※このページでは広告のリンクを含みます
Webサイトにおけるナビゲーションの種類は複数あり適切な使い方に迷っていませんか?
この記事では9種類のナビゲーションについて解説しています。
ナビゲーションを理解するとWebサイトの使いやすさが格段に向上します。
ナビゲーションの重要性
Webサイトは、ユーザーが利用するために作成されるものであり、その使いやすさや情報の伝達のしやすさは非常に重要です。
ナビゲーションは、Webサイトの使いやすさに直結する要素の一つであり、ユーザーが目的のページに素早くアクセスできるようにすることが求められます。
この記事では、Webサイトで使用される8つのナビゲーションについて下記にまとめました。
- グローバルナビゲーション
- ローカルナビゲーション
- 機能ナビゲーション
- 関連ナビゲーション
- ダイレクトナビゲーション
- パンくずナビゲーション
- ステップナビゲーション
- ダイナミックナビゲーション
ひとつずつ解説していきます。
1. グローバルナビゲーション
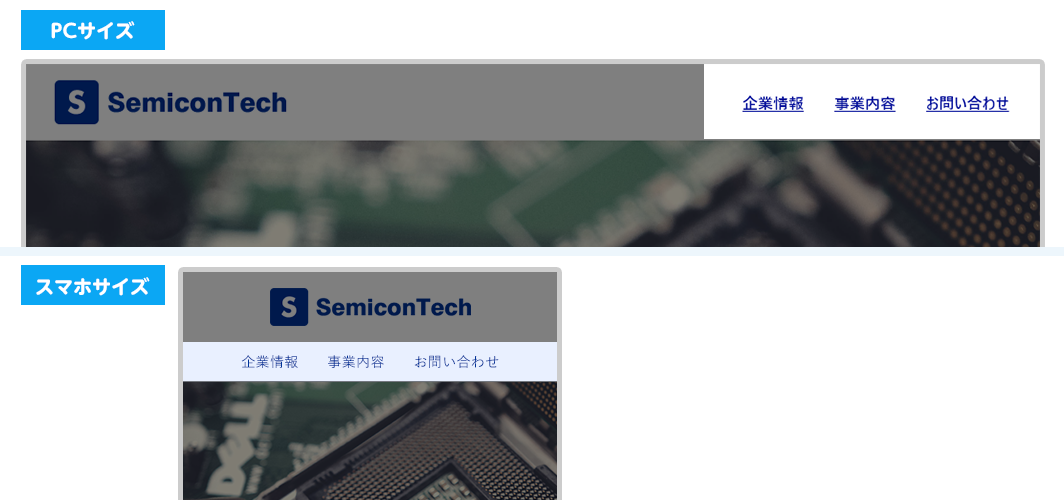
Webサイトの大カテゴリー(第一階層)がWebサイト内の共通ページでナビゲーションとして配置されるものをグローバルナビゲーション(グロナビ)と呼ばれています。
グローバルナビゲーションは、ユーザーが検索エンジンから訪問してきた場合、初見でもサイトの全体像を理解しやすくする役割があります。

上記のサイトは当サイト「Webデザイナー入門ガイド」の教材用に作ったサンプルのWebサイトです。
こちらのWebデザインの作り方を「Adobe XDにおけるデザインカンプの制作手順【画像を使い分かりやすく解説】」にて解説しています。
また、併せてコーディングの解説も「Adobe XDで制作したデザインカンプをコーディングする方法」でしていますので、よかったらどうぞ
2. ローカルナビゲーション
ローカルナビゲーションとは、Webサイトの第二階層以下のページに対して配置されたナビゲーションのことを言います。
ローカルナビゲーションは、カテゴリ配下での内容表示になります。

