※このページでは広告のリンクを含みます
この記事では、我々Webデザイナーが携わっているWebサイトの目的と目的を達成させるための方法についてまとめています。Webサイトそが身近すぎて現役のWebデザイナーでも忘れがちなWebサイトの根幹部分について学んでいきましょう。
Webサイト情報構造
Webサイト情報構造は、サイト全体の情報を整理することです。
サイト内ページの情報を分類・整理することでユーザーにとって必要な情報を提供することが出来、検索エンジンに正しく評価されるようにもなります。
Webサイト情報構造は、Webサイトの種類によって色々なパターンがあります。
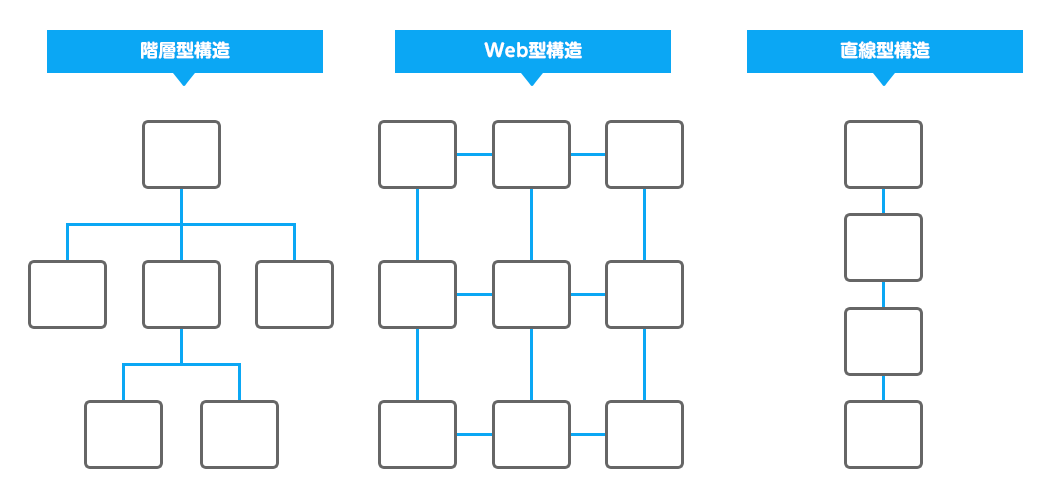
ここでは、下記の基本的な3つのパターンを解説してきます。
- 階層型構造
- Web型構造
- 直線型構造

上記のようなサイト構造を可視化したものを「コンテンツマップ」と呼びます。
これは、Webサイトがどのようなコンテンツで構成されているのかを把握するために活用されます。
「コンテンツマップ」については、「Webサイトリニューアルのためコンテンツマップの作り方と使い方」の方で実践的にかかれていますので、よかったらどうぞ。
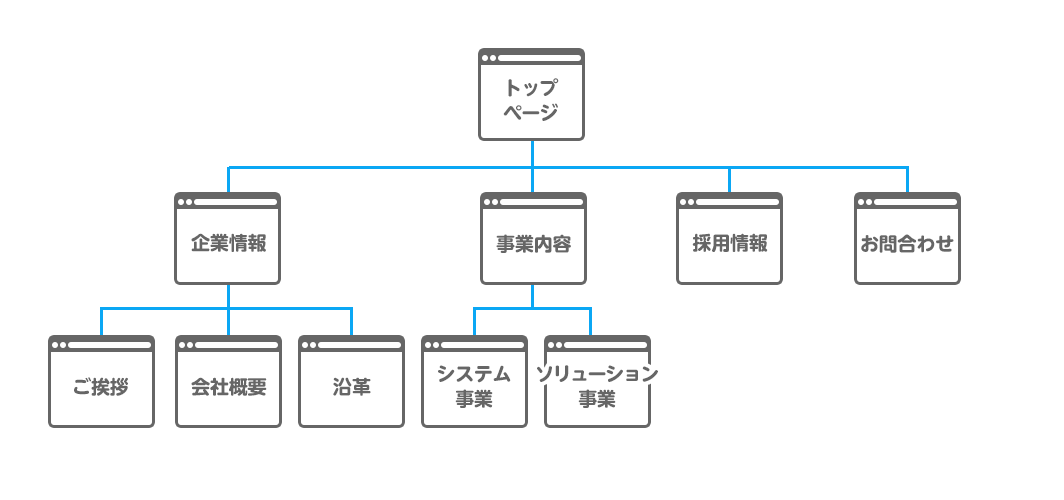
階層型構造
階層型構造は大カテゴリー、小カテゴリー、詳細ページを階層ごとに情報設計されている構造のことです。
Webサイトの情報構造として一番多く使われている型式です。

