※このページでは広告のリンクを含みます
デザイン力に成長を感じていますか?スランプになっていませんか?ここではWebデザイナーとしてデザインの普遍的な理論が学べる本と学習方法を紹介します。
これでデザイン力を爆増させてください。
6つの項目でデザイン力を爆増させる
Webデザイナーとして日々成長していくことが業務として必須になります。Webデザイン初学者や現役Webデザイナーも例に漏れず当てはまります。
Webデザイナーとして著者がおこなっている方法は、デザインの4つの項目(フォント、色、レイアウト、写真加工)を分解したものを深く学ぶことです。
著者がWebデザイナーになりたてのころ、上記の方法でWebリニューアル案件のメインデザイン担当を勝ち取れるようになりました。
今回は、デザイン全般とデザインの分解した4つの項目に加えて、デザイナーの考え方を知るための合計6つの項目についておすすめの本を紹介したいと思います。
6つの項目は下記の通り
- デザイン
- フォント
- 色
- レイアウト
- 写真
- 考え方
ひとつずつ紹介していきます。
1.「デザイン」の基礎を知る本
ここでは、デザイン全般を包括して学べる書籍を紹介します。
ノンデザイナーズ・デザインブック

どこのWebデザイナーサイトで紹介されていると思いますが、Webデザイン初学者であればまず手にしたい一冊です。
デザインをする上で重要なデザインの4原則(近接・整列・強弱・反復)がわかりやすく解説されています。まずはこれだけでデザイナーらしいデザインができるようになります。
Webデザイナー経験者であってもスランプ時に活用できる書籍になっています。
デザインの教室 手を動かして学ぶデザイントレーニング

デザインは結局、手を動かして習得するのが一番の近道です。
読んで理解していくデザイン本は数多くありますが、実際書籍の中で手を動かすことを主とした内容は他にはありません。書籍の構成はデザインをする課題と最適解を説明しています。
自分で手を動かすことで、よりデザイン理論が定着しやすくなります。
デザインを独学で学びたいという人にはオススメです。
デザイン解体新書

出版物をデザインする著者が「文字」「組版」「レイアウト」「造本」「DTP」についてまとめた一冊です。
一般的なデザイン理論に終始しているのではなく、よりよくなるデザインの具体的な数値も書かれています。例えば「文字」の和欧混植(和文と欧文を混在する組版)の箇所では、日本語フォントに対してそのフォントに適した英語フォントが書かれています。
一冊は持っておきたい書籍です。
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉

デザインする上で必要な基礎、概念、ルール、プロセスを図解やイラスト、
写真などのビジュアルで解説している本です。
本来テキストで書かれる理論が、分かりやすいようにビジュアルに落とし込まれていますので、現役のWebデザイナーでも分かりやすいビジュアルを表現する際にとても参考になります。
Webデザイナー初学者、現役Webデザイナーにとって一度は目を通しておきたい一冊です。
デザインのための数学

比率、シンメトリー、パターンなど美しいと思われるデザインを理論を用いて説いている書籍です。
すぐ真似できるような即効性のあるデザイン書とは違うのでデザイン初学者には難しいと感じますが、美しいデザインについて参考になるエッセンスが入っています。
個人的には、一番美しいとされている黄金比(1:1.62)という比率ですが、実は日本人は白銀比(1:1.43)が好まれているとの部分が興味深かったです。
書籍タイトルには「数学のための」と書いていますが、数学が苦手でも読んでもらえる一冊です。
2.「フォント」を鍛える本
ここでは、デザインを構成する「フォント」について学べる書籍を紹介します。
タイポグラフィの基本ルール

フォントはコンテンツの「意味を伝える」ものになるのと、デザインの「イメージを伝える」ものになるといった同時に2つの働きをします。
フォントの扱い方によりWebページの方向性を決定するものになるので一度深く学ぶ必要があります。
「タイポグラフィの基本ルール」では「明朝体」や「ゴシック体」といったフォントの基礎から書体の選び方など応用までフォントについて広く・深く知ることができる一冊です。
フォントは普遍的なスキルなので、デザイナーは必ず学んでほしいです。
3.「色」に敏感になる本
ここでは、デザインを構成する「色」について学べる書籍を紹介します。
7日間でマスターする配色基礎講座

配色の参考本などありますが、これは既に作られた配色のサンプルを選ぶというものですが、この書籍は、配色の原理から学ぶことができます。
表示が少し古い感じがしますが、配色の原理原則は普遍的でありますので、この書籍で配色を学んではいかがでしょうか。
4.「レイアウト」を身体で覚える本
7日間でマスターするレイアウト基礎講座

書籍がカラーではなくモノクロ表示という類似書籍にはないもので、とっつきにくいかもしれませんが、書かれている内容な現在も使う普遍的はノウハウになっています。
例えば、「文字のジャンプ率」の箇所では目的にあったケースに対しての適切なジャンプ率を見せてくれます。
20年前に出版されていまもなおAmazonで売られ続けられて、読まれ続けられているレイアウトを学ぶための定番の書籍です。
5.「写真」の知識を知る本
ここでは、デザインを構成する「写真」について学べる書籍を紹介します。
写真は「構図」でよくなる!

