※このページでは広告のリンクを含みます
ブログは個人の趣味範囲でやっている日記と考えられていると思います。しかし、ブログはWebデザイナー志望の方が使うことで、Web業界への就活・転職が有効に働くことがあります。
この記事では、ブログが就活・転職に効く理由とWordpressを用いたブログ開設方法を解説しています。
Webデザイナーのブログが就活・転職に効く
ブログは「Weblog(ウェブログ)」の略称であり、そもそもWeb上に記録を残すためのWebページのことです。
前述したようにブログは個人の趣味範囲でやっている日記と考えてられていると思いますが、商品・サービスのレビューやノウハウ・知識情報などもブログと言えます。
Webデザインを学んでいるのであれば、一度はWeb制作のノウハウサイトを参考にしていると思いますが、それもブログの一つです。
Webデザイナー初学者がブログを書くことでWeb業界に就活・転職に効く理由は下記の5つになります。
- 成長過程を見せられる
- ファンになってもらえる
- ポートフォリオとして使える
- Web制作スキルが身につく
- 言語化の練習になる
ひとつずつ解説していきます。
成長過程を見せられる
ブログは、「Weblog(ウェブログ)」の名称のとおり記録(ログ)をとどめておくツールです。
Webデザイナー未経験がWeb制作会社に就職するためのブログの活用としては、Webデザインの学習工程を記録していくことです。
学習工程の記録が自身の成長過程になります。
採用企業の面接の方がポートフォリオでは見えない部分もブログで確認することが可能です。未経験者を採用するポイントとしては、スキルの高さよりも、どれだけ情熱をもって学んでいるか?の方が大事です。
ファンになってもらえる
ブログは成長過程を記録できるツールであると前述しました。成長過程では上手くいったことももちろんのこと、上手くいかなかったことも記録してくと読んでいる人にとって応援をしてもらいやすくなります。
