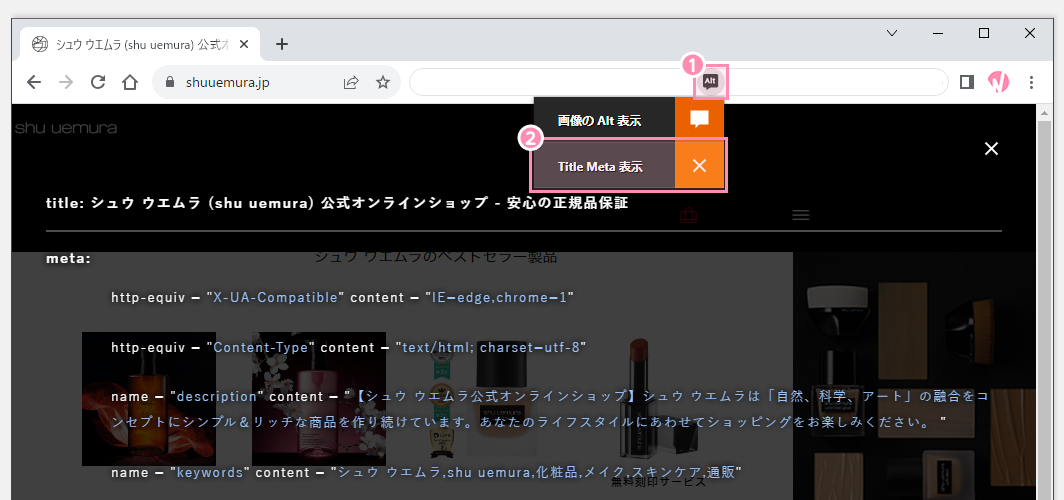
Chrome拡張機能「Alt & Meta viewer]を使うと一括確認できて便利です。
[Alt & Meta viewer]ボタンをクリックして(下図1)、[画像のAlt表示]を選択する(下図2)と全画像のAlt情報が表示されます。

1.2.1 音声だけ及び映像だけ(収録済み)
この項目は音声だけのコンテンツ(例:ポッドキャスト)や映像だけのコンテンツ(例:アニメーション)が、聴覚障害を持つ人や視覚障害を持つ人にも理解できるようにするためのものです。
音声だけのコンテンツは、テキストのトランスクリプトを提供すること、映像だけのコンテンツは、音声ガイドまたはテキストの説明を提供することが求められます。
対応方法
音声・映像コンテンツに代替コンテンツを入れ込んでいく。音声、映像によって下記の対応方法があります。
- 音声のみ:テキストに書き起こされているか
- 映像のみ:テキストや音声によって代替されているか
- テキストの代替として映像のみ:簡潔な説明テキストによってラベルをつける
確認方法
音声コンテンツや映像コンテンツの近くに、適切なテキストのトランスクリプトや説明が提供されていることを確認します。
1.2.2 キャプション(収録済み)
これは動画コンテンツにキャプション(字幕)を提供することを求める項目です。
キャプションは聴覚障害を持つ人が動画コンテンツを理解するために非常に重要です。また、ノイズの多い環境で音声を聞くことが難しい場合や、非ネイティブスピーカーがコンテンツを理解するためにも有用です。
対応方法
誰が話しているのか、どんな効果音が鳴ったのか、など映像を理解するために必要な情報を、画面の状況にあわせて(同期して)提示する。
確認方法
動画コンテンツを再生し、適切なキャプションが提供されていることを確認します。
1.2.3 音声解説又はメディアに対する代替コンテンツ(収録済み)
この項目は、視覚障害を持つ人が視覚的な情報を理解できるようにするためのものです。
視覚的な情報(例:映像やアニメーション)に対して音声解説を提供したり、テキストの代替コンテンツを提供することが求められます。
対応方法
講演の収録映像などでは「聴衆のざわめき」「(笑い)」など含めた書き起こしてテキスト化させます。
確認方法
映像コンテンツを再生し、視覚的な情報に対して音声解説が提供されているか、または適切なテキストの代替コンテンツが提供されていることを確認します。
1.3.1 情報及び関係性
この項目はウェブページの情報とその関係性がプログラム的に解釈可能でなければならないことを求めています。たとえば、表やリストは適切なマークアップを使用して構築されるべきです。
対応方法
見出し・強調・リスト・段落などに適切なHTMLの要素を使います。
確認方法
HTMLのコードを確認し、情報の関係性を示す適切なマークアップ(例:テーブルタグやリストタグ)が使用されていることを確認します。
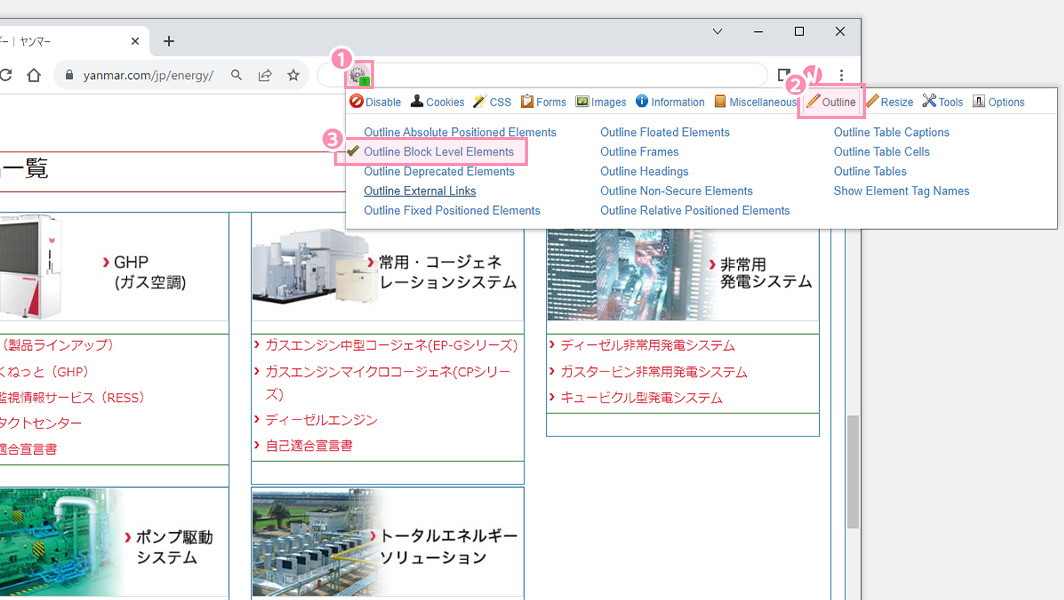
Chrome拡張機能「Web Developer」のアウトライン機能を使って見出し・強調・リスト・段落を確認する時に便利です。
「Web Developer」のアウトライン機能は、Chrome拡張機能[Web Developer]ボタン(下図1)をクリックして[Outline]タブ(下図2)を選択します。Outline内の[Outline Block Level Elements](下図3)をクリックするとブロックごとにラインで確認できます。

