はじめての方へ
未経験だから、とあきらめていませんか?
Webデザイナーは美大やデザイン専門学校で学んでこないと成れない職業だと思っていませんか?
実は、未経験でもデザインスキルやWeb制作を学べば、誰でもWebデザイナーになれます。
情熱があれば、どんなバックグラウンドでも活躍できます。未来のWebデザイナーのあなたは、今日から始まります。
簡単!未経験からWebデザイナーになる流れ
未経験からフリーランスのWebデザイナーとして働く方もいますが、最初はWeb制作会社で働いて経験を積んでいくことが一般的です。
-

必要機材の準備
-

Webデザインの勉強
-

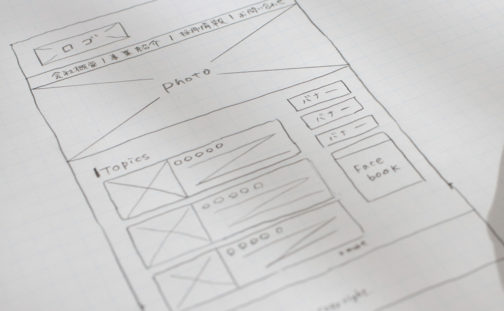
Webデザインの作品づくり
-

ポートフォリオの制作
-

転職エージェントの登録
-

Web制作会社への転職活動
新着エントリー
-
Webデザイン講座
-
Webデザイン講座
-
Webデザイン講座
-
Webデザイン講座
-
Webデザイン講座
-
Webデザイン講座