書き続けていくことで、読んでいる人が自分のブログが気になっていき、最終的には応援してもらえるファンになってもらえます。
応援してくれる人ができると制作ノウハウや就活情報が集まってきます。
ポートフォリオとして使える
記事のひとつとして自分の作品や実績を更新すれば、ポートフォリオとして就活で機能します。
実績で簡易に公開できないものであれば、簡単にパスワードをかけて閲覧を制限することも可能なので、ブログをポートフォリオとして十分に活用できます。
Web制作スキルが身につく
ブログを最初から開設、公開、運用まで通して行うことで、デザイン、コーディング、Webマーケティング、ライティングなどたくさんのスキルを習得することが可能です。
この記事ではWordPressでのブログ運営を解説していますので、WordPressのカスタマイズはPHP(プログラミング言語)にも触れることになります。
ブログをカスタマイズする際に難易度が高いスキルが必要とされる場合がありますが、WordPressの技術はネット上で必ず対応策が書いてあるので敷居が低いと思います。
言語化の練習になる
Webデザイナーになったらデザインだけをしていけば良いと思っていました。しかし、Webデザイナーはもとよりビジネスをするにあたり「書く」ことが重要です。
Webデザイナーであれば、自身がデザインしたWebサイトの説明(デザイン趣意書と呼びます)をする際に「書く」スキルは非常に大事になります。
ブログを書く習慣ができることで、自身の思考を言語化していく練習になります。リモートワーク、テレワークといった働き方により、メールやチャットといった文章でのコミュニケーションがメインになりつつあるので、書くスキルの高い人の市場価値が高くなります。
WordPressでブログを始める手順
WordPressは、カスタマー・コンテンツ・マネージメント(CMS)というHTMLやCSSなどの知識が無くても、誰でも簡単にWebページを更新できるソフトウェアです。