1.3.2 意味のある順序
この項目はウェブページの内容が正しい順序で提示されることを求めています。
視覚的な順序とコードの順序が一致している必要があります。これにより、スクリーンリーダーのような支援技術を使用する人々が内容を正しく理解できます。
対応方法
HTMLソースのマークアップ順に読んだ時に情報が正しく伝わる記述にする
具体的には下記のような記述式はNGとします。
単語内にスペースや改行が使用しない。
HTMLコード
<h1>デ ザ イ ン</h1>改行による縦書きをしない。
HTMLコード
<h1>デ<br>ザ<br>イ<br>ン</h1>確認方法
ページの読み込み順と視覚的な表示順が一致していることを確認します。
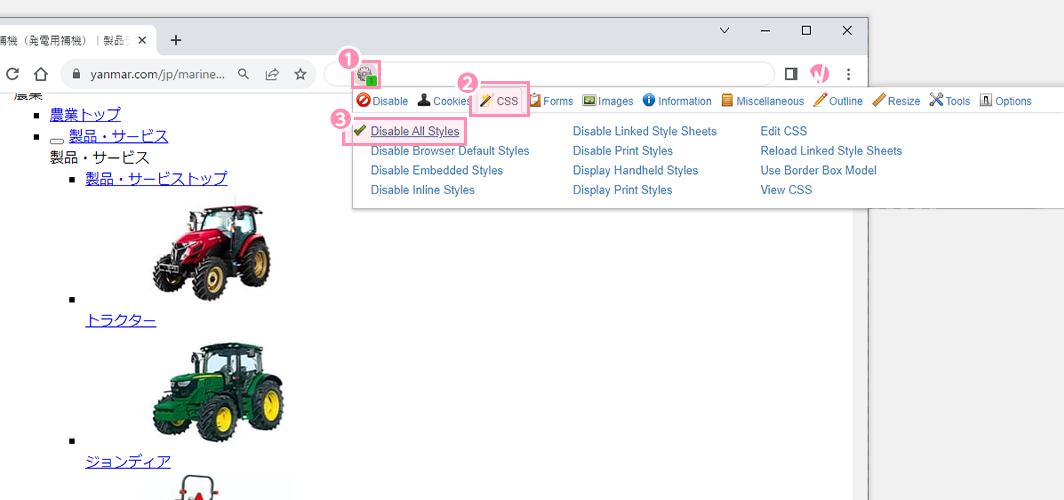
Chrome拡張機能「Web Developer」でCSSを無効にすると便利です。
「Web Developer」のCSSを無効の仕方は、Chrome拡張機能[Web Developer]ボタン(下図1)をクリックして[CSS]タブ(下図2)を選択します。CSS内の[Disable All Styles](下図3)をクリックするとブロックごとにラインで確認できます。

1.3.3 感覚的な特徴
この項目は色、形、位置などの感覚的な特性だけに頼らずに情報を伝達することを求めています。
対応方法
形や位置のみに依存した表現だけで使用することは避ける。
たとえば、「赤色のリンクをクリック」と指示するのではなく、「"お問合せ"と表示されているリンクをクリック」と表記します。

確認方法
Webサイト上の指示や情報が感覚的な特徴だけに依存していないことを確認します。
1.4.1 色の使用
この項目は色を情報の伝達手段としてだけ使用してはならないことを求めています。たとえば、「赤字の項目が必須項目です」といった指示は、色覚異常の人にとっては理解しづらいかもしれません。
対応方法
Webサイトが色だけを情報伝達の手段として使用していないことを確認します。
例えば、必須項目は色だけでなく、「*」などの記号も用いて表示されていることなどを確認します。
確認方法
テキスト、図版を目視で確認します。
1.4.2 音声の制御
Webページが自動再生音声を含む場合、ユーザーがその音声を停止、またはミュートにできるようにすることを求めています。
対応方法
音声コンテンツが自動的に再生される場合、その音声を一時停止、または停止できるか。
Webページで自動再生音声がある場合、それを停止またはミュートするコントロールがあるか確認します。
確認方法
音声が出ていることを確認します。
2.1.1 キーボード
すべての機能がキーボードだけを使用してアクセス可能であることを求めています。
これは、マウスを使用できないユーザーがWebサイトを利用できるようにするためのものです。
対応方法
Webページのすべての機能がキーボードで操作可能な状態にする。
確認方法
Tabキーによりページ内の各要素をフォーカス、またマウスオーバーしてJavaScriptによる挙動を確認します。キーボードだけを使ってウェブサイトの全ての機能にアクセスできるかを確認します。
2.1.2 キーボードトラップなし
キーボードを使用してWebページを操作するときに、「キーボードトラップ」がないことを求めています。つまり、キーボードのみを使用するユーザーが特定の部分に閉じ込められ、他の部分に移動できなくなるような状況を避ける必要があります。
対応方法
キーボードフォーカスが特定の要素に固定されていない状態にします。ただし、下記のようなものは例外です。
- リアルタイムで進行するイベント、例えばオークションにおいては、制限時間が絶対的要件となっており、それに代わる選択肢は存在しません。
- あるコンテンツにおいては、制限時間がその機能の不可欠な部分であり、延長することが該当コンテンツの正常な動作を損なう可能性があります。
- 制限時間が20時間以上と設定されている場合
確認方法
Tabキーを押下してページ全体を一巡し、フォーカスを外すことのできない場所が無いことを確認します。
2.2.1 タイミング調整可能
タイムリミットが設定されているコンテンツの場合、ユーザーがそのタイムリミットを調整できることを求めています。
対応方法
入力操作や内容の把握にコンテンツに制限時間を設けないようにします。
確認方法
Tabキーを押下してページ全体を一巡し、フォーカスを外すことのできない場所が無いことを確認します。
2.2.2 一時停止、停止及び非表示
自動更新や自動スクロール、自動再生など、時間によって制御されるコンテンツがある場合、それらをユーザーが一時停止、停止、または非表示にできるようにする必要があります。
対応方法
動画やスライドショーなど、自動的に再生されるコンテンツは、ユーザーが一時停止、停止、または非表示にできるようになっているか。
確認方法
自動更新や自動スクロールなどの要素が一時停止、停止、または非表示にできることを確認します。
2.3.1 3回のせん(閃)光、又はしきい(閾)値以下wveページが閃光性発作を引き起こす可能性のある閃光を含まないことを求めています。
Webページが閃光性発作を引き起こす可能性のある閃光を含まないことを求めています。
閃光を伴う表現は目に痛く感じられますが、人によっては気分が悪くなったり、時には光過敏性発作を起こして倒れてしまうこともありますので、注意しましょう。
対応方法
1秒間においても3回を超える閃光が発生しない状態にします。
確認方法
ページ上のすべての閃光要素が特定の閾値以下(3回を超える閃光が発生しない状態)であることを確認します。
2.4.1 ブロックスキップ
再帰的なブロックをスキップするメカニズムを提供することを要求しています。これにより、キーボードユーザーが容易にコンテンツにアクセスできます。
対応方法
メニューや重要でないコンテンツなどをスキップして本文コンテンツに直接移動できようにします。

確認方法
Webページに再帰的なブロック(例:ナビゲーションメニュー)が存在する場合、それをスキップするためのリンクやボタンが提供されているかを確認します。
2.4.2 ページタイトル
各Webページがその内容を正確に反映したタイトルを持つことを求めています。これにより、ユーザーはページの内容を理解しやすくなります。
対応方法
Webページで意味のあるタイトルにする
確認方法
各Webページのタイトルがそのページの内容を適切に表現していることを確認します。
Chrome拡張機能「Alt & Meta viewer」を使うと一括確認できて便利です。
[Alt & Meta viewer]ボタンをクリックして(下図1)、[Title Meta 表示]を選択する(下図2)と全画像のAlt情報が表示されます。