情報をカテゴリーごとに整理・配置できるため色々な目的を持った、さまざまな属性の幅広いユーザーに合わせたサイトに適用できる情報構造になっている。
例えば、商品・サービスやIR情報が入った企業サイトなどに階層型構造がよく使われています。
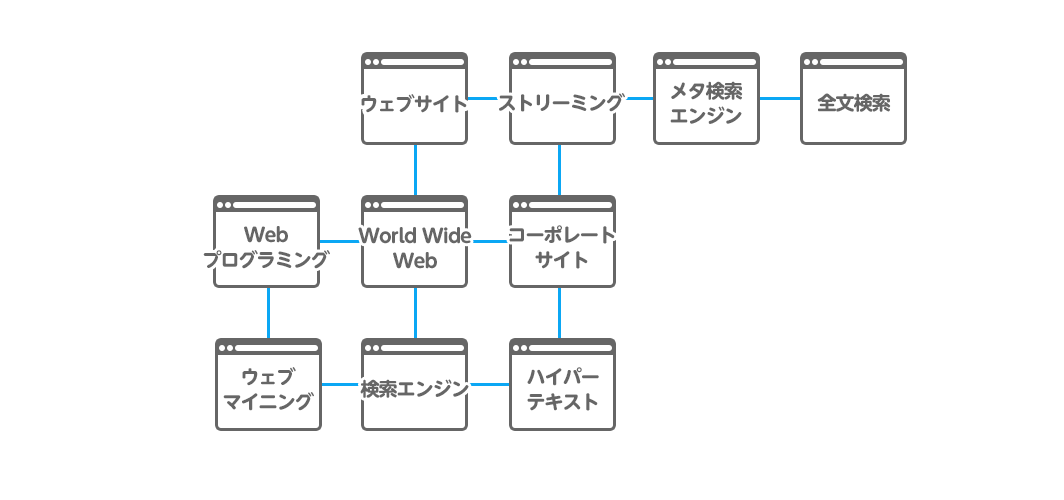
Web型構造
Web型構造は、Wikipediaのように情報同士が相互にリンクしあっているように情報設計されている構造のことです。

情報に明確な上下関係や包含関係はなく、基本的に各ページは並列に行われます。
網状のように情報が配置されているため「Web型」呼ばれています。
この構造は内部リンクがクモの巣状に貼られているため、どのページからクローラーが来ても、サイト内を循環するのでSEOが強くなりやすいです。
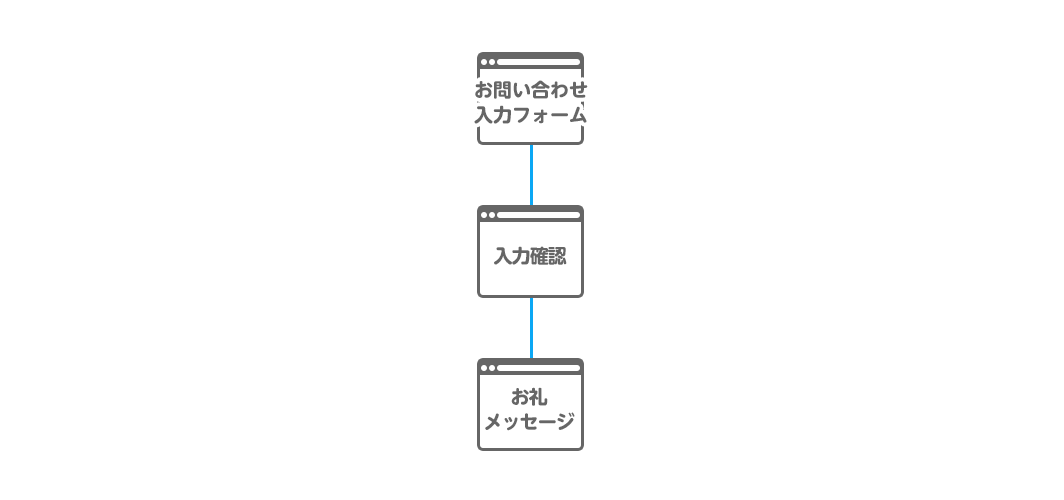
直線型構造
直線型構造は、お問い合わせフォーム等などで見られるユーザー登録、決済など一連の流れになるように情報設計された構造のことです。