実務でもWordPressを使った案件も数多くありますので、ブログとしてWordPressを使って経験値を積んでいきたいです。
WordPressでブログを始める手順は下記のように進めていきます。
- STEP1.レンタルサーバーに登録する(ドメイン取得)
- STEP2.WordPressを導入する
- STEP3.WordPress導入後の初期設定をする
ひとつずつ解説していきます。
STEP1.レンタルサーバーに登録する(ドメイン取得)
ブログを運営する前にその土台となるサーバーを用意しなくてはなりません。
一般的には各自レンタルサーバーを契約してサーバーを使います。ブログを運営しなくてもサーバーのアップロード・ダウンロードの練習に一度はレンタルサーバーを契約することを推奨しています。
レンタルサーバーの契約に「レンタルサーバー「ロリポップ!」の契約・設定とドメイン設定を図解解説します」にて詳細に解説していますので、まずこの記事をご確認ください。
STEP2.WordPressを導入する
上記のようにレンタルサーバーの開設ができたら、次はWordPressを導入します。
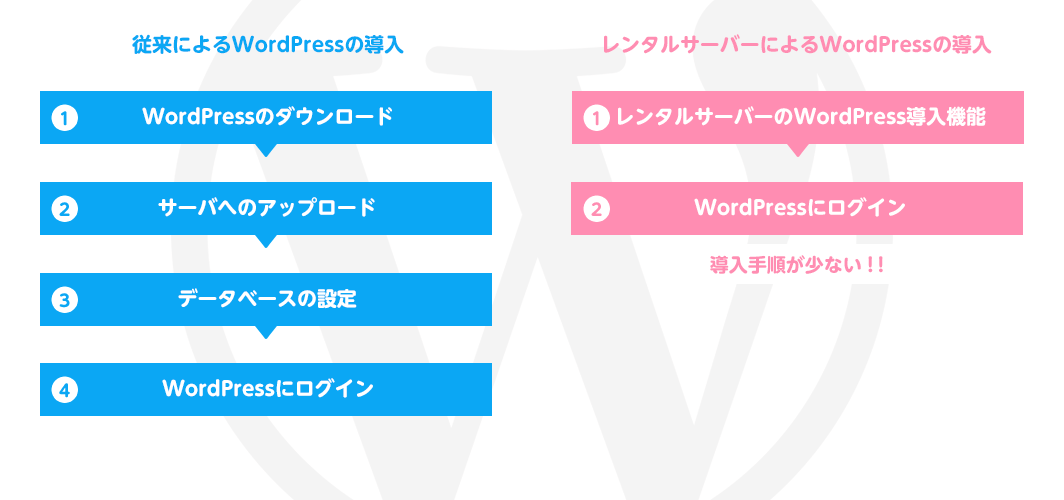
従来のWordPressの導入は、WordPress公式サイトからパッケージをダウンロードしてFTPクライアントソフトを使ってサーバーにアップロードしていくものになります。
しかし、昨今のレンタルサーバーはレンタルサーバー側が簡単にWordPressを導入する仕組みを提供しており、詳細情報を記入してボタンをクリックするだけで導入が可能になります。

今回は、「ロリポップ!
![]() 」の「WordPress簡単インストール」を使った手順を開設します。
」の「WordPress簡単インストール」を使った手順を開設します。
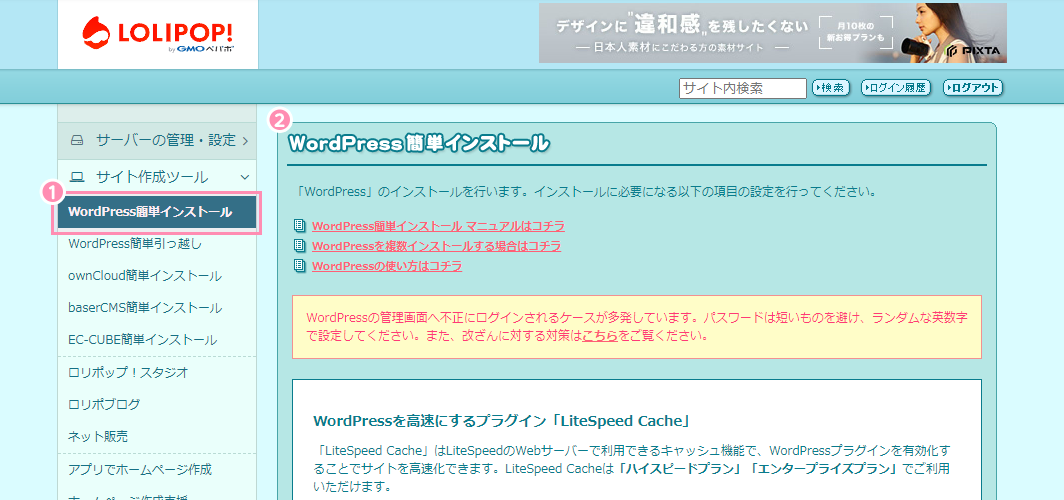