2.4.3 フォーカス順序
キーボードでナビゲートするときのフォーカス順序が、コンテンツを理解するのに意味がある順序であることを要求します。
対応方法
フォーカスが論理的かつ直感的な順序で設定する。
確認方法
キーボードでWebページをナビゲートし、フォーカスの順序が理解しやすい順序になっていることを確認します。
2.4.4 リンクの目的(コンテキスト内)
リンクテキストまたはリンクテキストとその周囲のコンテキストからリンクの目的が明確にわかることを要求します。
対応方法
リンクの目的や対象が、あるいはその前後の文脈だけ予測できるようにする。
また、リンク画像の場合はその代替テキスト、あるいはその前後の文章からリンク先が予想できるようにしています。

確認方法
リンクテキストとその周囲のコンテキストから、そのリンクが何につながるのか明確に理解できることを確認します。
3.1.1 ページの言語
Webページが書かれている主要な言語が明示されることを要求しています。これにより、スクリーンリーダーが正確な発音で読み上げることが可能になります。
対応方法
Webサイトの言語情報を正しく宣言します。
日本語の場合の宣言の記述
HTMLコード
<html lang="ja">確認方法
HTMLコードの<html lang="...">タグでページの主要な言語が明示されていることを確認します。
3.2.1 フォーカス時
コンポーネントがフォーカスを受け取るとき、コンテキストの変化を引き起こさないようにする。
対応方法
フォーカスを受け取ったときにイベントを起動することのできるすべてのコンポーネントは、コンテキストを変化させないようにします。
確認方法
各コンポーネントにフォーカスを当てて、入力なしで予期せぬ動作が起こらないことを確認します。
3.2.2 入力時
ユーザーが入力を行った際に、その入力が予期せぬ変化を引き起こさないことを要求します。
対応方法
フォームに入力操作により、別のページに遷移してしまう、新しいウィンドウが開く、または、ページ全体がリロードされるなどの状況の変化が起こらないようにします。
確認方法
各入力フィールドにデータを入力し、予期せぬ結果が起こらないことを確認します。
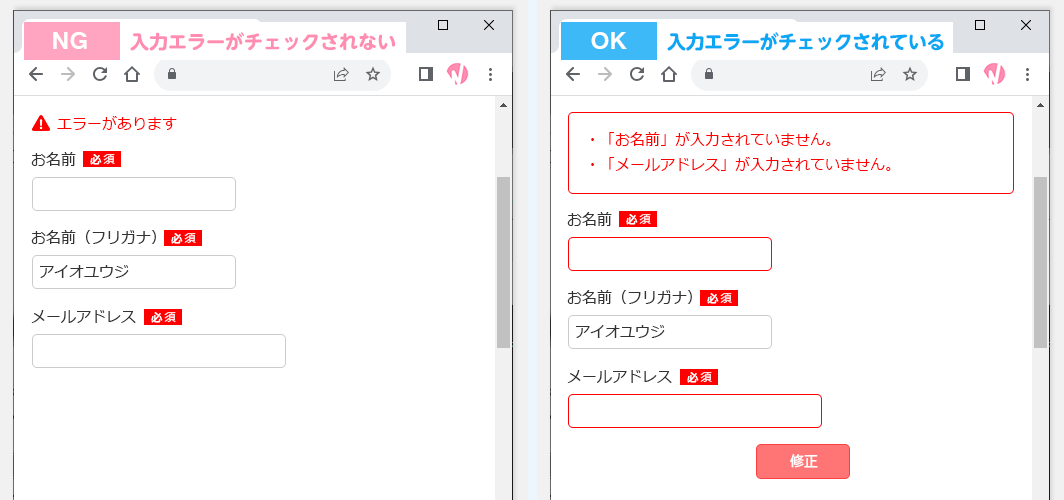
3.3.1 エラーの特定
入力エラーが自動的に検出され、そのエラーがユーザーに明確に示されることを要求します。
対応方法
適切ではない値が入力されたときに、エラーメッセージが表示、かつユーザーにテキストで説明している。

確認方法
入力フィールドに無効な情報を入力してエラーを引き起こし、そのエラーがユーザーに明確に示されることを確認します。
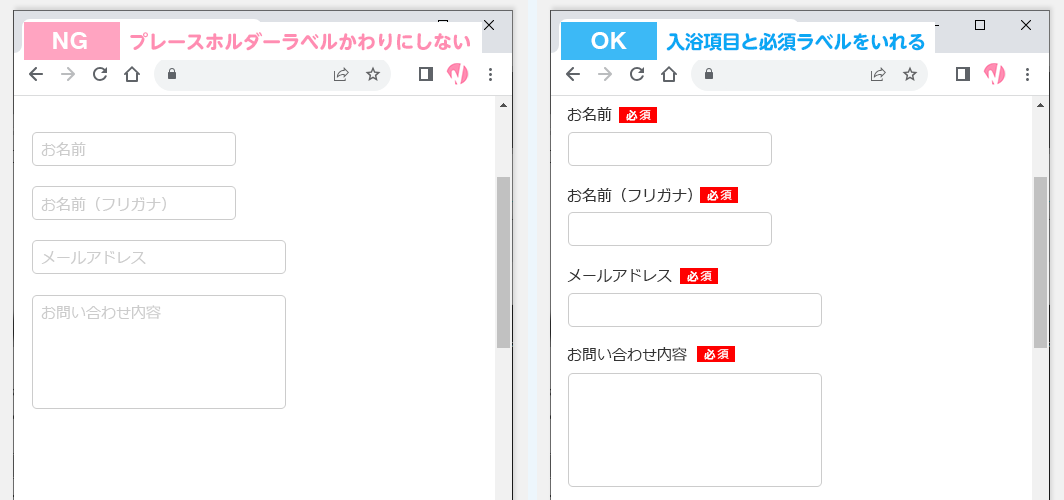
3.3.2 ラベル又は説明
フォームやコンポーネントなど、各要素がユーザーにとって理解しやすい形でラベル付けや説明がされていることを要求します。ラベルがなければ、入力欄が何を意味しているのかわかりませんので、何を入力すればよいか分からなくなります。
対応方法
フォームやコントロールに対して適切なラベルや説明をする。

確認方法
フォームフィールドや操作可能なコンポーネントが、それぞれの目的や機能が明確に理解できる形でラベル付けや説明がされていることを確認します。
(例「必須」「任意」などの補足情報は入力欄より前にある)
4.1.1 構文解析
HTMLマークアップが正しく形成されていることを要求します。具体的には、開始タグと終了タグのペア、要素の入れ子構造、一意のIDなどが正しく設定されていることを確認します。
対応方法
文法にエラーが無いようにします。
確認方法
HTMLバリデータツールを使用して、ページのHTMLが正しく記述されていることを確認します。
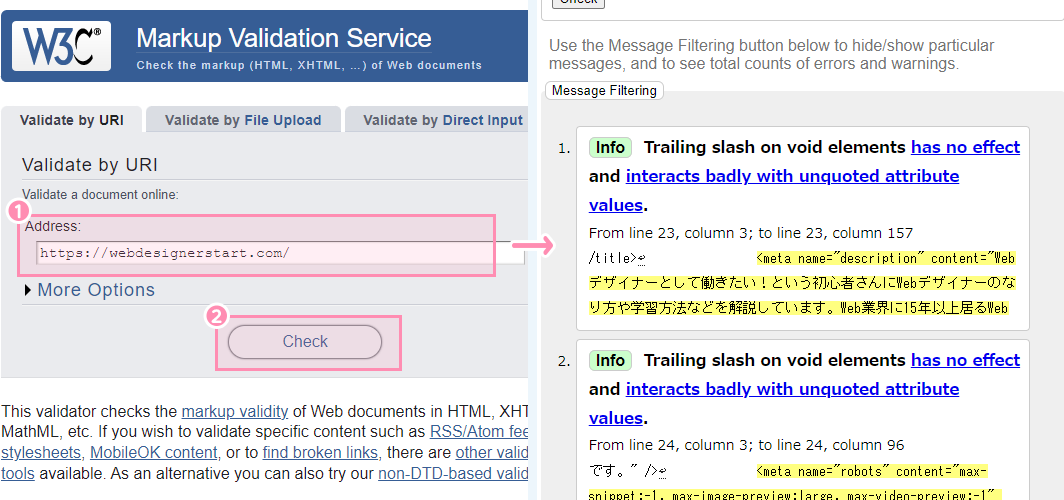
「Validator」にて構文チェックできます。
[Address]欄(下図1)にURLを入れて[Check]ボタン(下図2)をクリックすると結果が出てきます。