3. 機能ナビゲーション
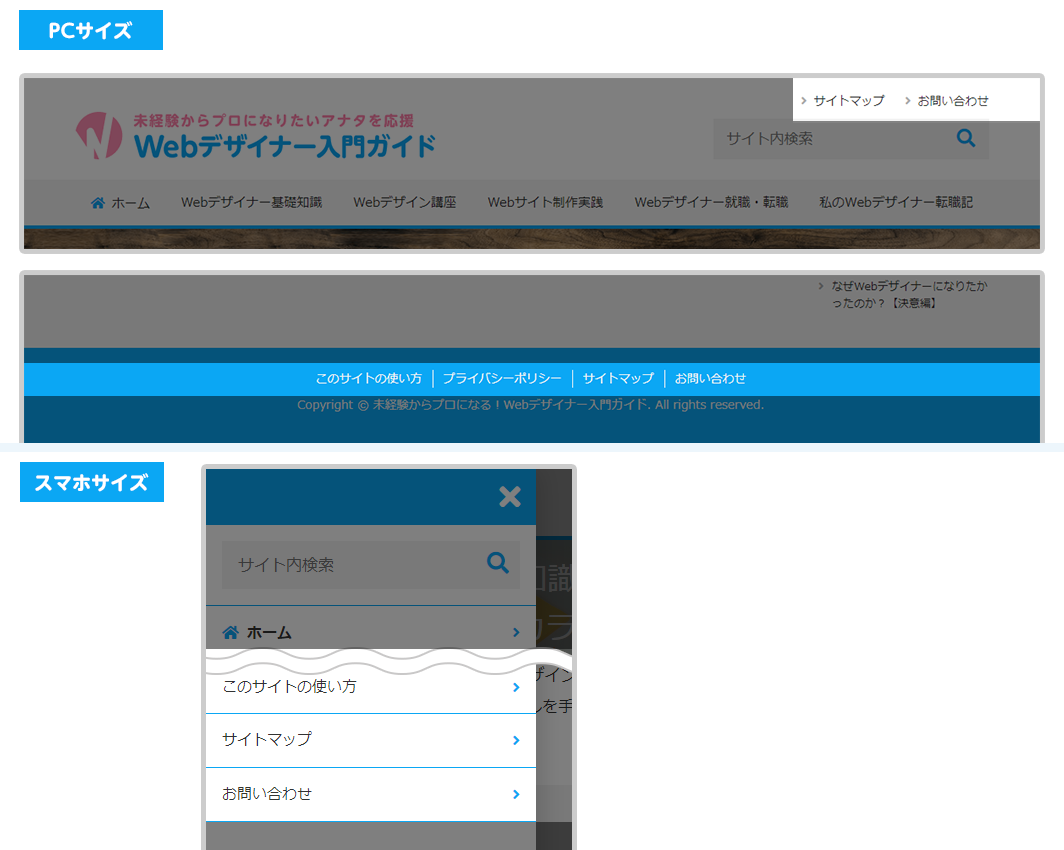
機能ナビゲーションとは、プライバシーポリシー、お問い合わせ、ログインページ、多言語切り替えなど、グローバルナビゲーションのメインコンテンツではない、Webサイトの機能部分のナビゲーションのことです。
ヘッダ部分であればグローバルナビゲーションと一緒に近いエリアに、フッター部分であればページ一番下のコピーライト文の近くに配置されることが一般的です。

また、グローバルナビゲーションに入れる内容で、その中でも優先順位が低い内容が配置されることもある。
4. 関連ナビゲーション
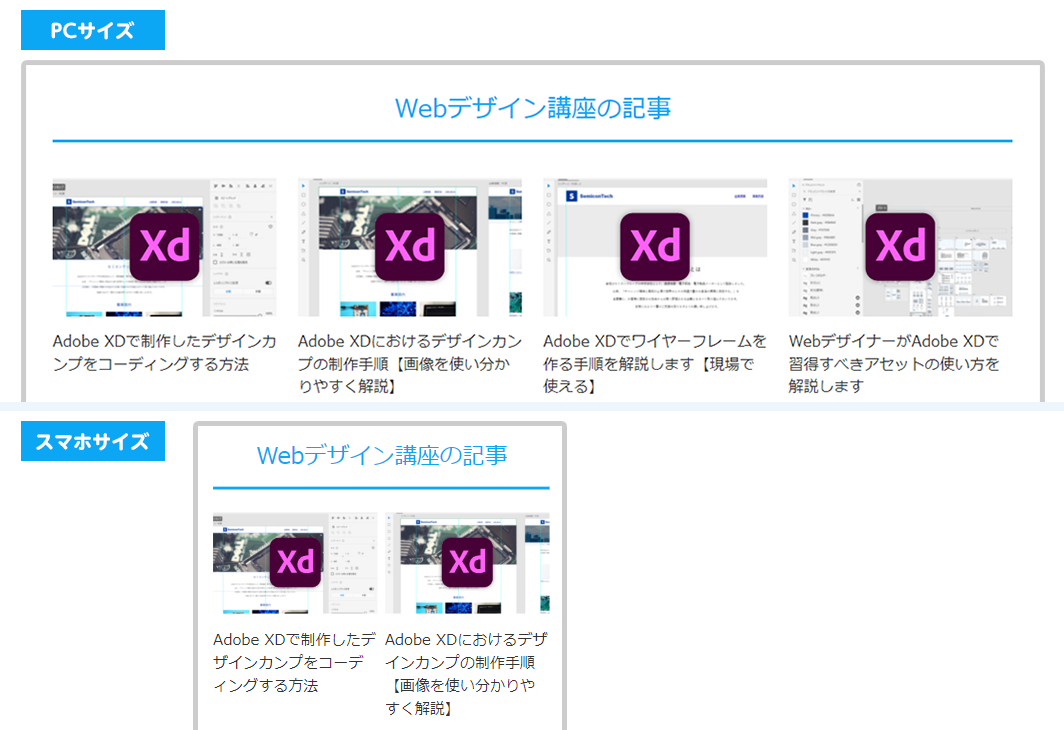
関連ナビゲーションとは、そのページの内容に関係のある情報へのナビゲーションのことを言います。
配置場所は、本文内、ローカルナビゲーションエリア、コンテンツ下部などがあります。