ロリポップ!の管理画面のナビゲーション[サイト作成ツール]→[WordPress簡単インストール](下図1)をクリックすると「WordPress簡単インストール」ページに遷移します。(下図2)

「WordPress簡単インストール」ページの「WordPressの設定」に必要な情報を記入して[入力内容確認](下図1)をクリックします。
「最初に設定するWordPressテーマを選択」部分では「Cocoon」(下図2)を選択しています。Cocoonは、WordPressテーマ(サイトのデザインをするテンプレート)のひとつで無償で使用できます。
有料のWordPressテーマもありますので、好みのテーマを選んで使えば良いと思います。

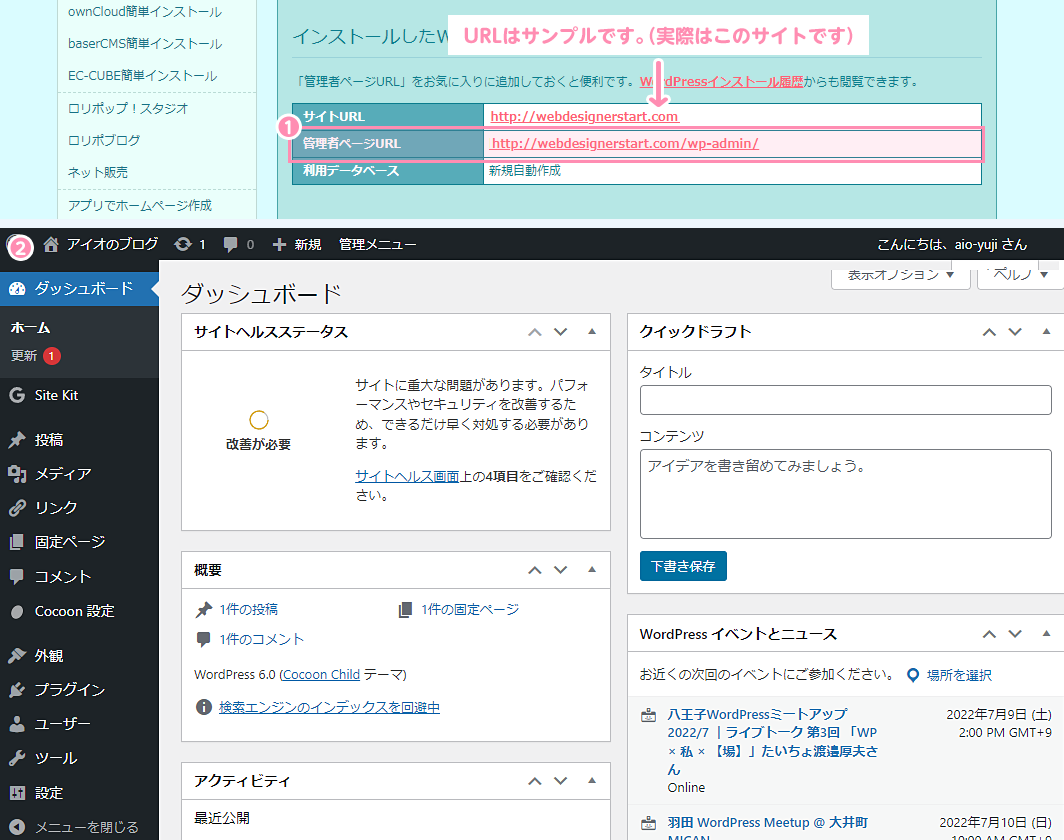
WordPressのインストールが完了すると完了画面が出てきます。
完了画面にある「サイトURL」(下図1)をクリックすると初期状態のブログが表示されます。(下図2)ここでのブログデザインが「Cocoon」というWordPressテーマになっています。

STEP3.WordPress導入後の初期設定をする
次にWordPress導入後の初期設定をしていきます。最低限下記の初期設定をしておきましょう。
- キャッチフレーズの設定
- サイトアドレスの確認
- パーマリンクの設定
- 検索エンジンでの表示
WordPressの初期設定は、先程の完了画面の「WordPress管理ページURL」から遷移します。(下図1)

ここの管理ページで初期設定をします。
キャッチフレーズの設定
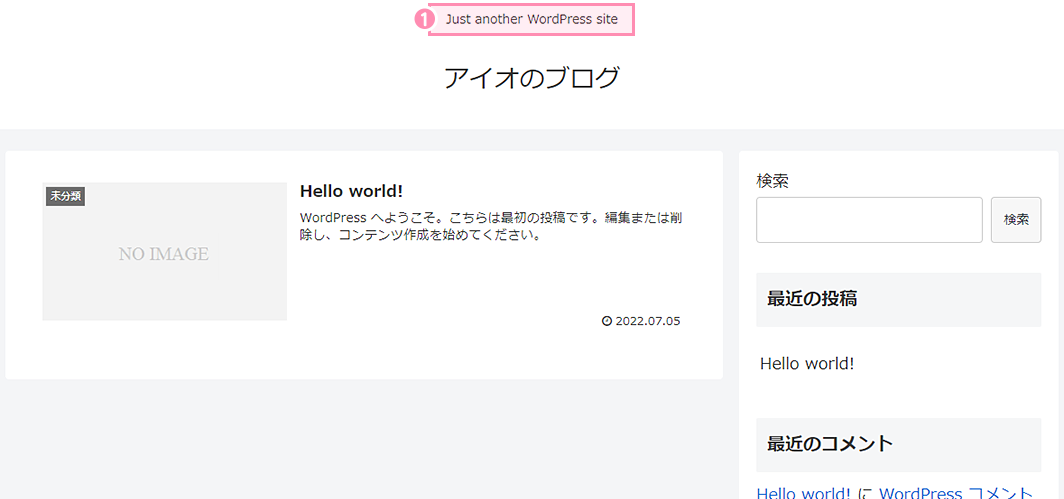
キャッチフレーズとは、初期のブログトップに表示される「just another wordpress site」と書かれているテキストの部分です。(下図1)
設定し直すか、削除するか行わないとそのまま「just another wordpress site」と表示されてしまいます。