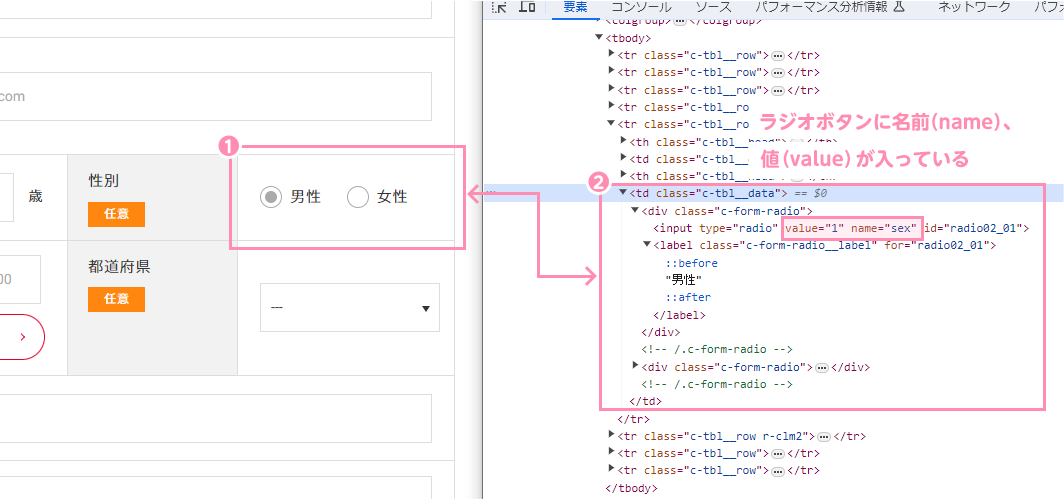
4.1.2 名前(name)、役割(role)及び値(value)
すべてのユーザインターフェイスコンポーネント(特にアクセシビリティAPIを使用できるコンポーネント)が、適切な名前、役割、値を持つことを要求します。
対応方法
インタラクティブな要素やコントロールには、適切な名前、役割、および値を提供している。
例えばお問い合わせフォームにあるラジオボタン(下図1)には、HTMLタグ(下図2)に名前(name)と値(value)を記載しています。

確認方法
ブラウザの開発者ツールやアクセシビリティテスティングツールを使用して、各UIコンポーネントが適切な名前、役割、値を持っていることを確認します。
Webアクセシビリティ適合レベルAAの全項目(達成基準13個)
適合レベルAAは、より多くのユーザーに対応するための追加要素が含まれます。
カラーパレットの選定や、音声ガイドの提供など全13項目があります。このレベルを達成することで、より多くの特定のニーズを持つユーザーに対応することが可能になります。
| 番号 | 達成基準 | 概要 |
|---|---|---|
| 1.2.4 | キャプション(ライブ) | ライブ配信の映像コンテンツに対してリアルタイムで字幕(キャプション)を提供することを求める項目です。これにより、聴覚障害者や音量を調整できない環境の人々もライブコンテンツを理解できます。 |
| 1.2.5 | 音声解説(収録済み) | これは視覚障害者が視覚的な情報を理解できるよう、映像コンテンツに対して音声解説を提供する項目です。映像内の重要な視覚的要素が音声で説明されます。 |
| 1.4.3 | コントラスト(最低限レベル) | テキストと背景の間に十分な色のコントラストがあることを要求します。視覚障害者や色覚異常者がテキストを読むのを助けるためのものです。 |
| 1.4.4 | テキストのサイズ変更 | ユーザーがテキストを200%まで拡大でき、それでも内容や機能性が失われないことを求めています。 |
| 1.4.5 | 文字画像 | この項目は、画像を使用してテキストを表現する場合、それには適切な代替テキストが必要であることを指します。ただし、ロゴなどブランドを表現するための画像は例外です。 |
| 2.4.5 | 複数の手段 | ユーザーがウェブページのさまざまな部分にアクセスするための複数の手段が提供されることを要求します。例えば、サイトマップや検索機能などがあります。 |
| 2.4.6 | 見出し及びラベル | この項目は、見出しやラベルがそのセクションや項目の目的を適切に表していることを要求します。 |
| 2.4.7 | フォーカスの可視化 | この項目は、キーボードで操作している際に、現在フォーカスがあたっている要素が明確に見えるようにすることを要求します。 |
| 3.1.2 | 一部分の言語 | ウェブページの一部が主要な言語と異なる言語で書かれている場合、その部分の言語が明示されることを要求しています。 |
| 3.2.3 | 一貫したナビゲーション | この項目は、ナビゲーションメニューがウェブサイト全体で一貫していることを要求します。 |
| 3.2.4 | 一貫した識別性 | 同じ機能を持つコンポーネントは、一貫して同じ名前を使用することを要求します。 |
| 3.3.3 | エラー修正の提案 | ユーザーが入力エラーを起こした際に、可能ならエラーの修正方法を提案することを要求します。 |
| 3.3.4 | エラー回避(法的,金融及びデータ) | 法的、金融的な影響をもたらす、またはユーザーのデータを変更するような操作の前に、ユーザーがその操作を確認・修正・キャンセルできる機能があることを要求します。 |
1.2.4 キャプション(ライブ)
ライブ配信の映像コンテンツに対してリアルタイムで字幕(キャプション)を提供することを求める項目です。
これにより、聴覚障害者や音量を調整できない環境(例えば、静かな図書館やオフィス)の人々もライブコンテンツを理解できます。
対応方法
ライブ映像へのキャプションを付与する。