ユーザーの好みに合わせたコンテンツを表示するために、行動ターゲティングという仕組みが使われています。
5. ダイレクトナビゲーション
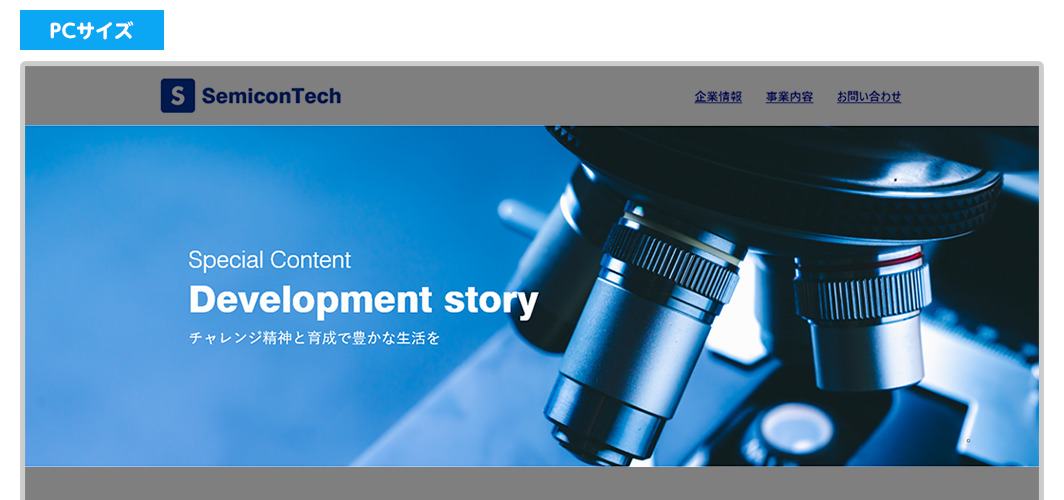
ダイレクトナビゲーションとは、特定のページへ直接リンクするナビゲーションのことで、クイックリンクやショートカットリンクとも呼ばれます。
特に、キャンペーンページや重要な情報ページなどを目立たせたい場合に配置されます。
サイトのトップページやカテゴリトップページなどに配置されることが一般的です。

6. パンくずナビゲーション
パンくずナビゲーションとは、見ているページの位置を把握し、上位の階層へ移動するためのナビゲーションです。
一般的には、ヘッダー付近やフッター付近に配置されます。

また、Amazonのようなデータベースで管理されたサイトでは、商品が所属するカテゴリを表示することで、関連する商品の閲覧やページ遷移を行いやすくすることができます。
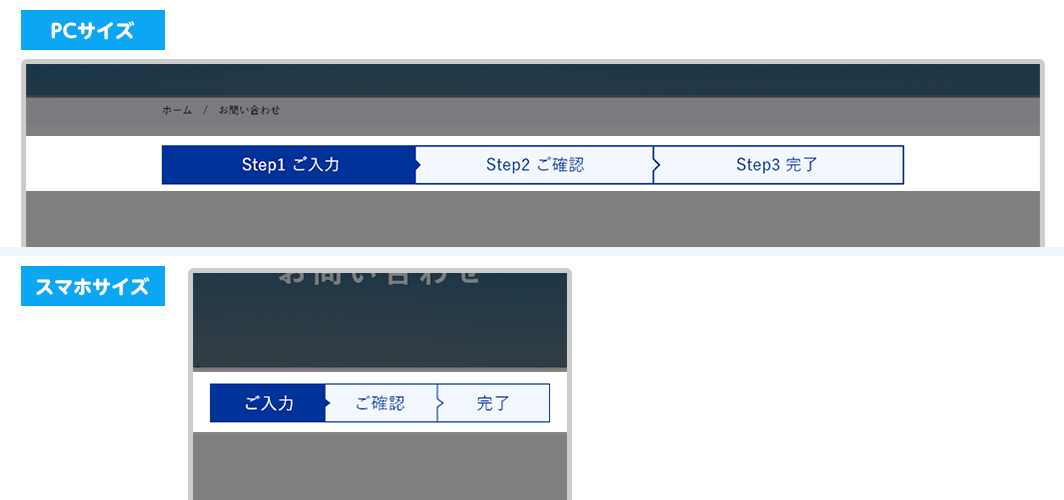
7. ステップナビゲーション
ステップナビゲーションとは、一連の内容についてのページ遷移を表示しているナビゲーションです。
登録や手続きフロー、複数ページで構成される記事、検索結果などで複数の結果を示す場合に使用されます。