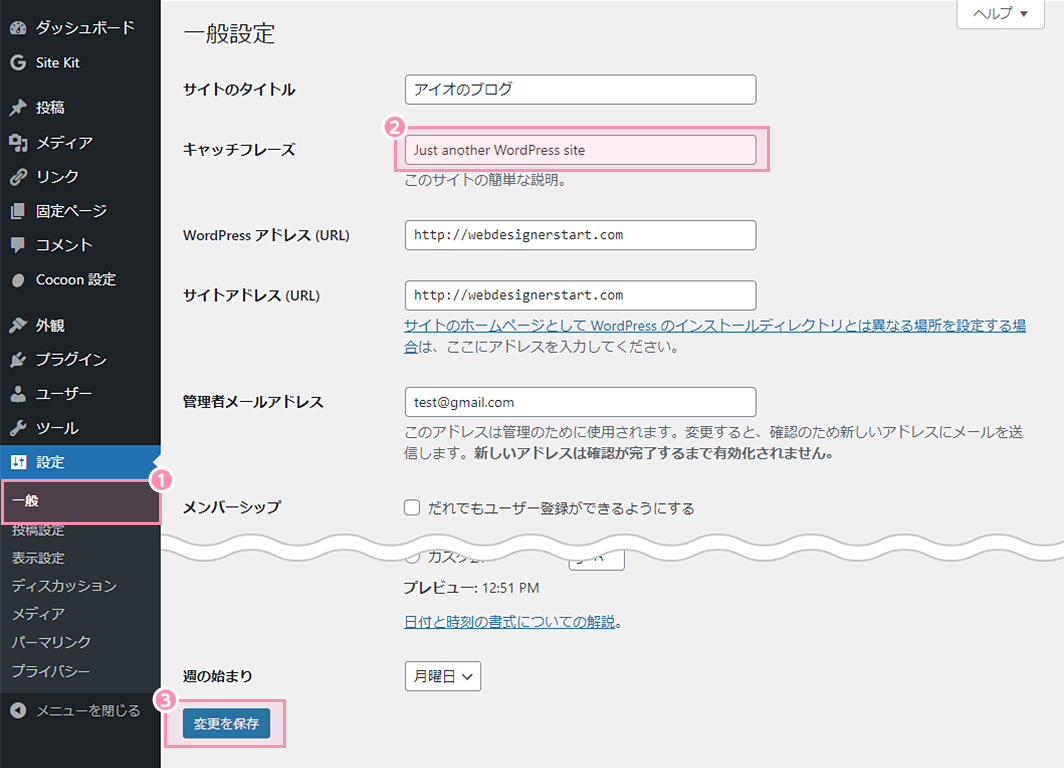
設定するためには、WordPress管理画面のメインメニュー[設定]→[一般](下図1)をクリックすると表示される「一般設定」の中に「キャッチフレーズ」エリアを修正(または削除)します。(下図2)
修正後にページ下部の[変更を保存]ボタン(下図3)をクリックすると反映されます。

サイトアドレスの確認
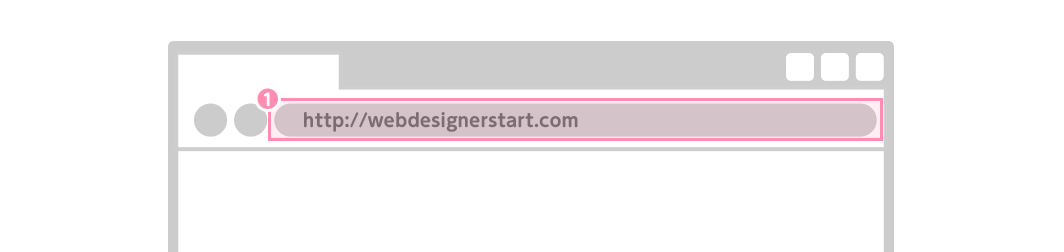
WordPress管理画面にブログを公開する際のサイトアドレス(URL)(下図1)設定や確認する項目があります。
希望のサイトアドレスになっているか確認をします。

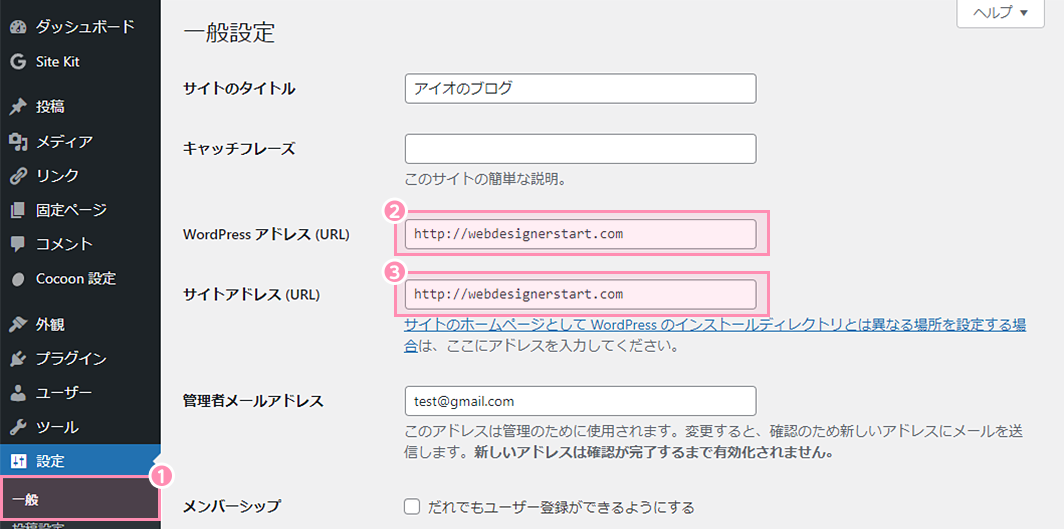
確認は、WordPress管理画面のメインメニュー[設定]→[一般](下図1)をクリックすると表示される「一般設定」の中に「WordPress アドレス (URL)」(下図2)と「サイトアドレス (URL)」(下図3)を確認します。

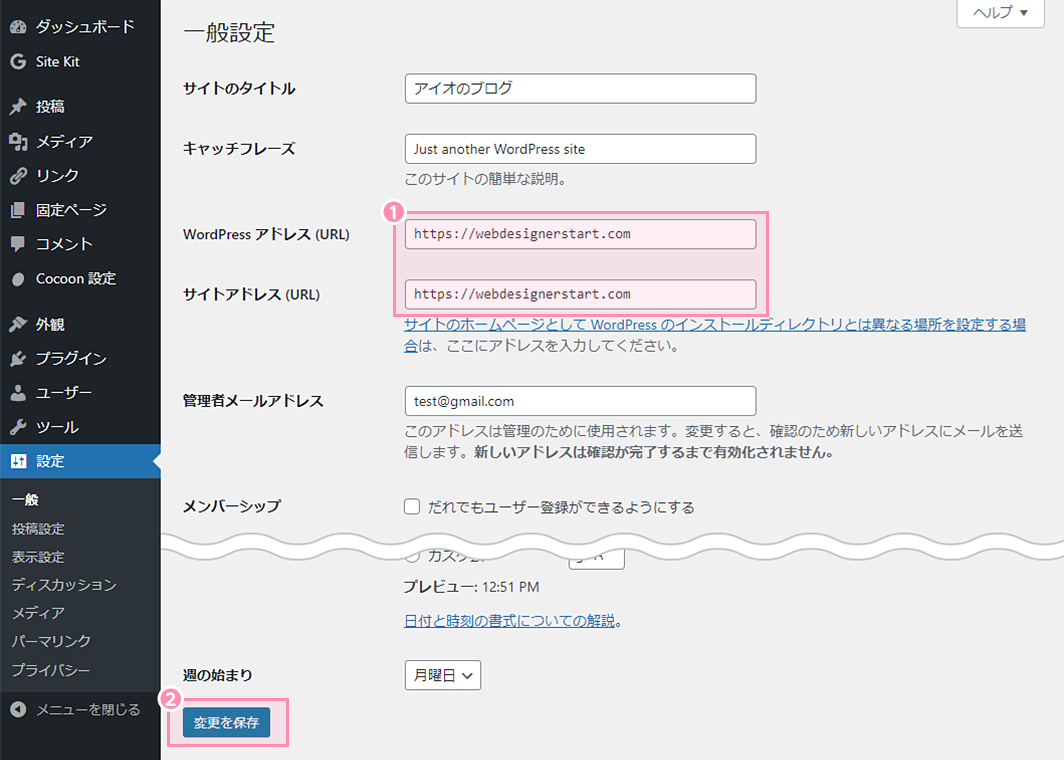
SSL設定(セキュリティ設定)は「STEP1.レンタルサーバーに登録する(ドメイン取得)」で対応済なので、「WordPress アドレス (URL)」と「サイトアドレス (URL)」は「http」→「https」に書き換えしておきます。(下図1)
設定後[変更を保存]ボタン(下図2)をクリックすると反映されます。

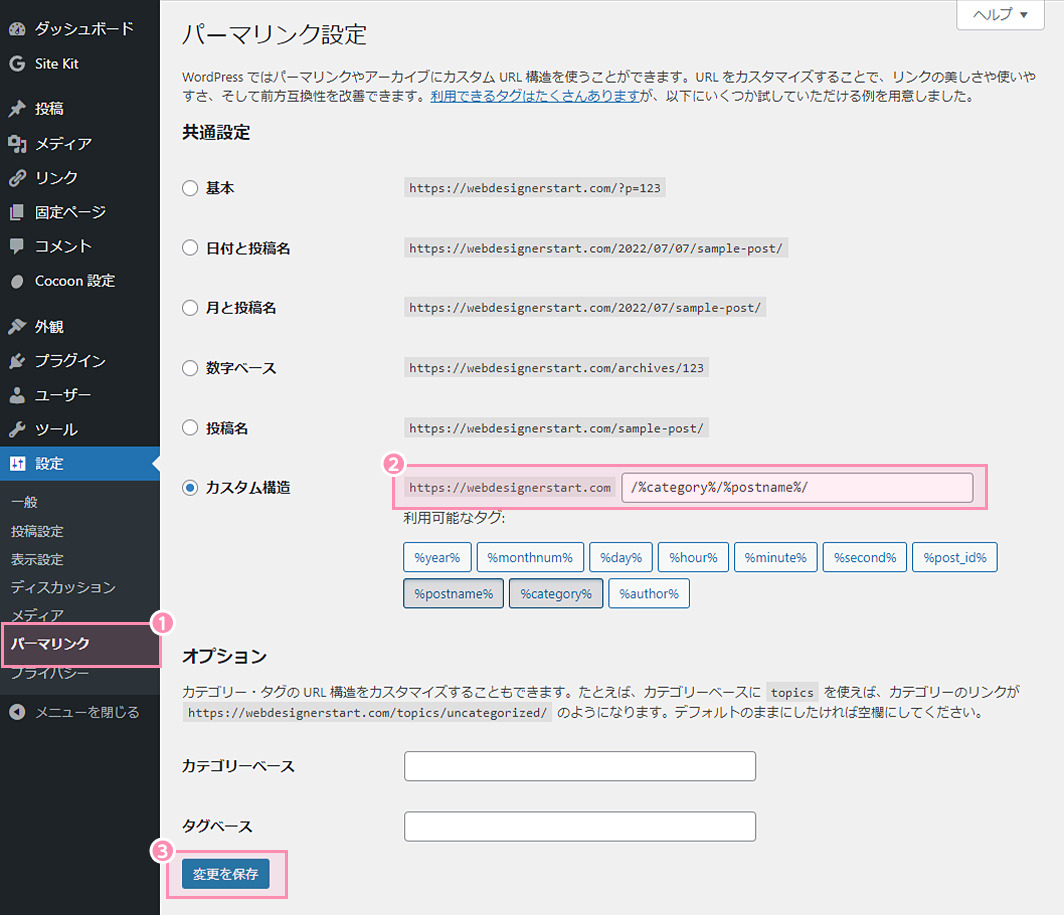
パーマリンクの設定
パーマリンクとは、サイトドメイン後に続く個別記事の記述部分(下図1)です。生成ルールを設定することができます。

設定は、WordPress管理画面のメインメニュー[設定]→[パーマリンク](下図1)をクリックすると表示される「パーマリンク設定」の中の「共通設定」を設定します。