確認方法
ライブ映像コンテンツを再生し、リアルタイムでの字幕が提供されていることを確認します。
1.2.5 音声解説(収録済み)
これは視覚障害者が視覚的な情報を理解できるよう、映像コンテンツに対して音声解説を提供する項目です。映像内の重要な視覚的要素が音声で説明されます。
対応方法
収録済みのすべての映像コンテンツに対して、音声解説の付与している。
確認方法
映像コンテンツを再生し、音声解説が提供されていることを確認します。
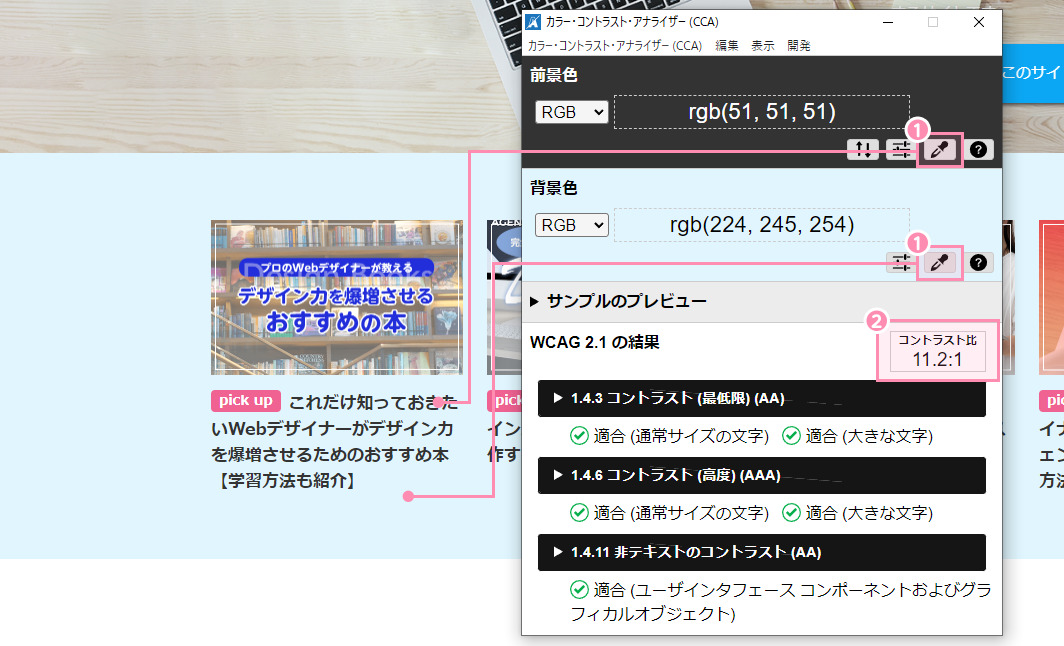
1.4.3 コントラスト(最低限レベル)
テキストと背景の間に十分な色のコントラストがあることを要求します。視覚障害者や色覚異常者がテキストを読むのを助けるためのものです。
対応方法
テキスト及び文字画像テキストと背景の間に一定のコントラストがある。
具体的には下記の通り
- テキストとその背景には、コントラスト比は4.5:1以上にする。
- サイズの大きなテキストとその背景には、コントラスト比は3:1以上にする。
ちなみに「サイズの大きなテキスト」は18.5px以上の太字(14pt相当)、24px以上(18pt相当)です。
サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも3:1のコントラスト比がある。
確認方法
「Colour Contrast Analyser」を用いて前景色と背景色を入力または取得し、コントラスト比を計測する。「Colour Contrast Analyser」を起動させると、前景色、背景色の[スポイトツール](下図1)で選択します。2つ選択後、コントラスト比(下図2)が表示されます。

1.4.4 テキストのサイズ変更
ユーザーがテキストを200%まで拡大でき、それでも内容や機能性が失われないことを求めています。
デザインによって拡大すると読めなくなったり、うまく拡大できなくなってしまうことがありますので、注意が必要です。
対応方法
テキストを200%までサイズ変更できるようにする。
確認方法
ブラウザのズーム機能(Ctrl++)を使用してテキストを200%まで拡大し、内容や機能が損なわれないことを確認します。
1.4.5 文字画像
画像を使用してテキストを表現する場合、それには適切な代替テキストが必要であることを指します。ただし、ロゴなどブランドを表現するための画像は例外です。
対応方法
可能な限り文字画像ではなくテキストにしている。
確認方法
画像テキストがWebページに使用されている場合、それらに適切な代替テキストが提供されていることを確認します。
2.4.5 複数の手段
ユーザーがWebページのさまざまな部分にアクセスするための複数の手段が提供されることを要求します。
具体的には、サイトマップや検索機能などと複数のナビゲーションの手段を用意することで、ユーザーはさまざまな方法や切り口でコンテンツを探せるよういになります。
対応方法
ページへの導線リンクを複数にします。具体例として、以下のような方法がある。
- メニュー
- グローバルナビゲーション
- パンくず
- サイトマップ
- 検索フォーム
確認方法
Webページの各部分にアクセスするための複数の手段(ナビゲーションメニュー、サイトマップ、検索機能など)が存在することを確認します。
2.4.6 見出し及びラベル
見出しやラベルがそのセクションや項目の目的を適切に表していることを要求します。
適切な見出しがないと、必要な部分を斜め読みすることが困難になります。
対応方法
見出しやフォームのラベルは、関連するコンテンツや機能など内容を表します。
確認方法
すべての見出しとラベルがそのセクションや項目の目的を適切に表現していることを確認します。
2.4.7 フォーカスの可視化
キーボードで操作している際に、現在フォーカスがあたっている要素が明確に見えるようにすることを要求します。
対応方法
キーボードのフォーカスを受け取っている箇所が視覚的にわかるようにする。
ユーザーエージェントのフォーカス枠(outline)を利用する。
HTMLコード
<style>
/* reset.cssなどで要素全体のoutlineが消されている */
button {
outline: none;
}
</style>確認方法
Tabキーなどを押下して、フォーカスが当たっている要素が明確に見えることを確認します。
3.1.2 一部分の言語
Webページの一部が主要な言語と異なる言語で書かれている場合、その部分の言語が明示されることを要求しています。
対応方法
ページの一部分で利用されている言語が指定している。
確認方法
Webページ内で主要言語と異なる言語が使用されている部分が適切に明示されていることを確認します。
lang属性または、xml:lang属性で指定している。
HTMLコード
<html lang="ja">HTMLコード
<html xml:lang="ja">3.2.3 一貫したナビゲーション
ナビゲーションメニューがウェブサイト全体で一貫していることを要求します。
ナビゲーションに一貫性がないと、ナビゲーションを見つけられなかったり、違うものに思えたりして混乱し、スムーズな回遊が難しくなります。
対応方法
Webページ内のナビゲーションメニューやリンクの配置やスタイルを一貫して保つ必要があります。
確認方法
サイトの各ページでナビゲーションが一貫していることを確認します。
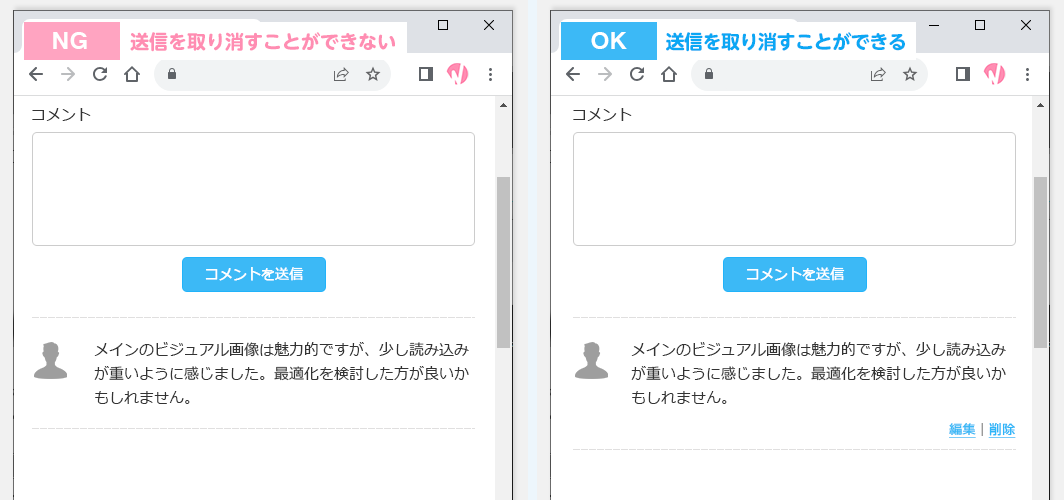
3.3.4 エラー回避(法的,金融及びデータ)
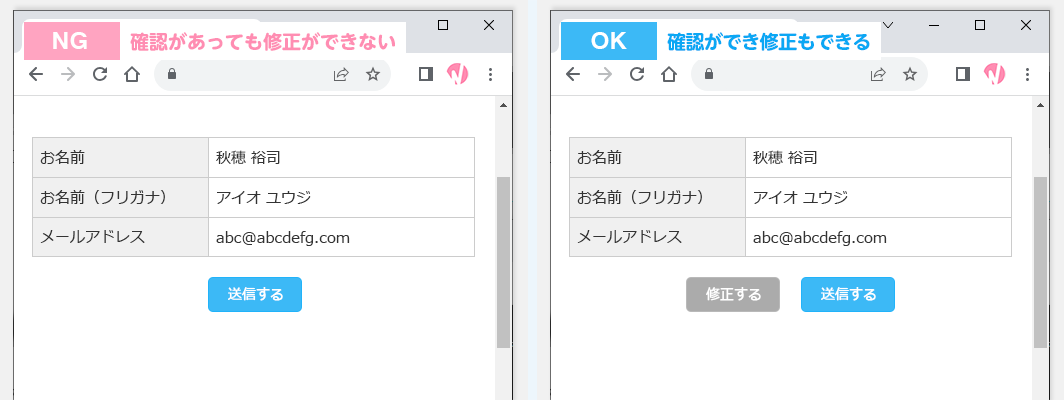
法的、金融的な影響をもたらす、またはユーザーのデータを変更するような操作の前に、ユーザーがその操作を確認・修正・キャンセルできる機能があることを要求します。
対応方法
法的、金融、データ変更を伴うフォームの送信は以下のいずれかができるか?
取消: 送信を取り消すことができる。