カメラ撮影をする人を対象に書かれたカメラの構図について学べる本ですが、カメラ撮影をしないデザイナーでも写真でメッセージを伝えるために正しい写真構図を知る必要があります。
正しい撮影構図を知ることで、写真の選定や写真のトリミング(切り取り)のスキルを上げることができます。
この本は、写真の構図をBefore・Afterで比較をしているので構図によって写真のイメージが違ってくると理解できます。
デジカメ写真のレタッチ・加工が上手くなる本

クライアントから支給される写真は、必ずしもクオリティの高いものだけではありません。
中には十分な明るさが無いところで撮影した写真や主役のモノが傾いていたり様々です。
そのときには写真にレタッチの作業を加えてWebページに載せれるまでクオリティに引き上げることが必要です。
レタッチの習得にはPhotoshopの基本操作や比較的簡単な加工方法が記載されている「デジカメ写真のレタッチ・加工が上手くなる本」でマスターしてください。
バキバキのグラフィック合成手法は乗ってはいませんが、Web制作で必要なスキルが習得できる一冊です。
6.デザイナー「考え方」を知る
デザインをするための著名デザイナーの「考え方」に触れることができる書籍を紹介します。
プロだけが知っている届くデザイン

著者がWebデザイナーであるデザインレベルをアップする方法について書いた本です。
デザインのテクニックを紹介している解説書とは違っており、デザイン力を底上げする方法がいくつも紹介されています。
転職に活かせるポートフォリオの作り方も書かれているので、WebデザイナーになりたいWebデザイン初学者やWebデザイン経験者に幅広く対応している書籍と思います。
個人的には、コラム記事が著者の優しい人柄が伝わるかつ、デザインについて考えさせてくれる文章表現になっているのでおすすめです。
ウェブデザインの思考法

デザインを相手に伝える時(特にクライアント)は、デザインを言語化させる必要があります。
各々デザイナーによってニュアンスは同じだけど、説明が属人化となってしまいます。
その際に、この書籍はWebデザインの要素を機能性(7項目)と情緒性(6項目)に分けて一つずつ解説しています。このような「共通言語」をチーム、クライアント間で持たせることでクライアントとデザイナーの狙ったWebサイトを作り上げることが可能になります。
業務でも使えますが、自分自身でWebサイトをレビューする時にも参考になりますので手元に置いておきたい一冊です。
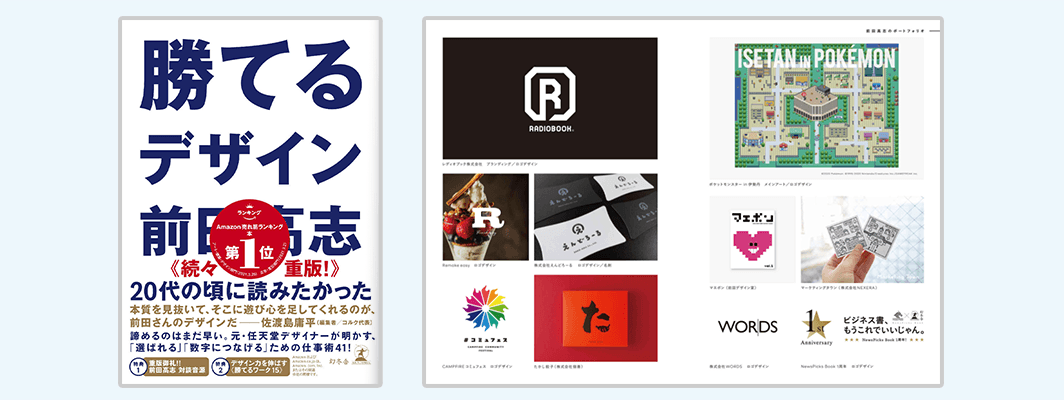
勝てるデザイン