パーマリンクの表示方法は複数ありますが、Webサイト一般的なルール「ドメイン+カテゴリー+個別ページ」に合わせるようにしたいので、 「カスタム構造」に選択し、「/%category%/%postname%/」(下図2)と入力します。
設定後[変更を保存]ボタン(下図3)をクリックすると反映されます。

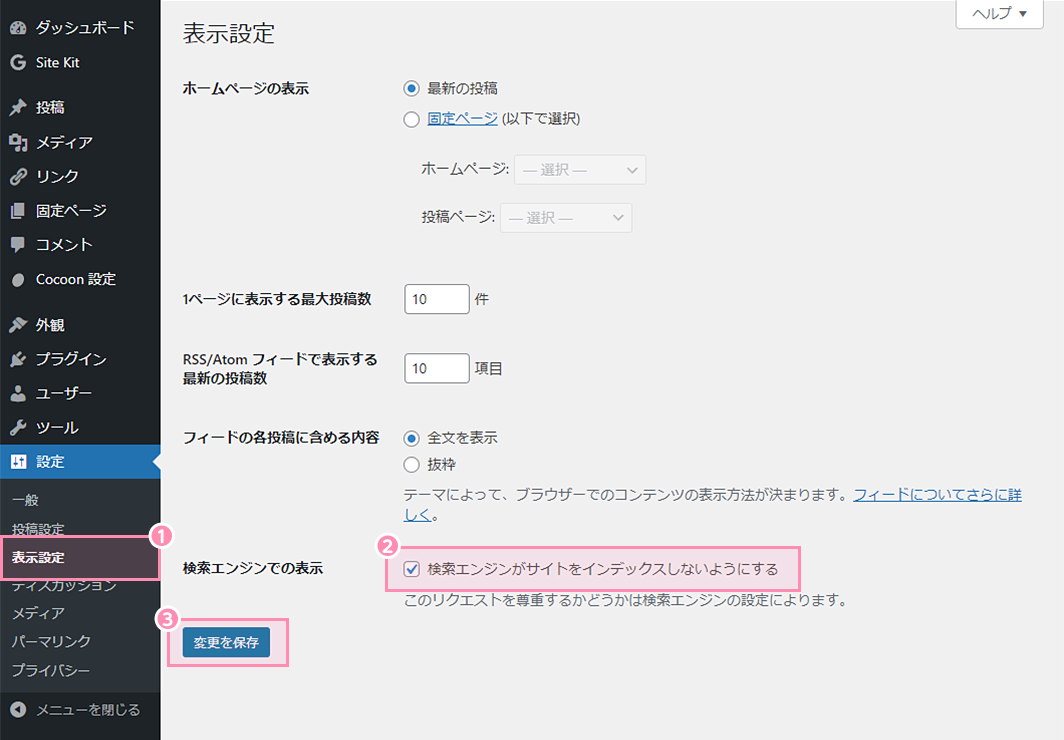
検索エンジンでの非表示
ブログを立ち上げて記事も無く未完成の時に、検索エンジンに乗ってしまい閲覧されてしまうとブログの良くないイメージがついてしまうかもしれません。
その時は一旦検索対象から外す設定をする必要があります。
設定は、WordPress管理画面のメインメニュー[設定]→[表示設定]をクリックすると表示される「表示設定」の中の「検索エンジンでの表示」の「検索エンジンがサイトをインデックスしないようにする」を選択します。
設定後[変更を保存]ボタン(下図4)をクリックすると反映されます。
選択すると検索エンジンから検索対象外となり、検索結果に表示されません。

しかし、ブログが公開できたら選択を外すように再度設定する必要があります。
ブログをやるメリットは多い
本当にブログで就活・転職に有効なのか?ブログなんて時間の無駄にならないか?という質問があります。ブログが就活・転職に有効と述べましたが、ただブログを持っているだけで転職できるという魔法のツールではありません。
ブログを運営していくことでWeb制作に必要なスキルが包括的に身につくことがポイントです。
考えられるだけでも、下記のスキルが考えられます
- ブログのレイアウトやバナーを制作する「デザイン」スキル
- ブログのカスタマイズによるHTMLやCSSの「コーディング」スキル
- アクセス解析やSEO対策まで実践して得られる「Webマーケティング」スキル
- 自分の考えを言語化できる「ライティング」スキル
- 集客するための「SNS活用」スキル