チェック: 利用者が入力したデータの入力エラーがチェックされ、利用者には修正する機会が提供される。

確認: 送信を完了する前に、利用者が情報の見直し、確認及び修正をするメカニズムが利用できる。

確認方法
法的、金融的な影響をもたらす操作や、ユーザーデータの変更を要求する操作を行う前に、その操作の確認・修正・キャンセルが可能なことを確認します。
Webアクセシビリティ適合レベルAAAの全項目(達成基準23個)
適合レベルAAAは、さらに高度なアクセシビリティを追求するためのレベルです。
例えば、音声認識を活用した操作の提供や、詳細なテキスト解説の提供など、全23項目があります。しかし、全てのWebサイトがこのレベルを達成するのは難しいため、具体的なユーザーの要求に応じて適用することが推奨されています。
| 番号 | 達成基準 | 概要 |
|---|---|---|
| 1.2.6 | 手話(収録済み) | これは映像コンテンツに対して手話の翻訳を提供する項目です。これにより、手話を使用する聴覚障害者もコンテンツを理解できます。 |
| 1.2.7 | 拡張音声解説(収録済み) | これは視覚障害者が映像コンテンツをより深く理解するために、通常の音声解説に加えてさらに詳細な情報を提供する項目です。 |
| 1.2.8 | メディアに対する代替コンテンツ(収録済み) | これは視覚及び聴覚障害者が映像や音声コンテンツを理解できるよう、全ての情報をテキストとして提供する項目です。 |
| 1.2.9 | 音声だけ(ライブ) | ライブの音声コンテンツに対して、視覚障害者や音声情報にアクセスできない状況の人々が理解できるよう、テキストのトランスクリプトをリアルタイムで提供する項目です。 |
| 1.4.6 | コントラスト(高度レベル) | この項目は、テキストと背景の色のコントラストが更に高いレベルであることを求めています。これは視覚障害を持つ人々にとって、テキストの読みやすさを更に向上させるためのものです。 |
| 1.4.7 | 小さな背景音,又は背景音なし | この項目は、オーディオコンテンツの背景音が小さく、またはないことを求めています。これは、背景音が主要なオーディオ情報を覆い隠さないようにするためのものです。 |
| 1.4.8 | 視覚的提示 | この項目は、長いテキストのブロックに対して適切な視覚的な形式(例:段落の分割、使用フォント、行間など)を使用することを求めています。これにより、視覚障害を持つ人々がテキストを読みやすくするためのものです。 |
| 1.4.9 | 文字画像(例外なし) | この項目は、テキストを画像で表現することを基本的に禁じています。もし必要な場合でも、その画像には適切な代替テキストが提供されるべきです。 |
| 2.1.3 | キーボード(例外なし) | この項目は、キーボードだけを使用してウェブサイトのすべてのコンテンツにアクセス可能であることを要求します。ただし、非テキスト入力(例えば、絵を描く)などの機能は除外されます。 |
| 2.2.3 | タイミング非依存 | この項目は、ユーザーがタイミングによる影響を受けずにコンテンツを完全に理解できることを求めています。 |
| 2.2.4 | 割込み | この項目は、ユーザーがウェブページの非予期的なコンテンツの変更やポップアップなどの割込みを制御できることを要求します。 |
| 2.2.5 | 再認証 | ユーザーが認証のためのタイムアウトに遭遇した場合でも、データを失うことなく続けられるようにする必要があります。 |
| 2.3.2 | 3回のせん(閃)光 | この項目は、特定の頻度で3回以上の閃光を発生させるコンテンツを含まないことを求めています。 |
| 2.4.8 | 現在位置 | この項目は、ユーザーがサイト内のどの位置にいるのかを知る手段を提供することを要求します。例えば、ナビゲーションバーで現在のページを強調表示するなど。 |
| 2.4.9 | リンクの目的(リンクだけ) | リンクのテキストだけ見ても、リンク先が何であるかがわかるようにすることを求めています。 |
| 2.4.10 | セクション見出し | この項目は、コンテンツのセクションに見出しが付いていることを求めています。これにより、ユーザーは情報を構造的に理解しやすくなります。 |
| 3.1.3 | 一般的ではない用語 | 一般的でない用語や専門用語がページ上で使用される場合、それらの定義を提供することを要求します。 |
| 3.1.4 | 略語 | 略語が初めてページ上で使われるとき、その全文が提供されることを要求します。 |
| 3.1.5 | 読解レベル | この項目は、ウェブページ上のテキストが理解しやすいレベルで書かれていることを求めています。一般的には初等教育のレベルで書かれることが推奨されます。 |
| 3.1.6 | 発音 | ページ上の単語の発音がテキストの理解に重要で、その発音が一般的に予想できない場合、発音のガイドが提供されることを要求します。 |
| 3.2.5 | 要求による変化 | ユーザーの要求がない限り、新たなウィンドウやタブを開いたり、フォーカスを移動させるなどの変化を引き起こさないことを要求します。 |
| 3.3.5 | ヘルプ | ユーザーが必要とする場合に、ヘルプ情報を提供することを要求します。 |
| 3.3.6 | エラー回避(全て) | すべての入力に対して、ユーザーがエラーを回避できる機会を提供することを要求します。例えば、データを送信する前にユーザーがレビューできる機会を提供するなどです。 |
1.2.6 手話(収録済み)
映像コンテンツに対して手話の翻訳を提供する項目です。これにより、手話を使用する聴覚障害者もコンテンツを理解できます。
対応方法
手話通訳の付与する。
確認方法
映像コンテンツを再生し、手話翻訳が提供されていることを確認します。
1.2.7 拡張音声解説(収録済み)
視覚障害者が映像コンテンツをより深く理解するために、通常の音声解説に加えてさらに詳細な情報を提供する項目です。
対応方法
動画をいったん停止しても、状況を理解するのに十分な音声解説をする。
確認方法
映像コンテンツを再生し、拡張音声解説が提供されていることを確認します。
1.2.8 メディアに対する代替コンテンツ(収録済み)
視覚及び聴覚障害者が映像や音声コンテンツを理解できるよう、全ての情報をテキストとして提供する項目です。
対応方法
ページ内のすべての、音声、映像(音声ありなし)のメディアに対して、正確に表現した「時間依存メディアの代替コンテンツ」を用意します。
確認方法
映像や音声コンテンツの近くに、それらの全ての情報を含むテキストが提供されていることを確認します。
1.2.9 音声だけ(ライブ)
ライブの音声コンテンツに対して、視覚障害者や音声情報にアクセスできない状況の人々が理解できるよう、テキストのトランスクリプト(会話や音声ファイルを文字に書き起こすこと)をリアルタイムで提供する項目です。
対応方法
ラジオ放送などライブ音声について正確な代替コンテンツを用意する。
確認方法
ライブ音声コンテンツを再生し、リアルタイムでのテキストトランスクリプトが提供されていることを確認します。
1.4.6 コントラスト(高度レベル)
テキストと背景の色のコントラストが更に高いレベルであることを求めています。これは視覚障害を持つ人々にとって、テキストの読みやすさを更に向上させるためのものです。
対応方法
テキスト及び文字画像テキストと背景の間に少なくとも 7:1 のコントラスト比を保つようにする。
確認方法
Webページのテキストと背景色のコントラストをチェックします。
「Colour Contrast Analyser」を前景色と背景色を入力または取得し、コントラスト比を計測します。
1.4.7 小さな背景音,又は背景音なし
小さな背景音を使用する場合は、ユーザーが音を認識しやすいようにする必要があります。また、背景音がページ上で自動的に再生される場合は、ユーザーが音声を制御できるオプションを提供する必要があります。
対応方法
コンテンツを、利用者にとって見やすく、聞きやすいものにする。
確認方法
Webページにオーディオコンテンツがある場合、その背景音が小さいか、または存在しないことを確認します。
少なくとも一つを満たしていることが条件です。
- 音声は背景音を含まない。
- 背景音を消すことができる。
- 背景音は、発話のコンテンツより少なくとも20デシベル以上は低くする。
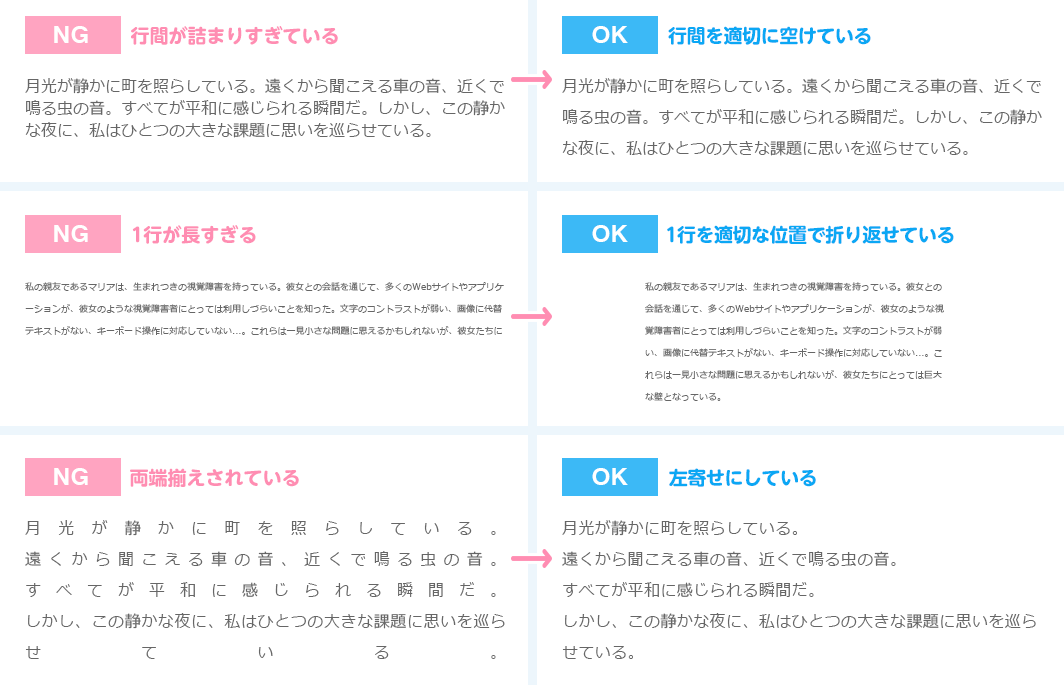
1.4.8 視覚的提示
長いテキストのブロックに対して適切な視覚的な形式(例:段落の分割、使用フォント、行間など)を使用することを求めています。これにより、視覚障害を持つ人々がテキストを読みやすくするためのものです。
対応方法
テキストブロックの可読性を向上させる。