直線型構造で作られたサイトではユーザーにとって、コンバージョンさせための導線が必須である。
サイトロゴなどのナビゲーションなどのリンクを無効にする必要や、ユーザーを離脱させないフォーム設計が必要とされます。
SEOに強い情報構造の作り方
SEOに強くなる情報構造の仕組みはサイト内ページ同士のリンクをうまくつなげることで、クローラーがサイト内をスムーズに巡回できるようになっています。クローラーがスムーズに巡回できるとインデックス(検索結果に表示されること)も早くなり、SEOに強くなります。
SEOに強い情報構造は、上記紹介したWebサイト情報構造の複合された構造です。階層型構造をベースにWeb型構造を取り入れたものになります。
具体的にはサイト内下層に記事ページを充実させた「まとめページ」を適切に作ることです。「まとめページ」は複数語検索するユーザーのニーズを的確に応えることができる利点があります。
ここから複合型構造の作り方を説明していきます。
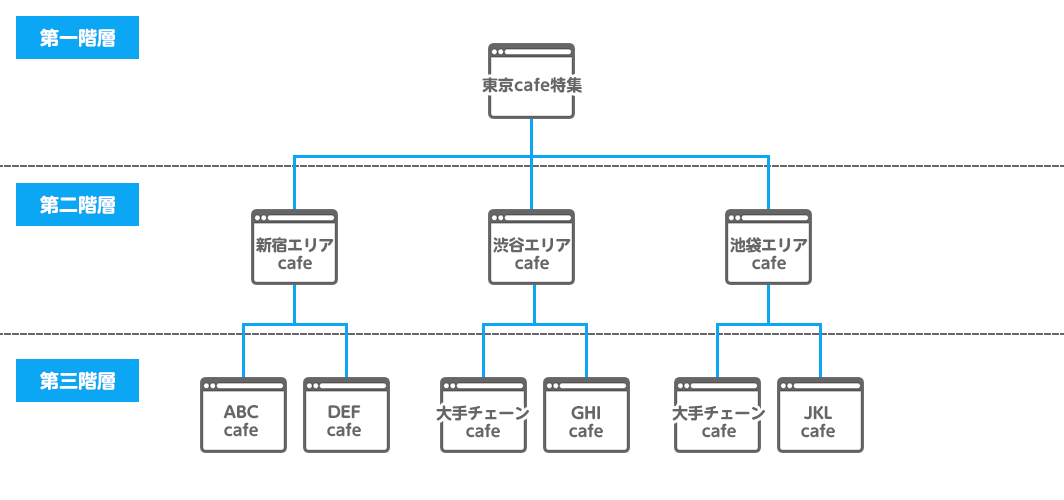
下図は一般的な階層型構造で作られたサイトです。

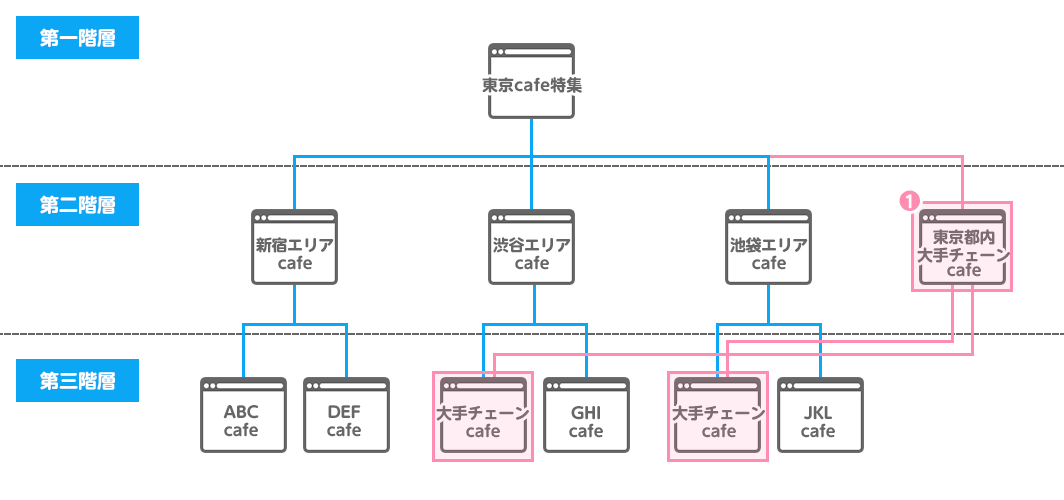
階層型構造をもとにして下層の記事ページを1つのコンテンツに集めて紹介記事をいれた「まとめページ」を作ります。
下図は「東京のカフェのまとめ」をテーマにしたサイトに「東京都内大手チェーンのカフェ」というまとめページを1つ増やした構造になります。
下層の記事ページをキーワード別に集めた「まとめページ(下図1)」がSEOに強くなる仕組みになっています。

まとめページで検索エンジンの評価を上げるためには、下層の記事ページを増やしていくことが大事です。
この記事のまとめ
Webサイトの基本の情報構造とSEOに効果的な構造について解説しますのおさらい
- Webサイト情報構造
-
- 階層型構造:大カテゴリー、小カテゴリー、詳細ページを階層ごとに情報設計されている構造のことです。
- Web型構造:Wikipediaのように情報同士が相互にリンクしあっているように情報設計されている構造のことです。
- 直線型構造:お問い合わせフォーム等などで見られるユーザー登録、決済など一連の流れになるように情報設計された構造のことです。
- SEOに強い情報構造の作り方
- サイト内下層に記事ページを充実させた「まとめページ」を適切に作ることです
下層の記事ページをキーワード別に集めた「まとめページ」がSEOに強くなる仕組みになっています。
ユウジの体感コラム
Webデザイナー成り立てのころはWebページの情報設計(ページレイアウト)ぐらいしか情報設計のことを考えていませんでしたね。
著者は、Webサイト全体の構造を覚えるのはもっと後になりますが、WebページはWebサイト全体の中の一部であるため大局を知らないと良いページデザインに成らないんですよね。
今回は、Webサイトの大局を知るためにはWebサイトの情報構造、検索で上位に上げるにはSEOに強い情報構造を覚えておく必要があるためまとめてみました。
是非、Webデザインの学び始めから覚えておくと良いでしょう。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