Webデザイナーではありませんが、元任天堂の広告デザイナーである著者がデザイナーの生き方、デザインの楽しみ方について書かれています。
書籍は「駆け出しデザイナー向け」「中堅デザイナー向け」「選ばれるデザイナーになるために」とレベルごとに章立て構成されています。
Webデザイナー専用ではなくデザイナー全般に書かれており、デザインのどういうところに喜びを感じてデザインを行っているかを考えさせられます。
自身のデザイナー歴によって感じ方が違ってくると思いますので是非買っておきたい一冊です。
センスは知識からはじまる

著者は「くまモン」アートディレクションなどで知られているデザイナーが「センス」について語った本です。
Webデザイナーをやり始めた時に必ず自分に「デザインセンス」があるか否か自問自答する時がくると思います。
この本では「センスは生まれついたものではなく、あらゆる分野の知識を蓄積することで向上する」と説かれています。
センスは努力で付くということが理解できる一冊です。
佐藤可士和の超整理術

著者はユニクロや楽天のブランディングをおこなっているアートディレクターが彼独自の手法をもちいて問題を解決していった事例を交えて解説した本です。
「答えはいつも、自分ではなく相手の中にある」との考えでクライアントの問題に対して空間、情報、思考の整理を通して解決策を導き出してた手法が書かれてるので、Webデザイナーでも応用できそうな考え方を学べます。
おまけ「Kindle Unlimited」を使って定額で読み放題
「Kindle Unlimited」は月額定額料金でKindleの電子書籍が読み放題サービスです。
「Kindle Unlimited」の対象である本であれば、追加料金なしの「無料」で読むことができます。
Kindle Unlimitedでお得なのはWeb制作専門雑誌「Web Designing」と出版系制作専門雑誌「+DESIGNING VOLUME」が過去ナンバーも含めて読めます。
Web Designing

毎号、流行っているテーマを取り上げて深堀りしていくのでトレンドの移り変わりが早いWeb業界人は目を通しておくべき雑誌です。いろんなWeb制作会社の代表、スタッフのインタビューやアンケートなどありますので、その企業の思考など他では読めないものになっています。
+DESIGNING VOLUME

エディトリアルデザインに必要な「フォント」「色」「レイアウト」などの中から毎号一つのテーマをいろんな切り口で解説してくれるので勉強になります。
本来、エディトリアルデザイナー向けに書かれていますが、Webデザインにも応用できる知識なので読んでおくと良いでしょう。
書籍を使った学習方法
書籍を使ったおすすめ学習方法は、デザインを構成する要素「フォント」「色」「レイアウト」「写真」を同じ時期に広く学習するのではなく、一つの要素を学ぶ期間を決めて学習してくことです。
(例えば、1ヶ月目は「フォント」のみの学習、2ヶ月目は「色」のみの学習といったように。)
一定の期間で1つの要素を徹底して学ぶことで、知識の定着がしやすく、より深いところまで学べるという利点があります。(Webデザインスクールと似たようなカリキュラム構成になっています。)
著者はWebデザイナー駆け出しの頃、デザイン力が足りなくて全くデザイン業務を担当させてもらえませんでしたが、ここで紹介した学習をしたことでデザイン・コーディングを含めて担当を勝ち取ることができました。
以後、デザインがスランプだった時や、ワンランク上のデザイン力を成長させたいなと考えた時に1つの要素を徹底的に学習する方法で切り抜けていきました。
ユウジの体感コラム
今回は、Webデザイン特有の知識よりデザインの普遍的な知識を習得できるようなデザイン本を紹介しました。
コーディングできることがWebデザイナーの条件でありますが、一番はデザイン力があるWebデザイナーが求められます。
デザインを学ぶための書籍は沢山ありますが、まず今回紹介させてもらった書籍から学んでもらえると嬉しいです。
ぜひ、紹介した本を参考にデザイン力を爆増させてください。
小コラム:Webデザイナーになるために、もし今から自分が選ぶとしたら?
もし自分が今からWebデザイナーを目指すとしたら、どのスクールを選ぶのかと問われると「デジタルハリウッド STUDIO by LIG」かなと思います。
まず、「LIG」っていうWeb業界の最前線に居るWeb制作会社が運営してるから、現場のリアルが学べるっていうのが大きいポイント。LIGの教室も自由に使えるから、自分のペースで学習が進められるのも魅力です。
あと、現役のプロ講師から直接指導を受けられるっていうのも、モチベーションが上がりそう。業界の裏話とかも聞けそうで、楽しそう。それに、教室で一緒に学んでる人たちと交流することで、自然と競争心が芽生えて「よし、負けてられないぞ!」ってなる気がします。
ただ、ぶっちゃけ費用は高い。でも、リスキリング支援で最大70%キャッシュバックされるんだったら、かなり助かると考えています。これを使って、コストの心配も少し軽減できるんじゃないかなって思います。
受講費最大70%キャッシュバック中