実際にブログで結果を出しているブロガーが未経験でWebデザイナーやWebマーケッターになっている例を見ます。
簡単に手に入るスキルではありませんが、ブログ運営することでWeb制作に必要なスキルが養われますので、決して無駄になりません。
本記事では詳細に解説はしていませんがブログで収益を得ることも可能なため、昨今ではWebデザイナーでなくても収益を目的に始める人が多いです。
今すぐブログを始めよう
ブログをやってすぐ結果が出るものではありません。コツコツと続けていくことでスキルが身につきますので、今すぐブログを始めることを推奨します。
また、今から始めることで下記の前述した理由で就活・転職で有効になります。
- 成長過程を見せられる
- ファンになってもらえる
- ポートフォリオとして使える
- Web制作スキルが身につく
- 言語化の練習になる
ぜひ、この記事を読んでブログを開設してもらえたら幸いです。
開設できたら教えてもらえるとうれしいです。
ブログを始めたら使いたい転職エージェント
ブログは志望企業の採用担当者のみだけではなく、転職のアドバイスをもらえる転職エージェントにも有効です。
自分自身のブログで成長過程を見てもらえることで、一人の応援者になってもらうことができるからです。
ブログを始めたら使いたい転職エージェントは下記の3つです。
- 「レバテックキャリア
 」→特に自身の市場価値を知りたい人向け
」→特に自身の市場価値を知りたい人向け - 「リクルートエージェント
」→面接力向上セミナーあるので事前対策ができる
- 「マイナビクリエイター
 」→初めてポートフォリオを作成する人向け
」→初めてポートフォリオを作成する人向け
ぜひ、転職エージェントサービスに登録して相談してみましょう。
この記事のまとめ
Webデザイナーのブログが就活・転職に効く【WordPressブログ開設方法も紹介】のおさらい
- Webデザイナーのブログが就活・転職に効く
- Webデザイナー初学者がブログを書くことでWeb業界に就活・転職に効く理由は下記の5つになります。