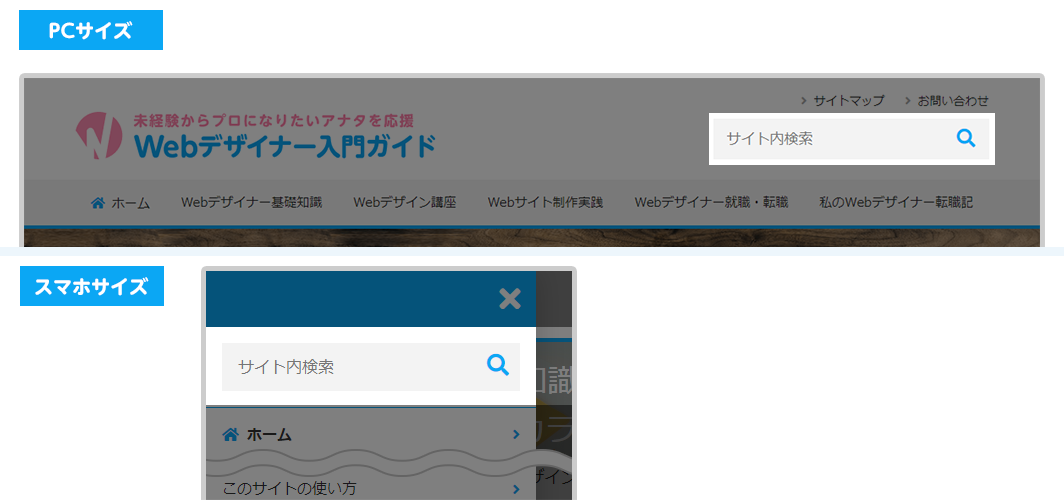
8. ダイナミックナビゲーション
ダイナミックナビゲーションとは、サイト内検索機能などで動的に生成されるナビゲーションのことを指します。
配置場所は、ヘッダー部分に目立つ場所に置かれることが多いです。

大規模なサイトでは、事前に用意したナビゲーションだけではすべてのユーザーニーズに対応することが難しくなります。そのため、サイト内検索機能は大規模なサイトには必須の設置項目となります。
この記事のまとめ
Webサイトのナビゲーションを理解してWebサイトの使いやすさを向上させるポイントのおさらい
- グローバルナビゲーション
- Webサイト全体の大カテゴリーを表示するナビゲーションで、全体像を理解しやすくする。
- ローカルナビゲーション
- Webサイトの第二階層以下のページのナビゲーションで、カテゴリ配下での内容表示になる。
- 機能ナビゲーション
- プライバシーポリシーやログインページなど、Webサイトの機能部分のナビゲーションで、グローバルナビゲーションと一緒に表示する。
- 関連ナビゲーション
- ページの内容に関係のある情報へのナビゲーションで、本文内やローカルナビゲーションエリア、コンテンツ下部に表示する。
- ダイレクトナビゲーション
- 特定のページへ直接リンクするナビゲーションで、クイックリンクやショートカットリンクとも呼ばれる。
- パンくずナビゲーション
- 見ているページの位置を把握し、上位の階層へ移動するためのナビゲーションで、ヘッダー付近やフッター付近に表示する。
- ステップナビゲーション
- 一連の内容についてのページ遷移を表示するナビゲーションで、登録や手続きフロー、複数ページで構成される記事などで使用する。
- ダイナミックナビゲーション
- ダイナミックナビゲーションは、サイト内検索機能などで動的に生成されるナビゲーションのことを指す。
ユウジの体感コラム
著者がWebデザインを学びはじめのころ、グローバルナビゲーションとローカルナビゲーションぐらいしか無かったような気がしますね。しかし、Web業界に居続けていて気がついたらたくさんのナビゲーションが出てきていたのに驚きましたね。
当初はグローバルナビゲーションとローカルナビゲーションのみWebサイトにあれば問題ないでしょ?と考えていましたが、ディレクション業務を行った時にユーザーを満足してもらうにはページ遷移、ページに繋がりを考える必要があると感じて初めてナビゲーションの種類や特徴を知りました。
Webデザイン初学者の方に、早く理解してWebデザインに取り込んでもらいたいなーと思いましたので、ナビゲーションの記事を書きました。
是非、ナビゲーションの種類を覚えてください。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