確認方法
ページ上の長いテキストブロックが、段落分けや行間設定、適切なフォントサイズを使用して視覚的に整形されていることを確認します。
1.4.9 文字画像(例外なし)
テキストを画像で表現することを基本的に禁じています。もし必要な場合でも、その画像には適切な代替テキストが提供されるべきです。
対応方法
画像内に含まれるテキストがある場合、代替テキストを入れる。
確認方法
テキストが画像として表現されている場合、それが必要かどうかを評価し、必要な場合には適切な代替テキストが提供されていることを確認します。
2.1.3 キーボード(例外なし)
キーボードだけを使用してウェブサイトのすべてのコンテンツにアクセス可能であることを要求します。ただし、非テキスト入力(例えば、絵を描く)などの機能は除外されます。
対応方法
ユーザーインターフェースのすべての機能が例外を設けずに、キーボードだけでWebページのすべての機能に対応する。
確認方法
Webサイトのすべてのコンテンツと機能にキーボードだけを使用してアクセスできることを確認します。ただし、非テキスト入力などの特定の例外を考慮に入れます。
具体的には、Tabキーによりページ内の各要素をフォーカス、またマウスオーバーしてJavaScriptによる挙動を確認していきます。
2.2.3 タイミング非依存
ユーザーがタイミングによる影響を受けずにコンテンツを完全に理解できることを求めています。
対応方法
視覚や認知に制約のあるユーザーが、時間に関係なく情報を理解できるようにするために、適切なテキストや代替コンテンツを提供されているか
確認方法
Webサイトのコンテンツがタイミングによる制約を設けていないこと、あるいはタイミングによる制約が存在する場合でも、その制約が必要な場合以外のコンテンツを理解するのに影響を与えていないことを確認します。
2.2.4 割込み
ユーザーがWebページの非予期的なコンテンツの変更やポップアップなどの割込みを制御できることを要求します。
対応方法
ユーザーがコンテンツの更新(自動的に再生されるコンテンツやタイミング制約のあるコンテンツ)を中断・延期の可能が選択できる。
確認方法
Webサイト上で非予期的なコンテンツの変更やポップアップなどの割込みが発生する場合、それらをユーザーが制御できるかを確認します。
2.2.5 再認証
ユーザーが認証のためのタイムアウトに遭遇した場合でも、データを失うことなく続けられるようにする必要があります。
対応方法
ユーザーセッションのタイムアウトや再認証の際に、情報の損失なくユーザーが操作し続けるようにする。
確認方法
タイムアウト後の認証プロセス中にユーザーが入力したデータが保存され、利用者がその場所から続けられることを確認します。
2.3.2 3回のせん(閃)光
特定の頻度で3回以上の閃光を発生させるコンテンツを含まないことを求めています。
閃光を伴う表現は目に痛く感じられ、人によっては非常に危険で、ユーザーの身体に危険が及ぶ恐れがありますので十分に注意しましょう。
対応方法
点滅や閃光をユーザーが停止可能にする。
確認方法
閃光を発生するコンテンツが存在する場合、それが特定の頻度で3回以上の閃光を発生させていないかを確認します。
2.4.8 現在位置
ユーザーがサイト内のどの位置にいるのかを知る手段を提供することを要求します。
例えば、ナビゲーションバーで現在のページを強調表示するなど。
対応方法
ページの現在位置がわかるようにする。
確認方法
ユーザーがサイト内のどの位置にいるかを示す手段が存在することを確認します。
2.4.9 リンクの目的(リンクだけ)
リンクのテキストだけ見ても、リンク先が何であるかがわかるようにすることを求めています。
対応方法
リンクの目的や対象が、リンクだけで予測ができるようにする。
例えば、リンクには、リンク先のページタイトルを含めるなどをして、リンク先が推測できるようにしましょう。
確認方法
それぞれのリンクが、リンクテキストだけでその目的が理解できることを確認します。
2.4.10 セクション見出し
コンテンツのセクションに見出しが付いていることを求めています。これにより、ユーザーは情報を構造的に理解しやすくなります。
対応方法
見出しを適切に使用して階層構造が整理している。
具体的には、見出し要素の <h1>~<h6>タグを適切に使用する。
確認方法
各セクションが適切な見出しを持っていることを確認します。
3.1.3 一般的ではない用語
一般的でない用語や専門用語がページ上で使用される場合、それらの定義を提供することを要求します。
対応方法
一般的に理解されない用語や専門用語を使用する場合は、適切な説明や定義を提供する。
確認方法
ページ上の一般的でない用語や専門用語について、それらの定義が提供されていることを確認します。
3.1.4 略語
略語が初めてページ上で使われるとき、その全文が提供されることを要求します。
対応方法
略語の正式名称はかっこ書きで対応します。また、ページ内に同じ単語が繰り返し出てくる場合は、最初に出てきた文言にかっこ書きをつけます。
確認方法
ページ上の略語について、それらの全文が初めて使用される際に提供されていることを確認します。
3.1.5 読解レベル
Webページ上のテキストが理解しやすいレベルで書かれていることを求めています。一般的には初等教育のレベルで書かれることが推奨されます。
対応方法
Webページのコンテンツは、広い範囲の読者が理解できるレベルにしている。
確認方法
ページのテキストが読みやすいレベルで書かれているかを評価します。
これはある程度主観的な評価になりますが、可能であれば客観的な読解レベルの測定ツールを使用することもできます。
3.1.6 発音
ページ上の単語の発音がテキストの理解に重要で、その発音が一般的に予想できない場合、発音のガイドが提供されることを要求します。
対応方法
読み上げソフトウェアやスクリーンリーダーが、テキストを正確に発音できるようにする。
確認方法
ページ上の単語の発音が一般的に予想できない単語について、発音ガイドが提供されていることを確認します。
3.2.5 要求による変化
ユーザーの要求がない限り、新たなウィンドウやタブを開いたり、フォーカスを移動させるなどの変化を引き起こさないことを要求します。
対応方法
Webページ上での状態変化やコンテンツの更新に伴い、ユーザーに適切な通知やフィードバックがあるように対応する。
確認方法
ユーザーの操作なしで新しいウィンドウが開かない、フォーカスが移動しないなど、予期せぬ変化が発生しないことを確認します。
3.3.5 ヘルプ
ユーザーが必要とする場合に、ヘルプ情報を提供することを要求します。
対応方法
ユーザーが必要な情報やサポートにアクセスできるように、ヘルプやサポート機能を適正につける。
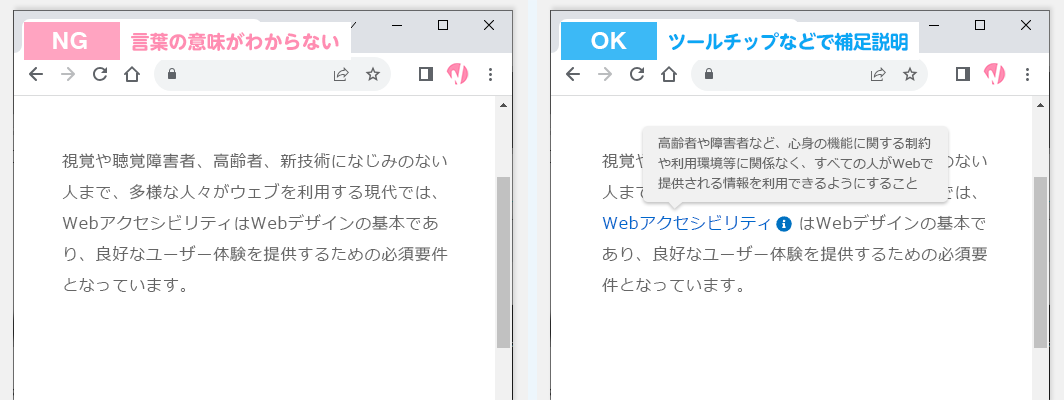
例えば下記の対応は必要とされます。
- Webページ内に、ヘルプページへのリンクさせる。
- 一般的でない文字をマウスオーバーした際に、ツールチップなどで補足説明をする。