-
- 成長過程を見せられる
- ファンになってもらえる
- ポートフォリオとして使える
- Web制作スキルが身につく
- 言語化の練習になる
- WordPressでブログを始める手順
-
- STEP1.レンタルサーバーに登録する(ドメイン取得)
- STEP2.WordPressを導入する
- STEP3.WordPress導入後の初期設定をする
- ブログをやるメリットは多い
- ブログを運営していくことでWeb制作に必要なスキルが包括的に身につきます。
-
- ブログのレイアウトやバナーを制作する「デザイン」スキル
- ブログのカスタマイズによるHTMLやCSSの「コーディング」スキル
- アクセス解析やSEO対策まで実践して得られる「Webマーケティング」スキル
- 自分の考えを言語化できる「ライティング」スキル
- 集客するための「SNS活用」スキル
- 今すぐブログを始めよう
- ブログをやってすぐ結果が出るものではありません。コツコツと続けていくことでスキルが身につきますので、今すぐブログを始めることを推奨します。
ユウジの体感コラム
著者は、Webデザイナーとして初ブログをやってみたのが7年前くらいだったと思います。
その時に、ブログのコンセプト、企画からデザイン、コーディング、WordPressの実装まですべて行いました。
その行う過程で、大量の書籍やネットなどを参考にしたことで自分になかった技術が手に入ったと実感しています。そのすごい成長を感じました。多分自己満ですが。。
その後も運営をしていくことで記事がバズったり、その記事を元にお仕事を頂けたり、ヘッドハンティング企業からお声をかけていただけたりとブログを通してさまざまな体験ができました。
ぜひ、Webデザイナー初学者の方もWebデザイナーへの転職にブログの力も使ってみてほしいと思います。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中