確認方法
ユーザーがアクセス可能なヘルプ情報が存在することを確認します。
3.3.6 エラー回避(全て)
すべての入力に対して、ユーザーがエラーを回避できる機会を提供することを要求します。
例えば、データを送信する前にユーザーがレビューできる機会を提供するなどです。
対応方法
ユーザーがエラーを起こしにくい設計にする。
例えば下記の対応は必要とされます。
- 取消:送信を取り消すことができる。
- チェック:利用者が入力したデータの入力エラーがチェックされ、利用者には修正する機会が提供される。
- 確認:送信を完了する前に、利用者が情報の見直し、確認及び修正をするメカニズムが利用できる。
「3.3.4 エラー回避(法的,金融及びデータ)」と似ていますが、「3.3.6 エラー回避」は全てのエラーを回避するように対応します。
確認方法
ユーザーがデータを送信する前に、その情報をレビューし、必要な修正を行える機会があることを確認します。
Webユーザビリティとの違いは「誰が」使うのか
Webアクセシビリティとユーザビリティは密接に関連していますが、異なる点もあります。
ユーザビリティは「どれだけ使いやすいか」を重視しますが、アクセシビリティは「誰が使えるか」を重視します。
そのため、アクセシビリティを考える際は、さまざまな障害を持つユーザーや高齢者など、すべてのユーザーを考慮に入れることが重要です。
ユウジの体感コラム
著者がWebアクセシビリティを知ったときは、Web制作会社に入った頃でした。しかし、知っていても個人的には全く対応していませんでしたね。
Webアクセシビリティの知識が必要になったのは、レスポンシブデザインを学んだ時期に様々なデバイスに対応していくことになったからでした。
Webアクセシビリティは障害の持ったユーザーに向けての技術と思われがちですが、健常のユーザーでもITリテラシーによってWebサイトの使われ方も違います。ITリテラシーが低いユーザーにも同じ情報を取得できるようにWebアクセシビリティは全ユーザーにとって必要ですのでWebデザイナーは身につけるスキルと思いますね。
ぜひ、Webアクセシビリティを頭に入れてWebデザインしたいものですね。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
